こんにちは、制作の林です。
デザインのお仕事をされているみなさんは、普段どんなデザインソフトを使用していますか?
「Illustrator」「Photoshop」「Adobe XD」「Figma」と様々なデザインツールを使用していると思いますが、
今回は、Webデザイナーお馴染みの「Figma」と「Adobe XD」について
エッコの制作技術を踏まえながら説明をしていきたいと思います!
いまいち「Figma」と「 XD」の違いがわからない‼︎><
という方は、一緒におさらいをしていきましょう!
目次
「Figma」と「Adobe XD」は何ができるの?
「Figma」も「Adobe XD」も一言で簡単に説明すると、Webサイトやアプリにおけるワイヤーフレームやビジュアルデザインなどを作成するプロトタイピング(デザイン)ツールです。
WebデザインやアプリのUIデザイン、ワイヤーフレームなど、幅広く制作をすることができます。
Figmaとは?
サンフランシスコのFigma Inc. という会社が提供するプロトタイピングツールです。
インストールが不要で、ブラウザ上ですぐに使えことが特徴です。 (アプリをインストールするとオフラインでも使用することが可能です。)
Adobe XDとは?
Adobe社が提供しているプロトタイピングツールのことで、2017年に正式にリリースされました。
XDと省略されることが多いですが、制式名称は’’Adobe Experience Design ’’です。
「思考の速さでデザインする」というスローガンを掲げるほど素早い動作が特徴です。
「Figma」と「Adobe XD」の違いってなに?
「Figma」も「Adobe XD」も基本的な操作は同じです。
- ワイヤーフレーム
- プロトタイピングデザイン
- モバイルアプリインターフェイス
などのデザインを作ることができます。
ですが、機能・料金・プラグインなどそれぞれ特徴がありますので、
どんな違いがあるか簡単にご説明いたします。
機能
FigmaもAdobe XDの機能は様々あり、またプランによっても内容が異なりますが、
ここでは、基本的な操作画面やよく使う機能に対しての違いなどをご紹介していきます。
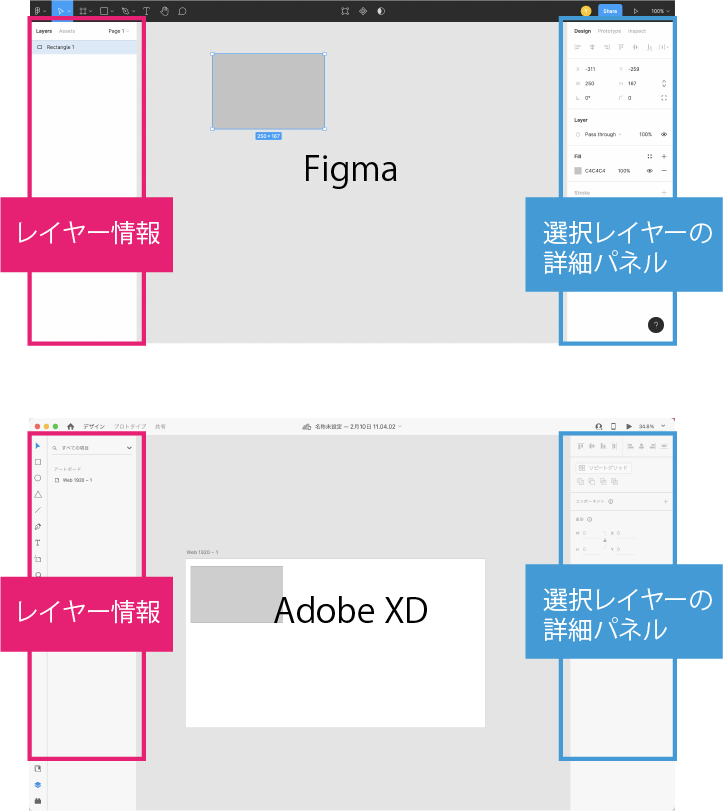
操作画面について
操作画面については、大きな差はありません。
中央にアートボード、左にレイヤー情報、右に選択レイヤーの詳細パネルが配置されています。

ツールバーの位置とアートボード
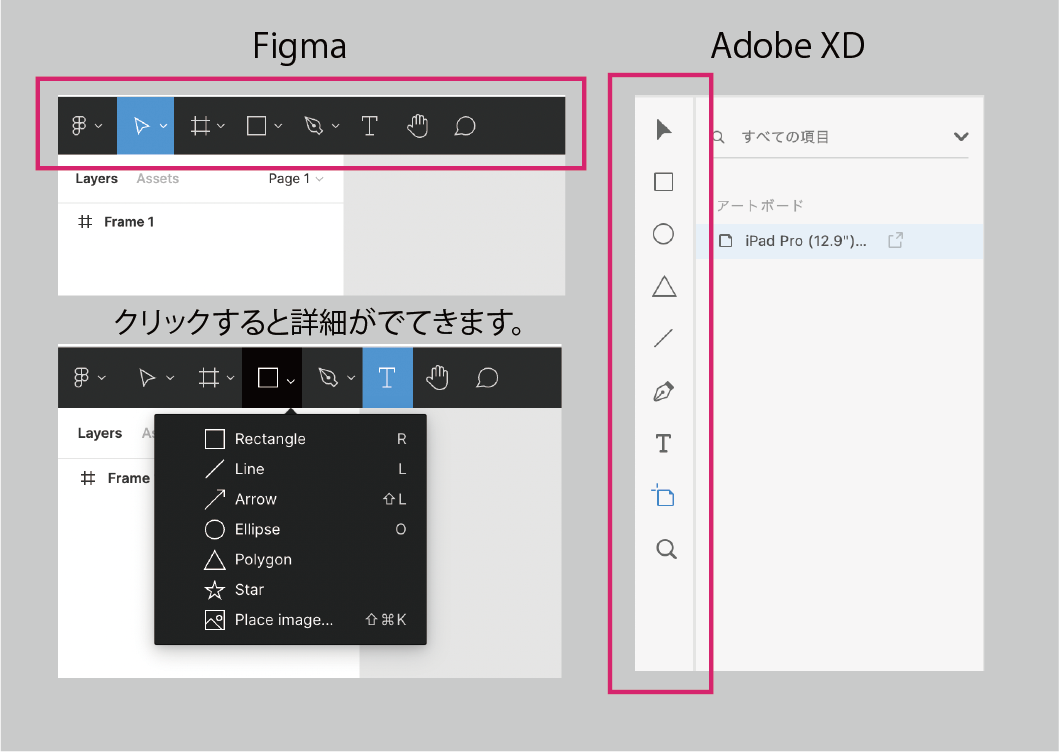
FigmaとAdobe XDではツールバーの位置は異なります。
Figmaは上部に固定されており、XDは左に固定されています。
Figmaではクリックすると詳細がでてくる仕様となっているので、「IllustratorやPhotoshop」と似ていますね。

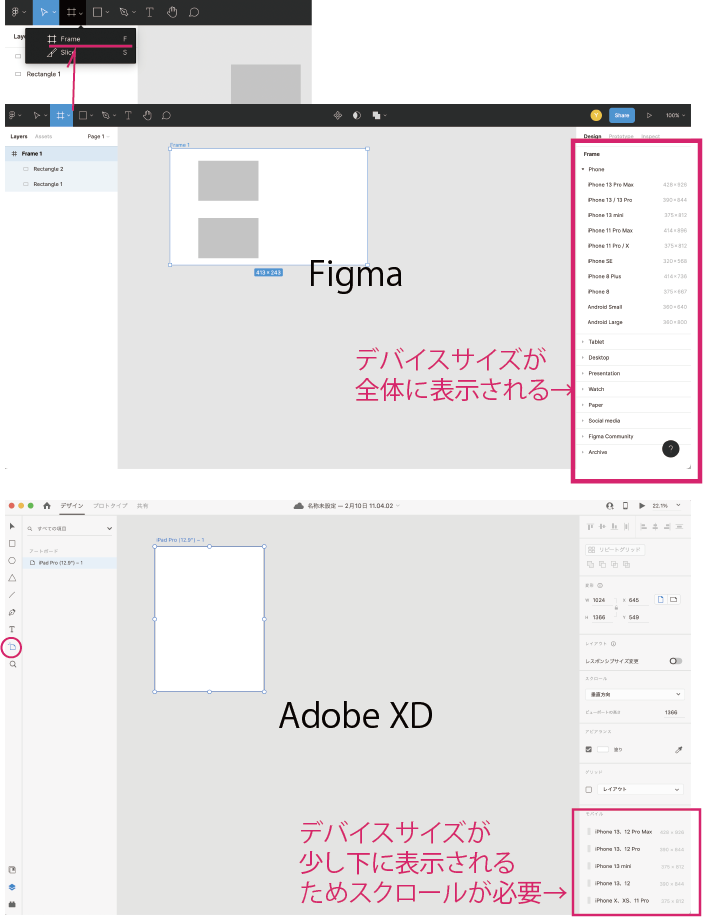
デザインやイラストを作る際に、アートボードを配置すると思います。
Figmaでは、ツールバー左から3つ目の「Frame」からアートボードを作成し、XDでは、下から2つめの「アートボード」
から作成します。ここまではどちらも大きな変わりはありませんが、右側に表示されるデバイスサイズの位置が少し異なります。
Figmaでは「Frame」を選択すると右部分全体に表示されますが、XDは若干下の方にあり、スクロールしなければ全てのサイズを見ることができません。
Figmaの方はサイズが全て表示されているので、スクロールする手間がないですね^^;

ガイドライン
ガイドラインの部分はFigmaとXDで異なる部分です。
Figmaは画面に固定されていますが、XDはアートボードごとで表示されます。

※Figmaでは「Shift + R」で表示されます。
アートボード内が縦長な時や拡大して作業しているときに、ガイドラインを引きたいな〜と思ってもアートボード最上部までカーソルを戻してからガイドを引く必要があるので、その点はFigmaの方が使い勝手が良いのかも知れません。
画面共有
デザインの作業をしている時、社内やお客様とデザインの共有をすることが多々あるかと思いますが、FigmaとXDでは異なる部分です。
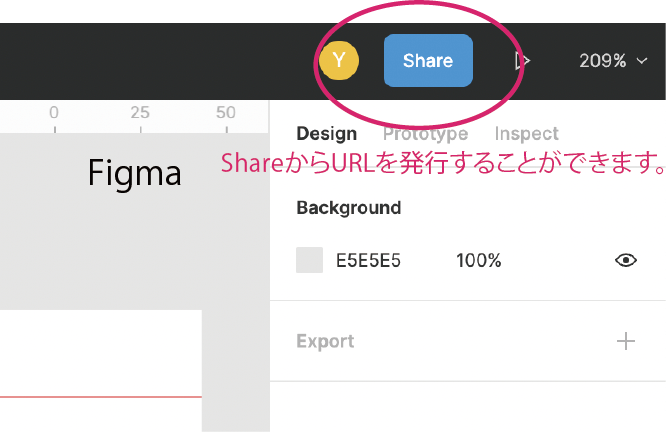
Figmaの場合は、URLを共有していれば更新は即時反映されます。
※無料版のFigmaでデータを共有する場合、共有は無限に可能ですが、自分以外に1人までしか編集権限を付与することができません。多人数で共有する場合は有料版となります。

XDの場合は、【データを共有する場合】と【データを共同編集】の機能があります。
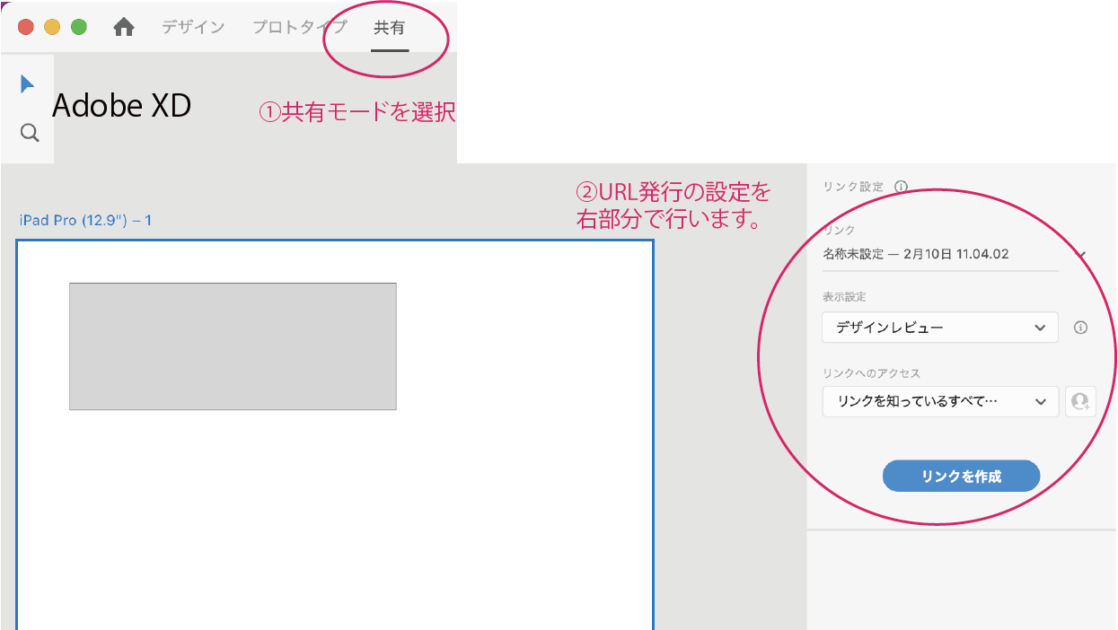
【共有する場合】
①リンク設定(URL発行)②更新作業③共有デザインの更新 のステップです。

【共同編集する場合】
①データをクラウド上に保存する
② デザインを共有する人のメールアドレスを入力して招待する。
ステップはこれだけです。
共同作業で編集する間はリアルタイムで変更が表示され、自動的に保存されます。
こうしてみると所々違いがあるので、用途によって使い分けるのも一つの方法なのではないかと思います。
料金
Figma
Figmaはチームを組んで利用するデザインツールです。利用人数やチームの数によって料金が変わってきます。
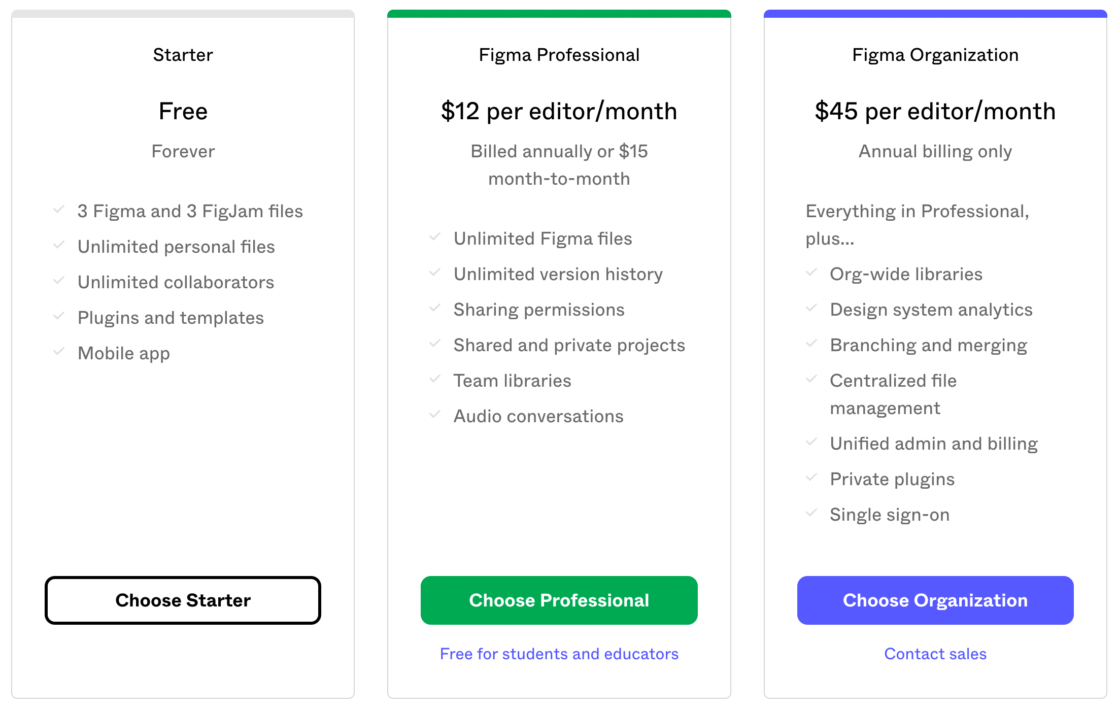
Figmaには3つのプランが用意されています。
図の左から
- Starter(個人向けプラン/無料)
- Professional(チーム向けプラン/有料)月額$15/年間まとめ払い月額$12
- Organization(チーム向け(企業向け)プラン/有料)月額$45

※有料プランは自分を含めた編集者全員に費用がかかりまた、チームごとに料金が発生するので利用する際はプロジェクトを整理して使用する必要があります。
参照:Figma公式サイト→https://www.figma.com/?fuid=
Adobe XD
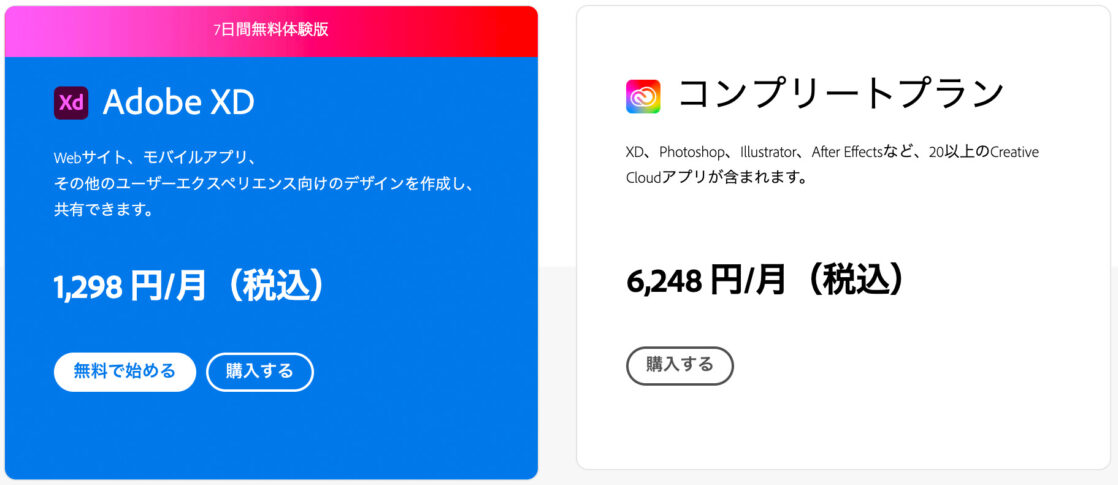
XDのプランは現在は2つです。
- XD単体プラン(1,298円/(税込))
- コンプリートプラン(6,248円/(税込))

Adobeの公式ページは現在上記のような状態になっています。
以前は「スタートプラン」という無料で利用できるプランがありましたが、現在では上記2つのプランのみです。
※無料で試したい方は7日間の無料体験版を使用してみてください。
参照:Adobe XD公式サイト→https://www.adobe.com/jp/products/xd/pricing/individual.html
チーム制作をしている方はFigmaの方が良いのかなと思いますが、XDでは、IllustratorやPhotoshopなどのソフトと併用利用できるのが大きなポイントではないのかな?と思います。
プラグイン
プラグインは、デザイン制作でかかせないソフトウェアです。
プラグインを使うことで制作作業の効率化ができますので、プラグインを使用しているデザイナーさんは多いのではないでしょうか?
XDのプラグイン数は250種類以上
Figmaは450種類以上
あると言われています。
プラグイン数で比較するとFigmaの方が多いですね。
※どちらも日々更新されているので、それ以上のあるのではないかと予想します。
どっちが使いやすい?メリット・デメリット
基本的な操作は同じですが、プランも導入されているプラグインも違うなど異なる点は多々あるので、どちらを使用するべきか迷ってしまいますね。
ここでは、FigmaとAdobe XDのメリット・デメリットを簡単にご説明いたします。
Figmaのメリット
- ウェブ上で操作が可能。
- アプリをダウンロードする必要がない。自分のパソコンでもなくても使える。
- 個人利用のみなら無料で使用できる
- 有料プランではチームでシェアすることができる
- 動作が早い
- プラグインが豊富
- 画像の彩度・明るさ調整などができる
Figmaのデメリット
- チーム制作の場合プロジェクトごとに費用がかかる
- アラートなしで簡単に編集権限を可能にできるので思わぬ課金が発生してしまう場合がある。
Adobe XDのメリット
- Adobeの他の製品と併用利用可能。
- 動作やショートカットキーなど他のAdobe製品と統一されている
- プロトタイプが簡単にできる。
- 動作が早い
- チームでシェアできる
Adobe XDのデメリット
- 無料版は7日間のみ。
- 画像補正ができない
Figmaでチーム使用する際、設定に注意をしなければアラートなしで課金が発生してしまう点があり怖いですが、個人は無料で使えるのは大きな利点だと思います。(しっかり確認して行えば大丈夫です!)
どちらにも良い面、悪い面はありますが、デザインを制作する上で「Illustrator」や「Photoshop」はかかせないと思うので、これらのソフトと併用利用できる「XD」を個人的にはおすすめします♪
エッコの使用事例
エッコでは「Adobe XD」を使用しています!
社内でのデザイン共有・お客様への提案などでとても重宝しています。
業務でどのようなプラグインを使って作業効率をしているのかご紹介したいと思い、社内アンケートを実地しました!
使用率トップ3をご紹介いたします。
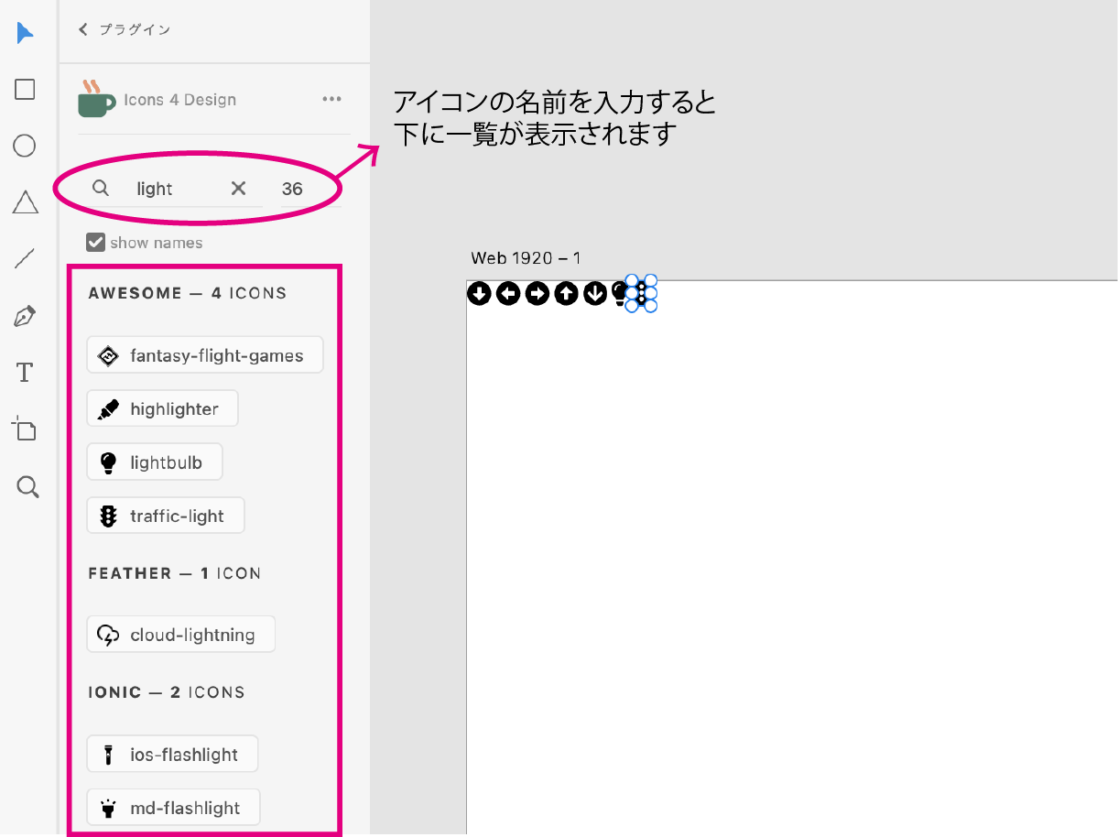
Icons 4 Design
ほぼ全員が業務で活用しているプラグインです。
<社内の声>
・「XD上でアイコンを探せるので便利」
・「ネットから探す手間が省けるので時間短縮になる」
このプラグインは、5,000個以上のアイコンが収録されています。好みのアイコンをキーワードで検索し、すばやくドキュメントに配置することが可能です。

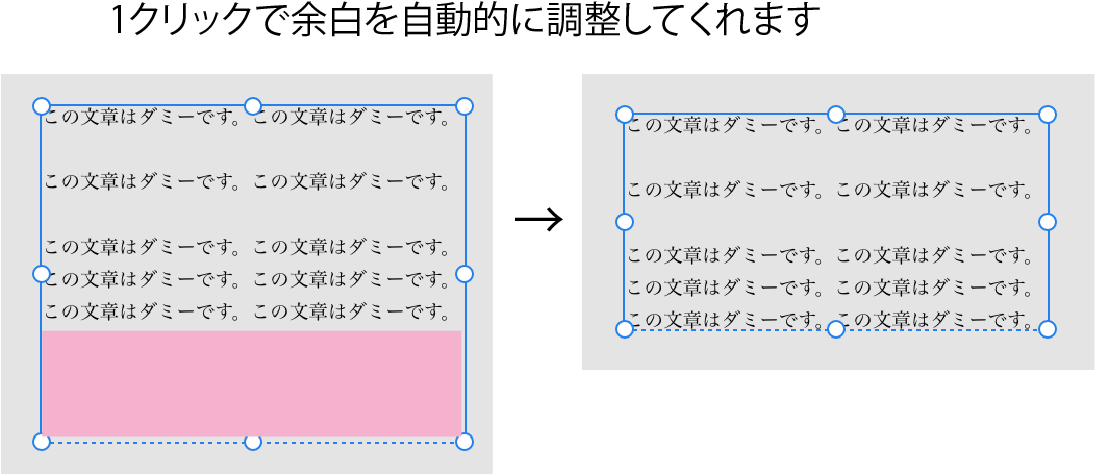
Trimlt
アートボードやテキストエリア内のコンテンツ量にあわせて高さ・幅を自動で調整してくれるプラグインです。
自分で調整をしなくてもしなくても1クリックで自動調整してくれるので時間短縮になります。
<社内の声>
・「制作した画面の余白をカットできるので便利」
・「自分で調整すると微妙にずれるので便利」

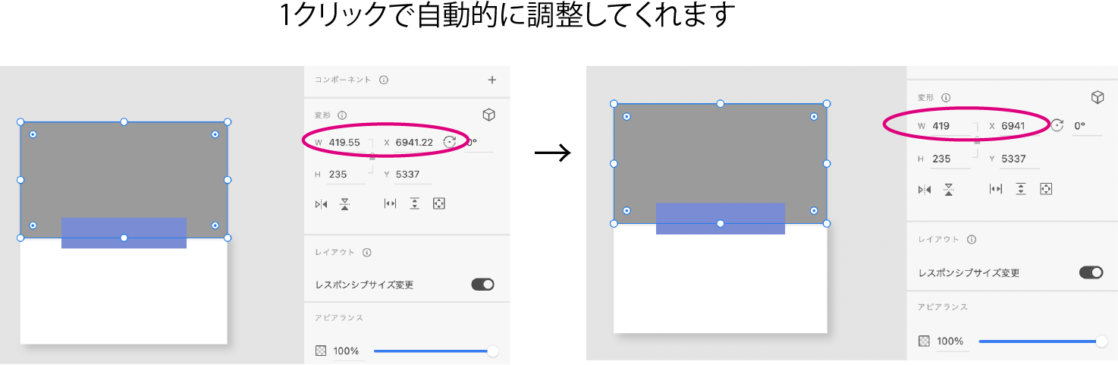
Remove Decimal Numbers
小数点以下の数字を自動で消してくれるプラグインです。
<社内の声>
・「サイズの.配下を消してくれるので変なサイズにならない」
・「手動で数値を入力して調整する手間が省けて便利」

いかがでしたでしょうか?
一つ一つが些細な動作ですが、地理も積もればなんとやらで、積み重ねると莫大な時間の浪費につながります。
エッコでは常に業務の効率化を考えて制作をしており、
社内では新しい知識の共有などを行いチーム全体で制作物の向上に努めています。
エッコの働き方に魅力を感じた方、ぜひ一緒にエッコで働きませんか?
採用ページよりご応募お待ちしております♪