制作の久保田です。
今回はAdobeの画像生成ai「Firefly」が正式リリースされたので、利用プランと使用感をまとめます。
Adobe Firefly は今も開発が進んでおり、今後かなり強力なツールとなっていくと思うので現時点での開発状況と、今後の展開についてもみていきます。
Index
Adobe Fireflyとは?
Adobe Fireflyはアドビ(Adobe)が提供する「画像生成ai」などのジェネレーティブaiサービスの総称です。
現在流行りの Midjourney や Stable Diffusion のような画像生成が可能で、かつ「著作権フリー」を明言しています。
画像生成の他にもベクターデータ、3Dモデリング、動画編集などの幅広い生成が予告されており、クリエイティブツールとしての期待が高まっています。
リリース状況
これまで、ベータ版としてwebサービスを利用できましたが、2023年9月に正式リリースされ、商用利用が解禁されました。
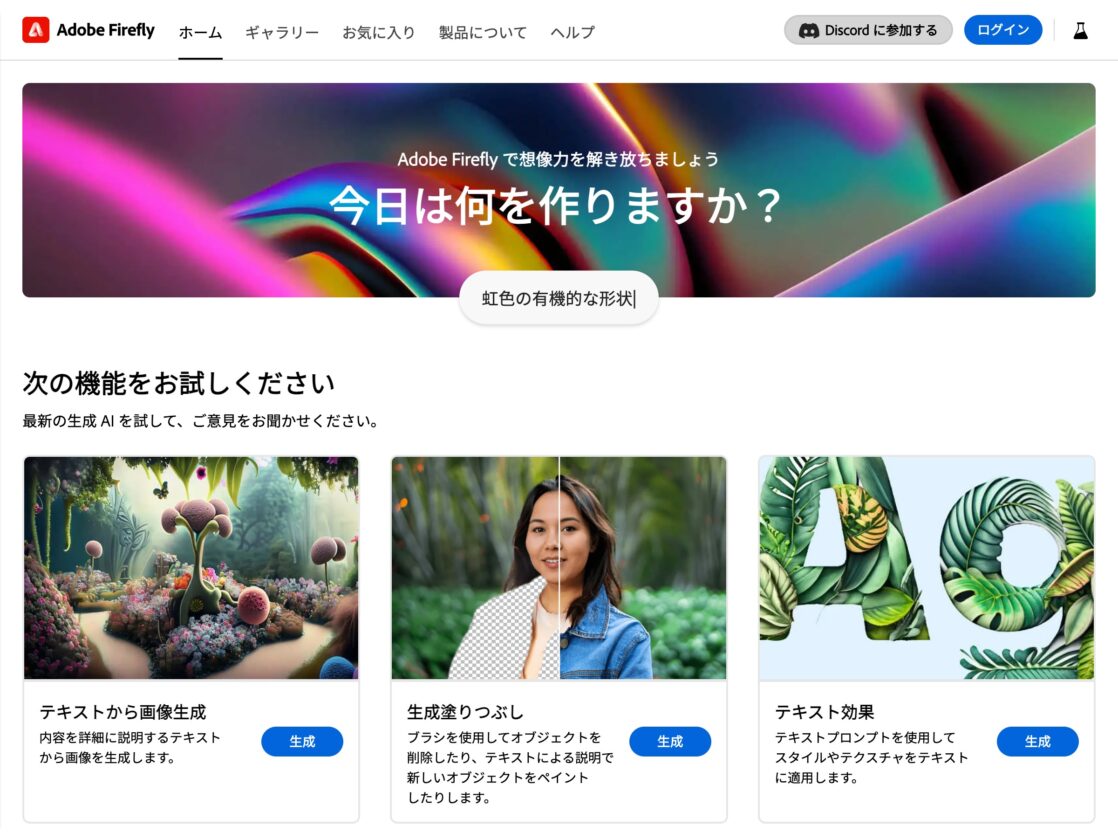
2023年10月現在で利用できるサービスは以下の4種類です。
| テキストから画像生成 | テキストによる具体的な指示で画像を生成します。 |
|---|---|
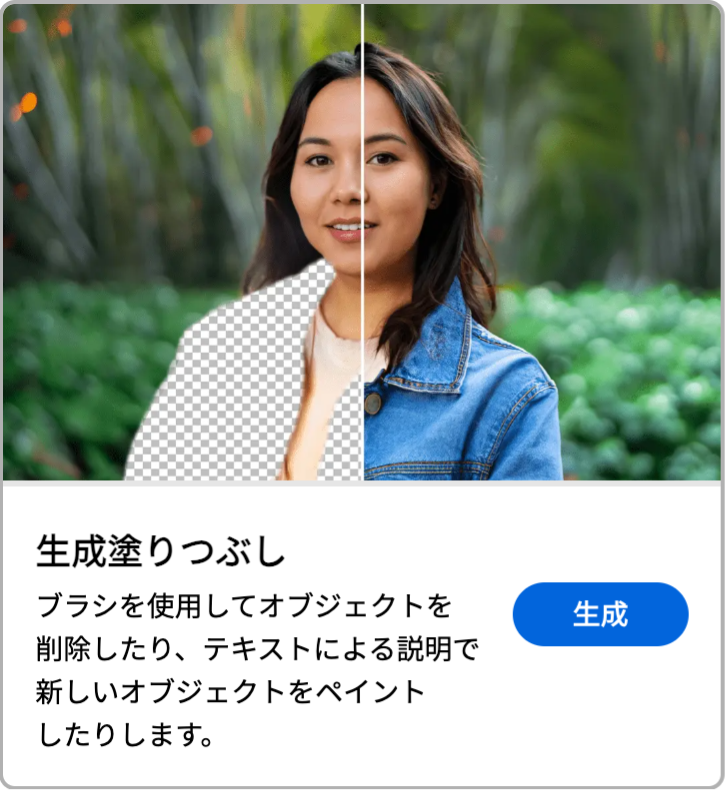
| 生成塗りつぶし | ブラシを使ってオブジェクトの削除や新しいオブジェクトの描画ができます。 |
| テキスト効果 | テキスト自体にスタイルやテクスチャを加えます |
| 生成再配色 | ベクターアートワークのカラーバリエーションを生成します。 |
これらの使い方と、実際の生成画像を検証していきます。
料金体系
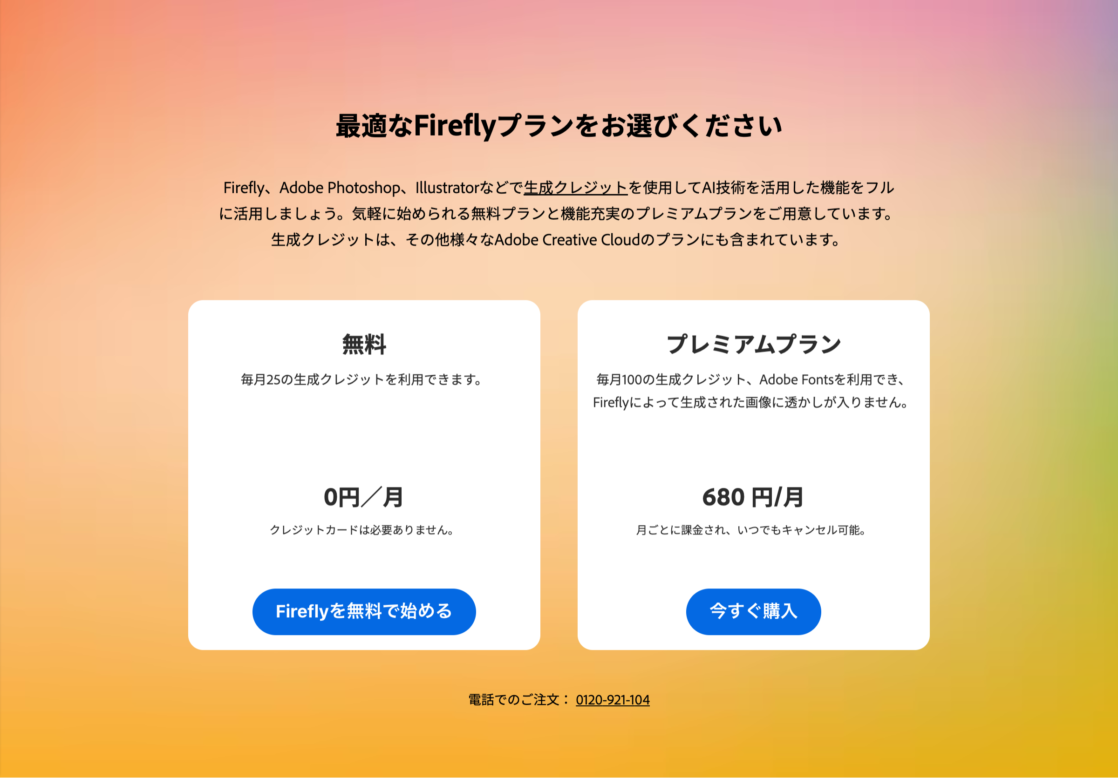
正式リリースに伴い、利用料金も公表されました。
ここでは、生成に伴う課金方法を見ていきます。
生成クレジット
利用には、「生成クレジット」が適用され、処理内容の負荷によって、クレジットが消費されます。
無料で利用できるのは、毎月25クレジットまでです。
月々680円の「プレミアムプラン」を契約すると100クレジットまで利用できます。

また、Adobe Creative Cloud(CC)を契約している場合は、契約内容に応じてクレジットが付与されます。
付与される生成クレジットは以下の通りです。
| Creative Cloud コンプリートプラン |
1000クレジット |
|---|---|
| Creative Cloud 単体プラン |
25~500クレジット (契約しているアプリケーションによって異なります。) |
使用レート
消費される生成クレジットの使用レートは以下の通りになっています。
| 生成塗りつぶし、生成拡張、 テキストで画像作成、生成再配色 |
1クレジット |
|---|---|
| テキスト効果 | 1クレジット (2023年11月 1日までは 0クレジット) |
詳細は、Adobeの公式サイトからご確認ください。
著作権
Adobe Firefly の大きなメリットの1つに「著作権」の問題を気にしなくて使用できる点があります。
Adobe Firefly は他の画像生成aiと異なり、「Adobe Stock」の画像、オープンライセンスのコンテンツ、著作権が失効したコンテンツのみを学習データとして使用しています。
公式に「商用利用可能」と記載されているため、権利問題を気にせず利用できます。
使い方
Adobe Firefly を利用するには Adobeのアカウントが必要です。
Adobe Firefly のページへアクセスし、右上のログインボタンをクリックします。

既にアカウントを持っている場合は、メールアドレスとパスワードを入力してログインしてください。
アカウントを持っていない場合は、「アカウントを作成」をクリックしてアカウントを作成します。
ベータ版では英語のみでしたが、現在は日本語にも対応しています。
画面下の、「テキストから画像生成」…等の「生成」ボタンからサービスが利用できます。
動作検証
では、実際に生成して動作を検証していきます。
最もベーシックな「テキストから画像生成」からみていきます。
テキストから画像生成
「テキストから画像生成」は、書き出したいものをテキスト(プロンプト)で指示して、画像を生成します。

Adobe Firefly のページから、「テキストから画像生成」をクリックして画面に入ります。

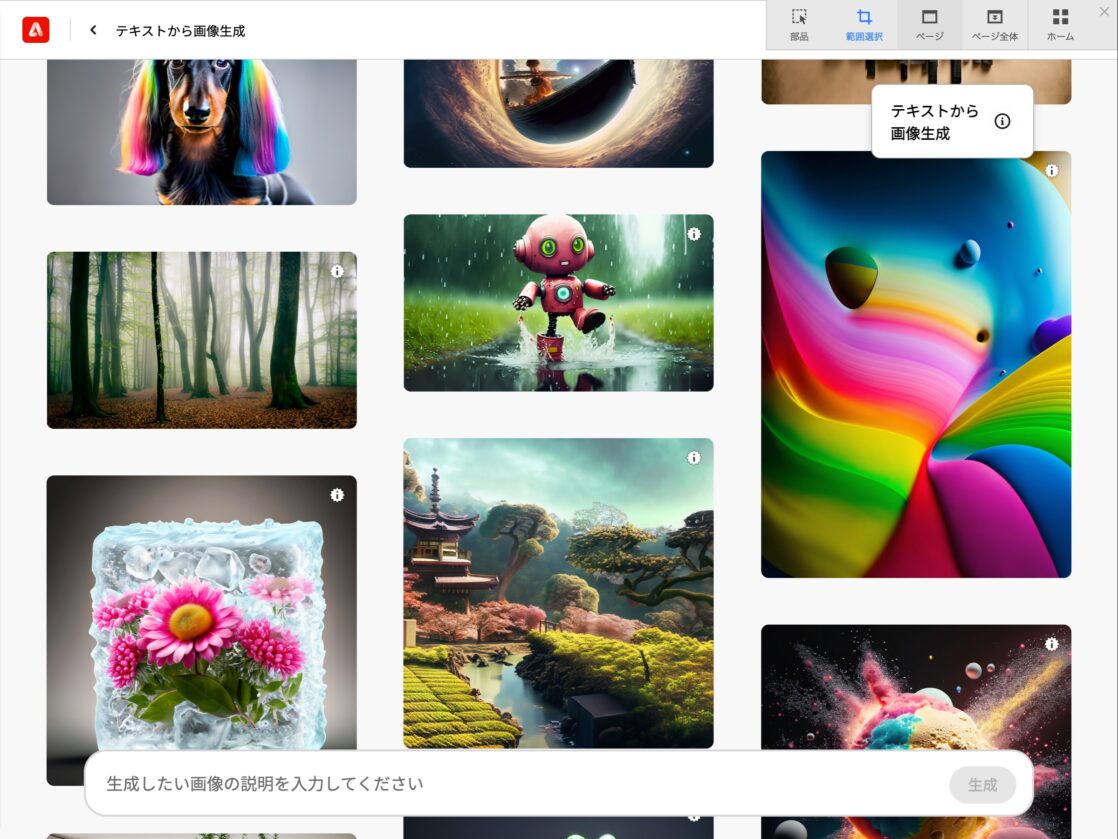
ページに入ると、「テキストから画像生成」で生成された画像のサンプルがずらっと並んでいます。
画面下の「生成したい画像の説明を入力してください」のフィールドに、プロンプトを入力して「生成」ボタンをクリックすると画像が生成されます。
サンプルをクリックすると、その画像に指定されたプロンプトを確認でき、アレンジして再生成することもできます。
風景の生成
まずは簡単に風景写真を生成してみましょう。
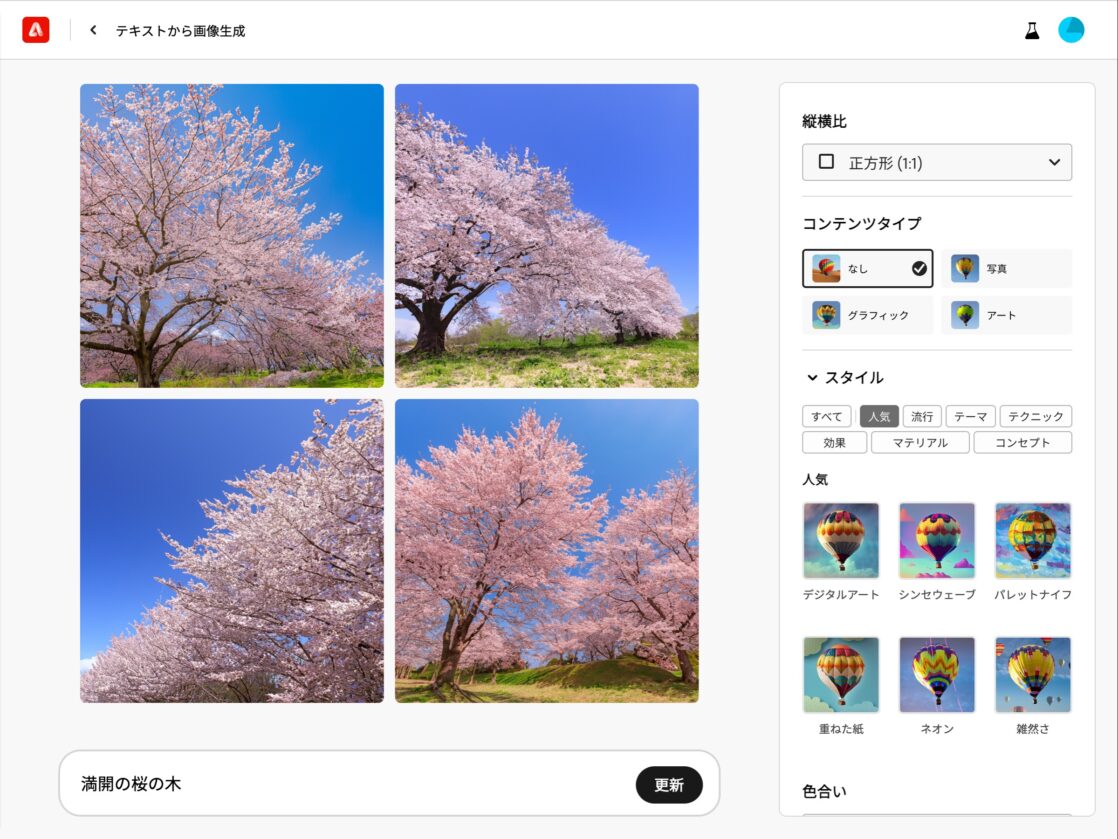
「満開の桜の木」と入力してみます。

桜の木が生成されました。
特にパラメータを指定していませんが、写真のような画像が生成されています。
右サイドバーに複数のパラメータが用意されており、生成される画像の質感を変更できます。
直感的に内容がわかると思いますが、簡単に指定できる項目を紹介します。
| 縦横比 | 横長、縦長などの縦横比を指定できます。 |
|---|---|
| コンテンツタイプ | 生成される画像の質感を指定できます。 GraphicやArtを指定するとイラストやCGっぽい画像を生成できます。 |
| スタイル | フィルタのような加工を指定できます。 |
| 色合い | パステルやクールなどのカラートーンを指定できます。 |
| ライト | 照明の方向を指定できます。 |
| 構図 | 写真のアングルを指定できます。 |
画像にホバーすると表示される編集ボタンから、似た画像を生成したり、「生成塗りつぶし」に移動したりできます。
複雑なプロンプト
次に、もう少し複雑なプロンプトで何が表示されるか見ていきます。
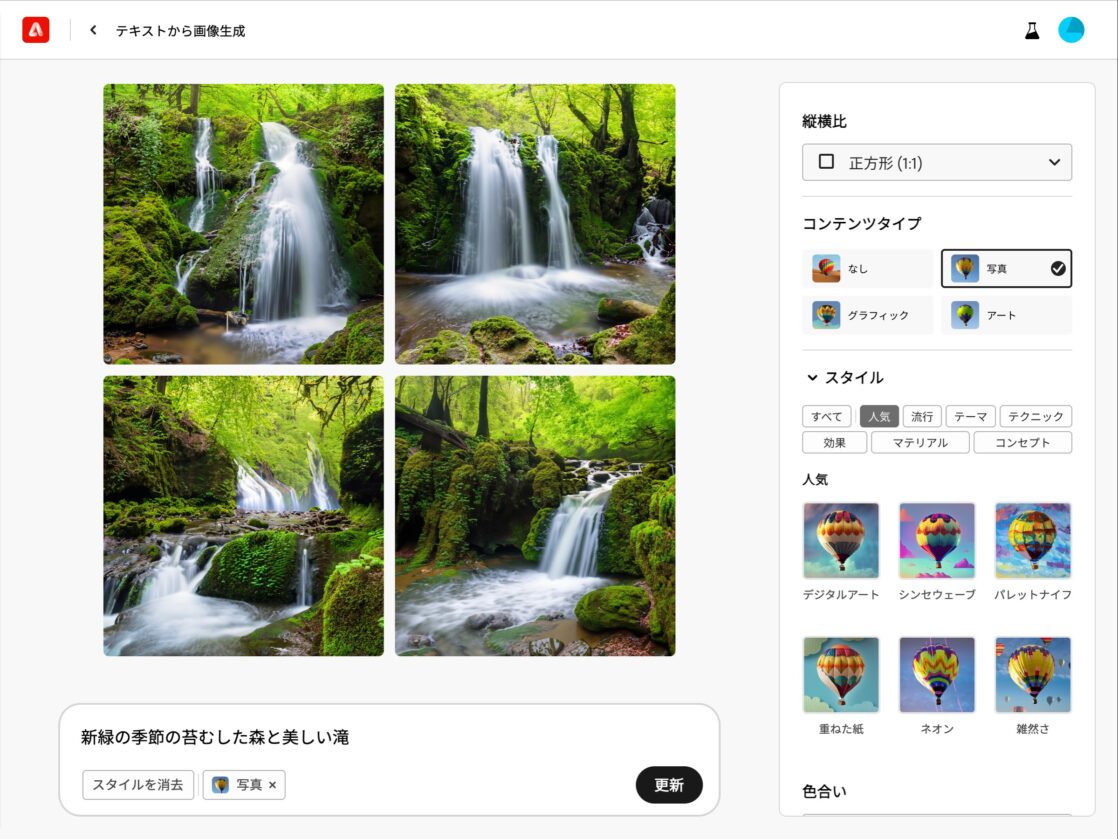
「新緑の季節の苔むした森と美しい滝」で生成してみました。

今度はコンテンツタイプを「写真」に設定して生成しました。
若干CGっぽさがありますが、指定通りの画像が生成されています。
動物の生成
次に動物の描画を試してみます。
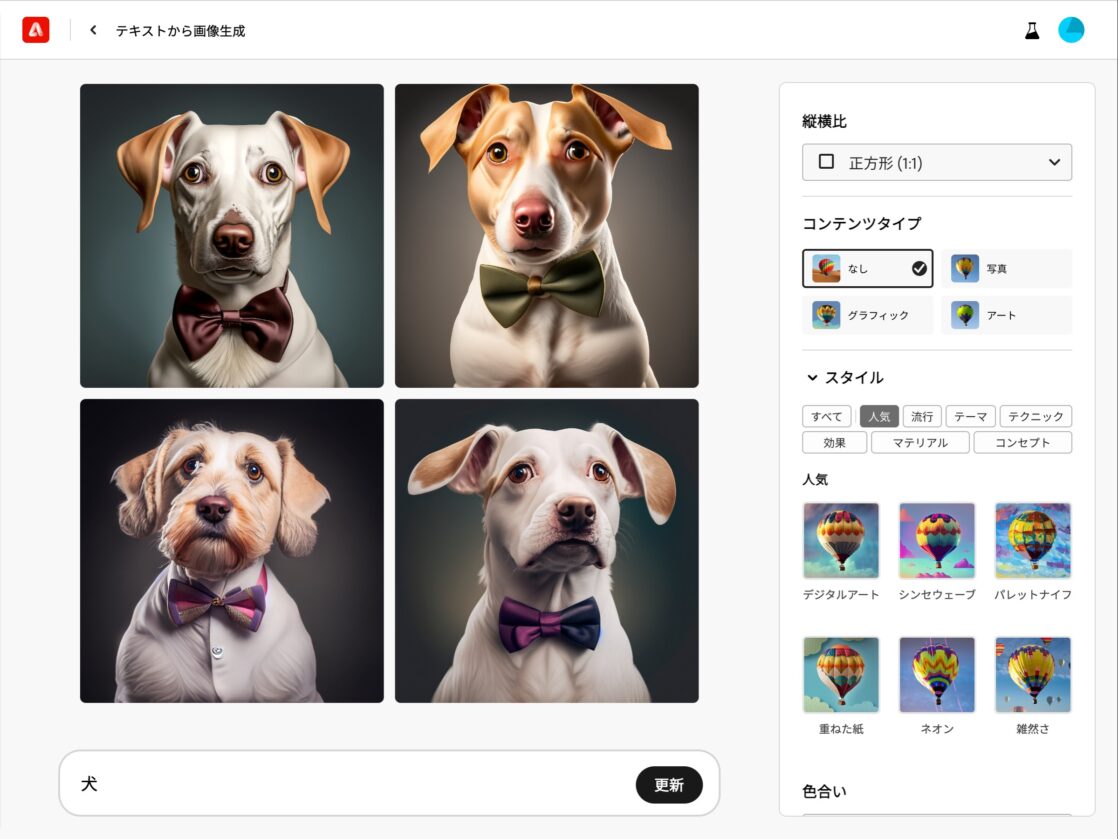
単純に「犬」と入力して生成しました。

グラフィックのような犬の画像が生成されました。
このようにプロンプトが短すぎる場合は「プロンプトが短すぎます」というメッセージが表示されるので、もう少し具体的に指定するのがよさそうです。
具体的なプロンプト
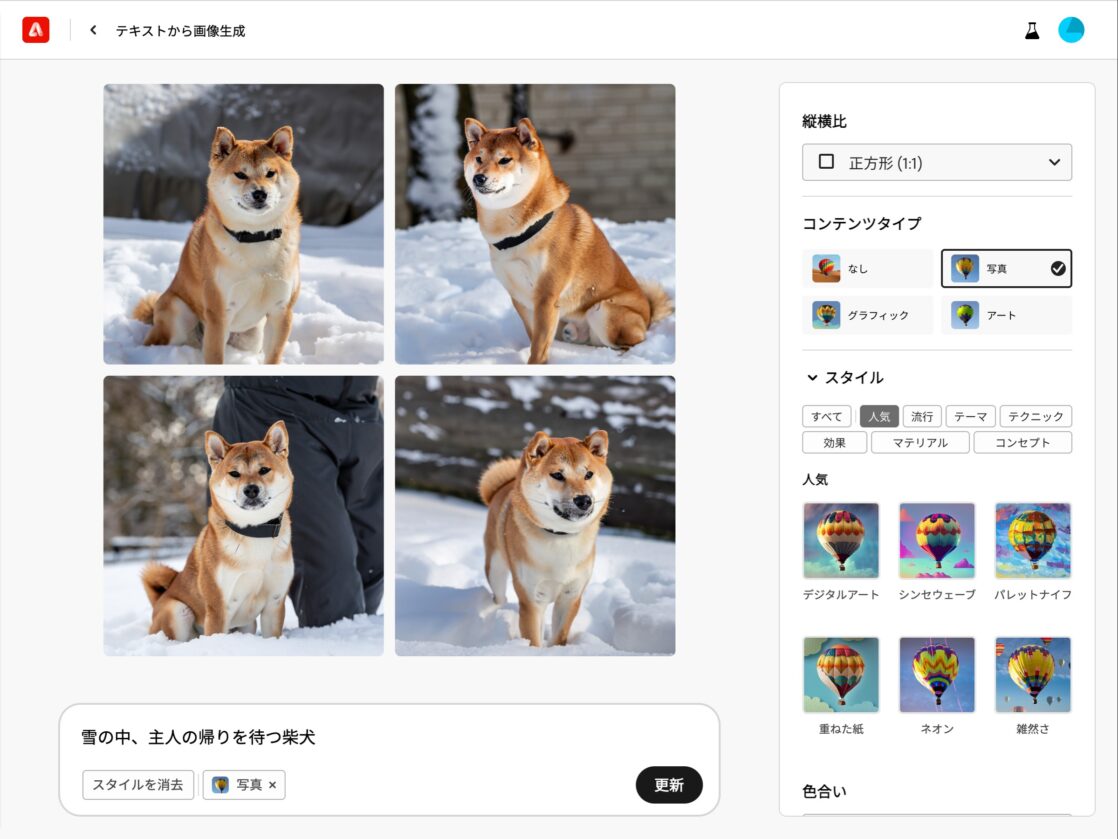
今度は、「雪の中、主人の帰りを待つ柴犬」と入力して、写真で生成してみます。

言われなけれ写真と間違うくらい、しっかりと指定した画像が生成されました。
人物の生成
続いて人物の生成です。
流行りの Midjourney や Stable Diffusion では、描画の精度の高さが話題になっています。
web制作では、ピンポイントの写真素材が見つからない場合が結構あるので、この辺りの精度が高いと便利そうです。
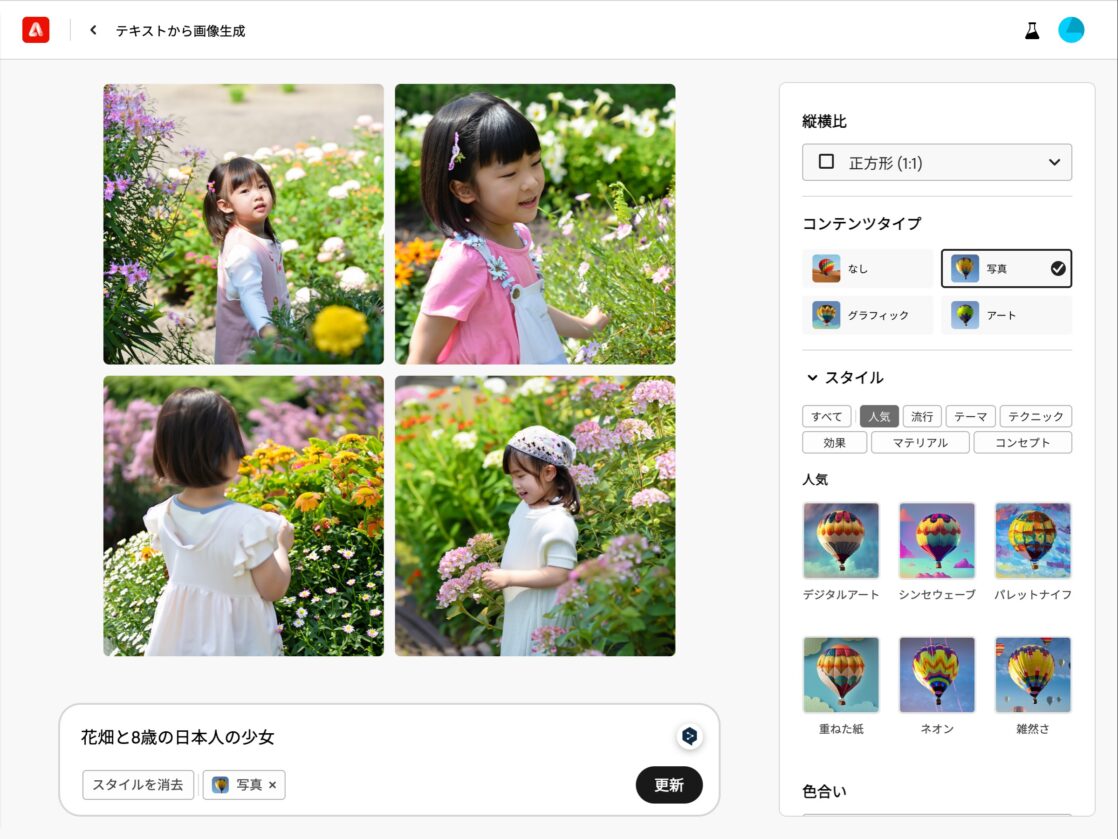
まずは「花畑と8歳の日本人の少女」と入れてみます。

日本人っぽい画像を生成するのは、何度か試す必要がありました。
ぱっと見は写真に見えますが、少し表情の描画が固い気がします。
素材の生成
次にビジネス素材でありそうな画像が生成できるか試してみます。
「オフィスでプレゼンテーションをする20代の日本人男性」で生成してみました。

こちらも少し不自然さがあるのと、日本人か定かではない画像が生成されるので、何度か生成を実行しています。
人物を写真として生成して利用するには、まだ少し難しいかもしれないです。
著作権の検証
次に著作物の生成がされないかの検証をしてみます。
他の画像生成aiの場合、「ピカチュウ」や「マリオ」と入れるとキャラクター画像が生成されますが、Adobe Fireflyでは何が返されるか見てみます。

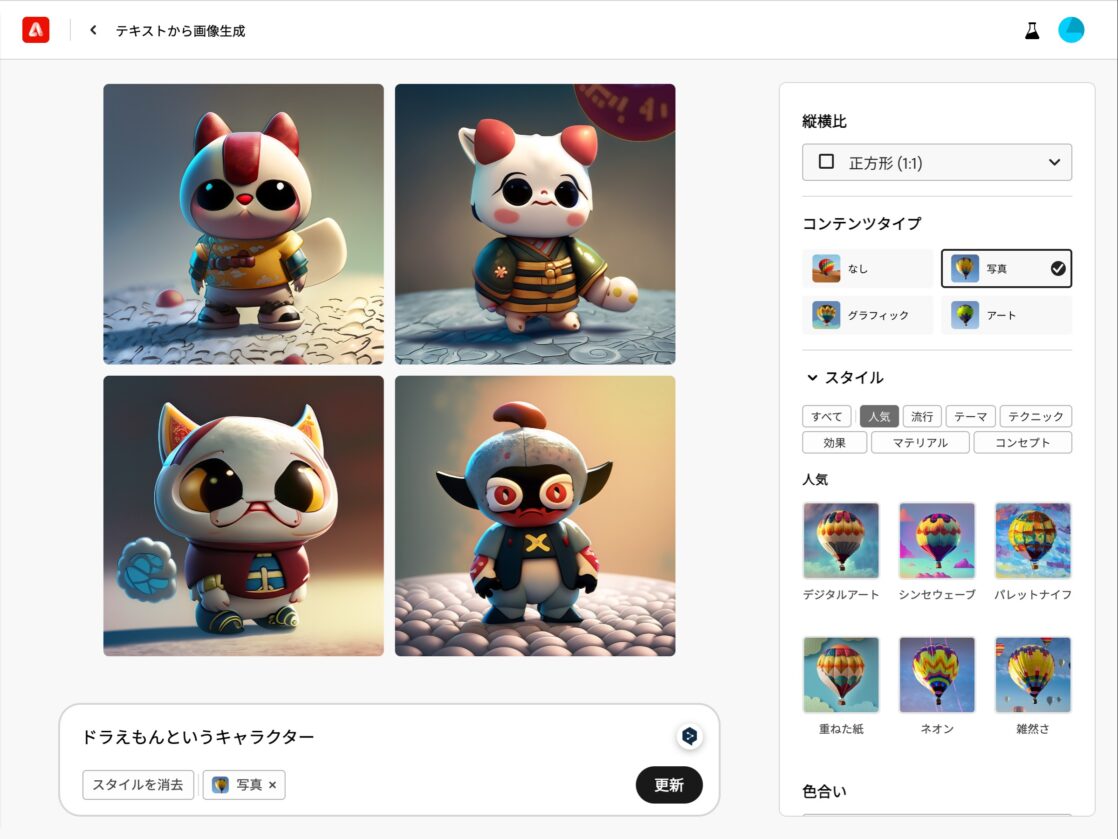
「ドラえもんというキャラクター」、というプロンプトを実行しても「ドラえもん」は生成されませんでした。
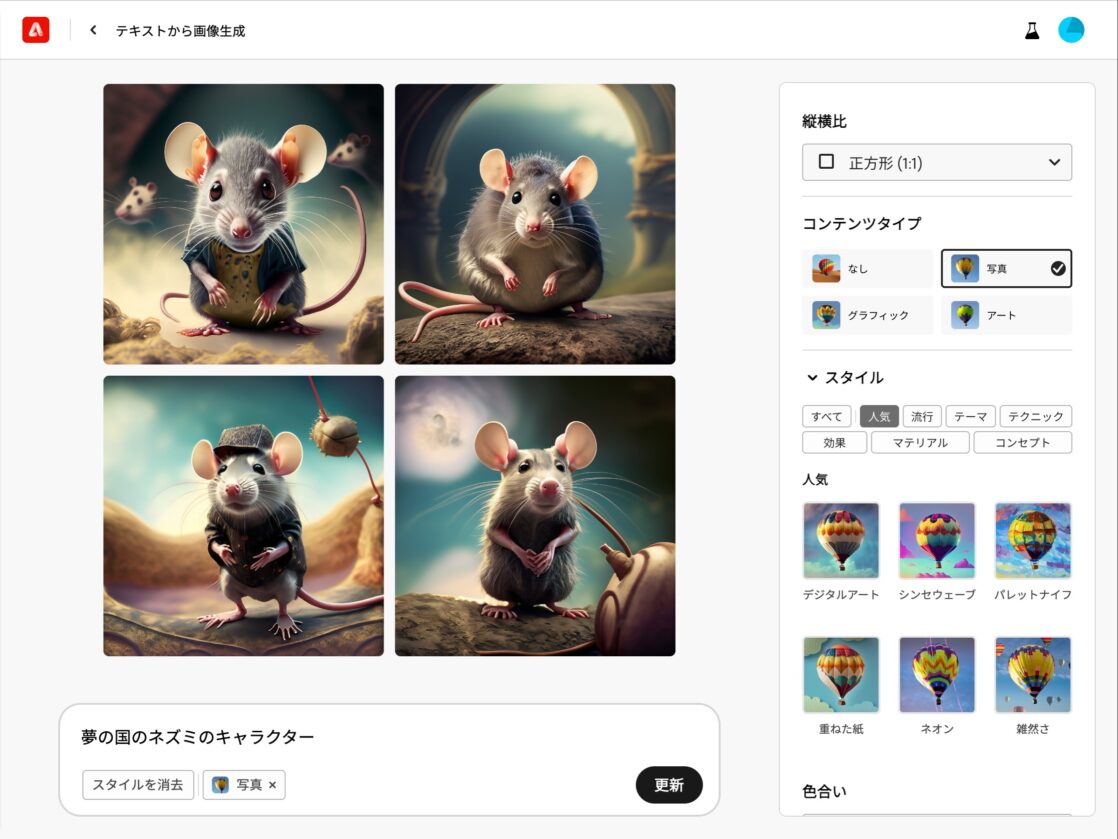
少し言い方を変えて「夢の国のネズミのキャラクター」で実行してみます。

CGっぽいキャラクターが生成されました。
キャラクターをそもそも学習させてないことがわかるので、著作権上問題なさそうです。
精度の高い画像が生成されるので、キャラクターデザインにも使えそうです。
生成塗りつぶし
続いて、「生成塗りつぶし」を見ていきます。
「生成塗りつぶし」は、既存の画像を指定したプロンプトで塗りつぶせるので、部分的な変更に使えます。

Adobe Firefly のページから、「生成塗りつぶし」をクリックして画面に入ります。

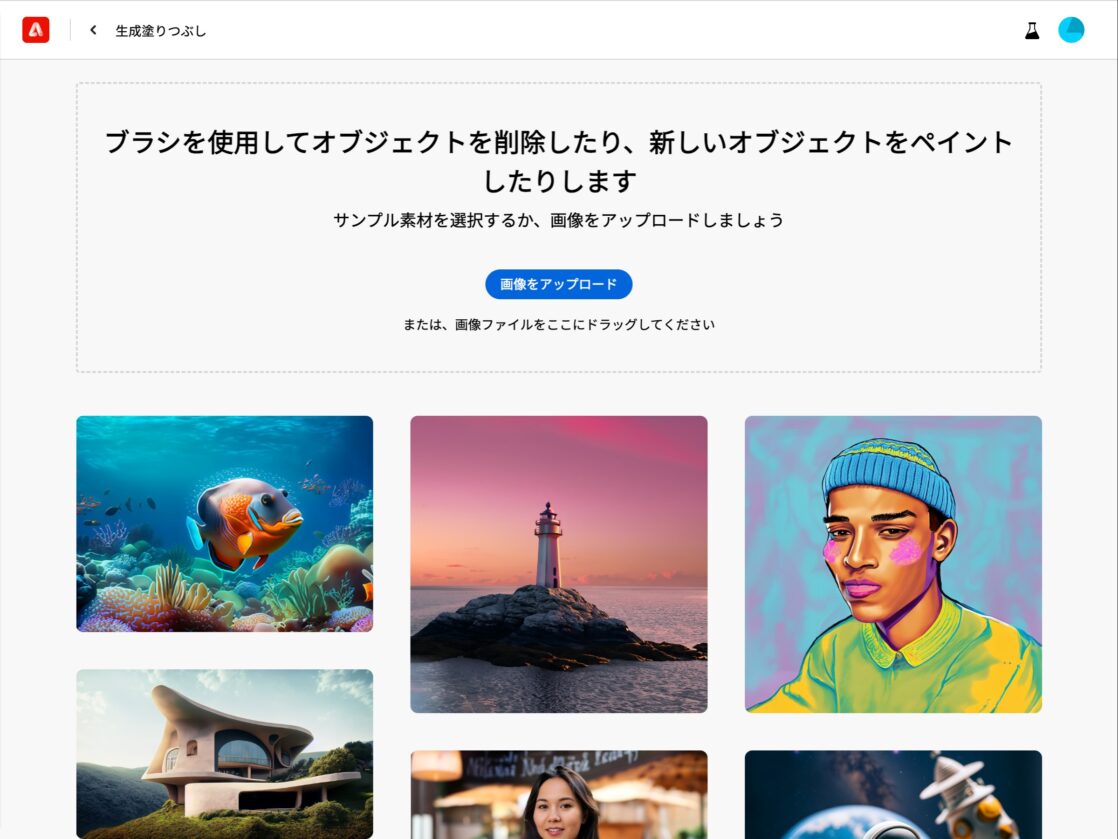
ページに入ると、「生成塗りつぶし」の生成サンプルがずらっと並んでいます。
画面上の「画像をアップロード」のエリアに、画像をアップロードすると加工できます。
風景を変える
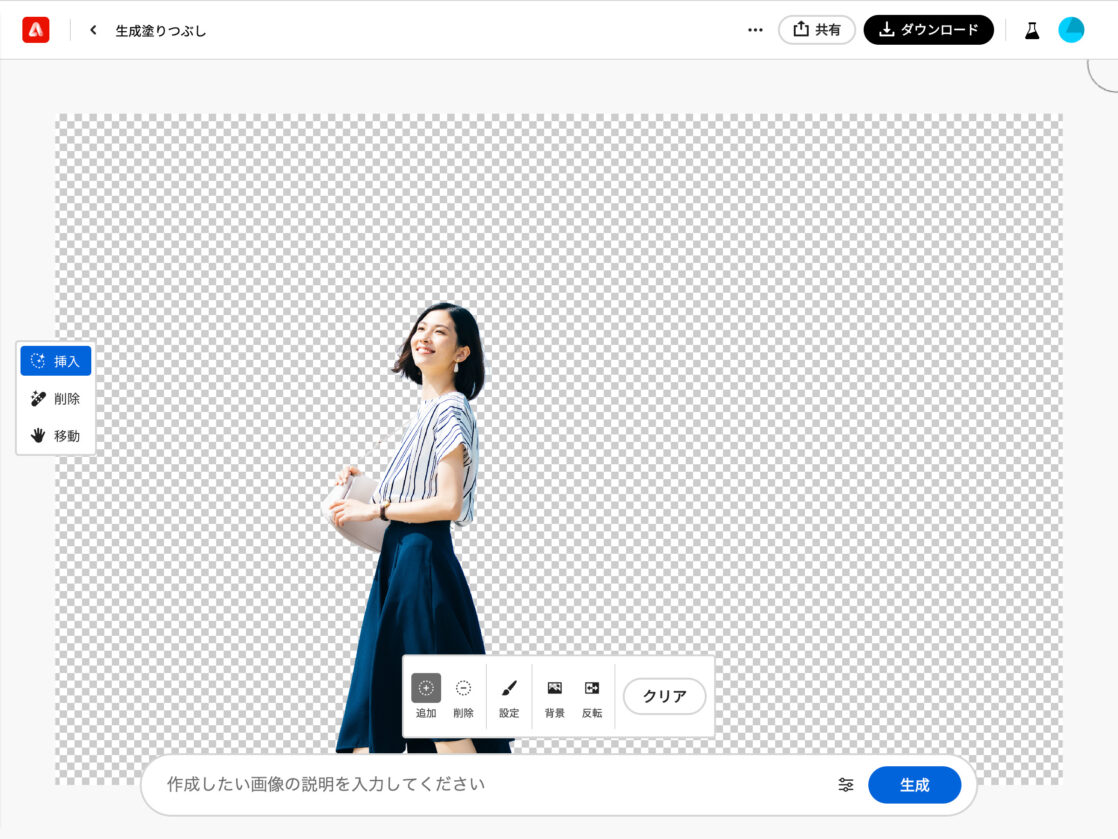
まずは画像をアップロードして、風景を変更してみます。

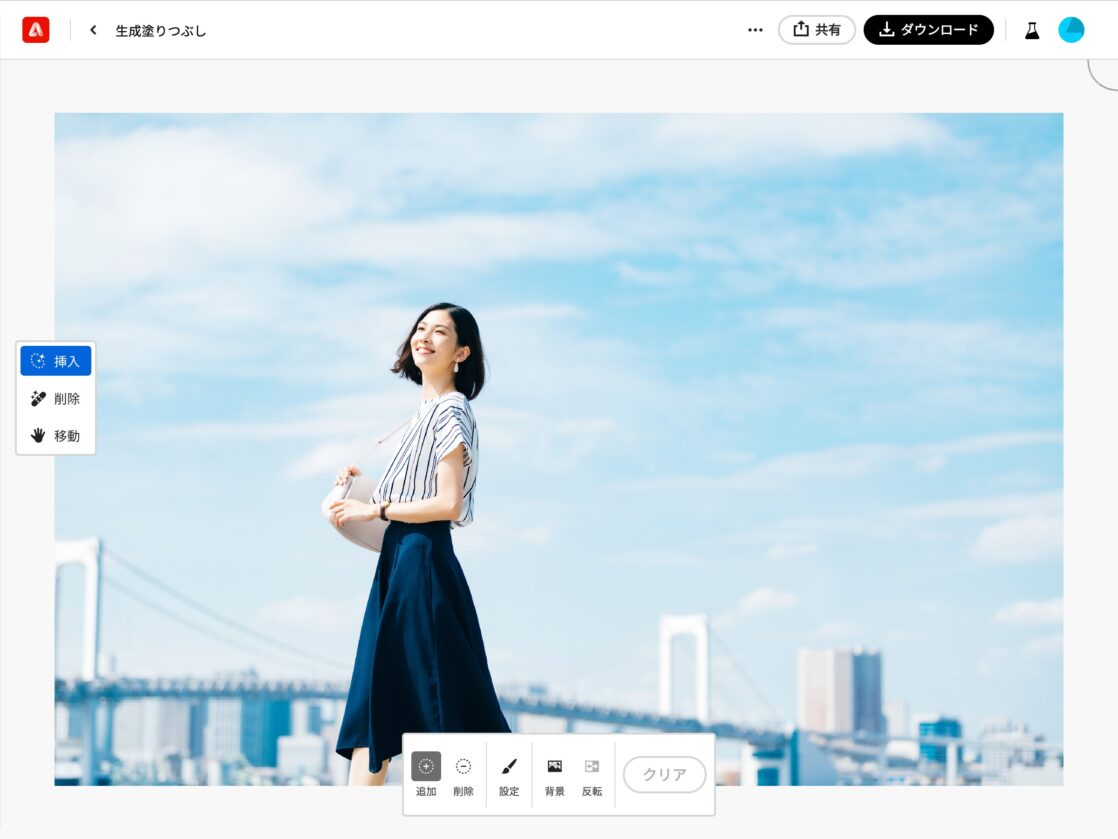
画像をアップロードするとツールが表示されます。画像をなぞって、編集する範囲を選択したり、バックグラウンドを選択したりでき、選択部分にプロンプトを適用できます。

「背景」をクリックすると背景が透明に変換され、透明部分に適応させるプロンプトを入力するフィールドが表示されます。
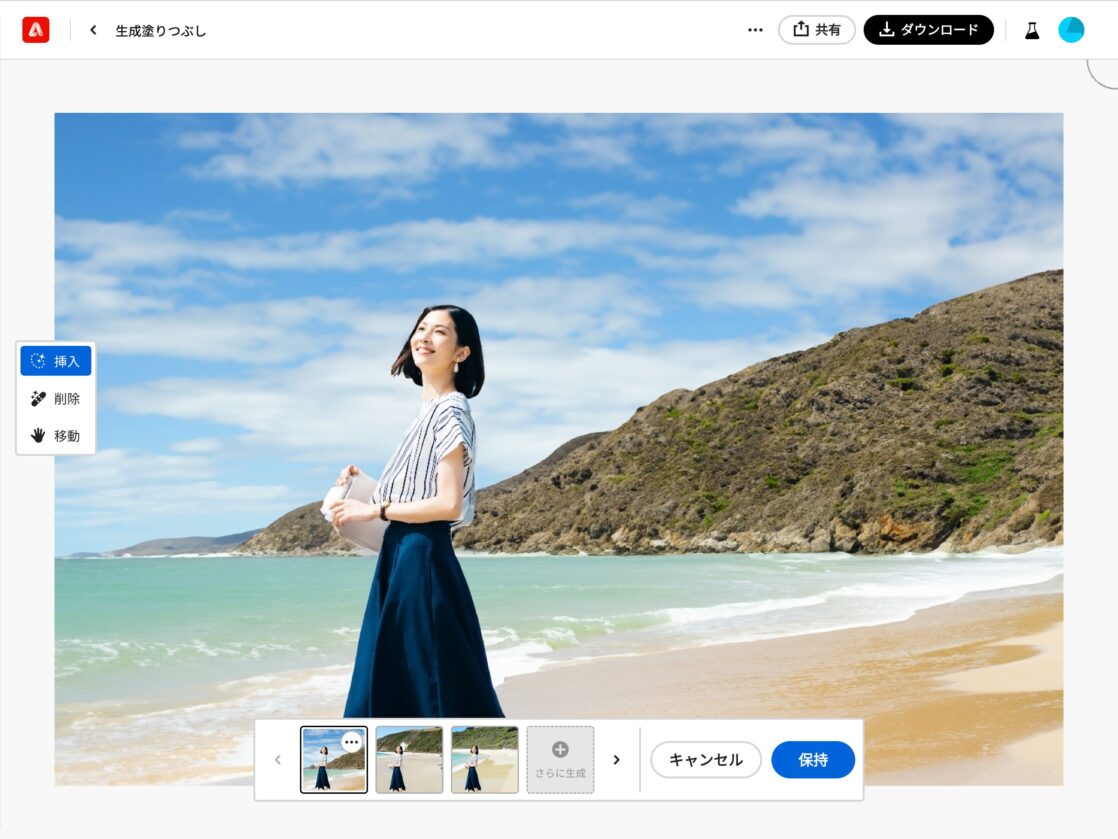
今回は「晴天の南の島のビーチ」で実行してみます。

実行すると、画像がパターン別で生成されます。気に入った画像が生成するまで、「さらに生成」をクリックすることで別のパターンを生成できます。
衣装を変える
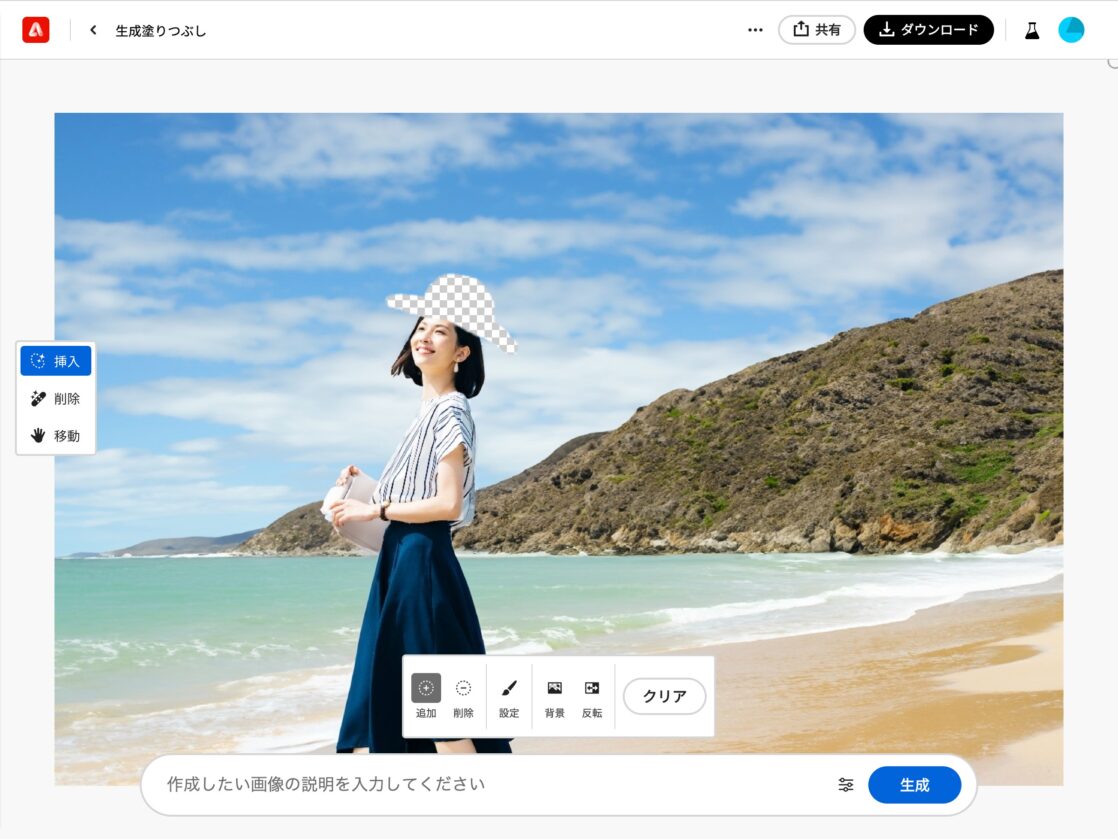
次に、人物に帽子を被せてみます。

「設定」をクリックするとブラシの設定を変更できるので、ブラシをやや細くして、帽子を被せたい位置をなぞります。

「麦わら帽子」のプロンプトを入力して実行します。
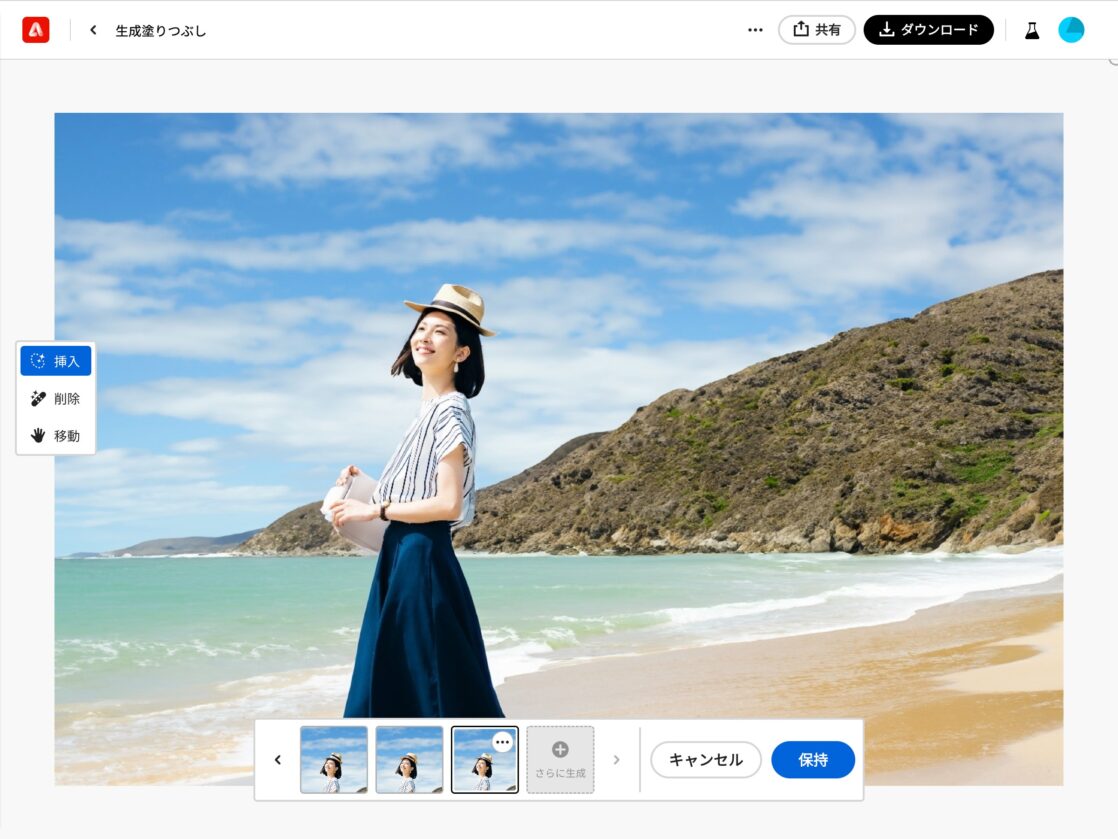
帽子の画像が生成されました。
よく見るとやや不自然なとこもありますが、何か写り込んだものを消したりなど、ちょっとしたことであれば、すぐに実務利用できそうです。
テキスト効果
「テキスト効果」は、指定したテキストに、プロンプトで与えたエフェクトをかけることができるツールです。
複雑なエフェクトを簡単に作成することができます。

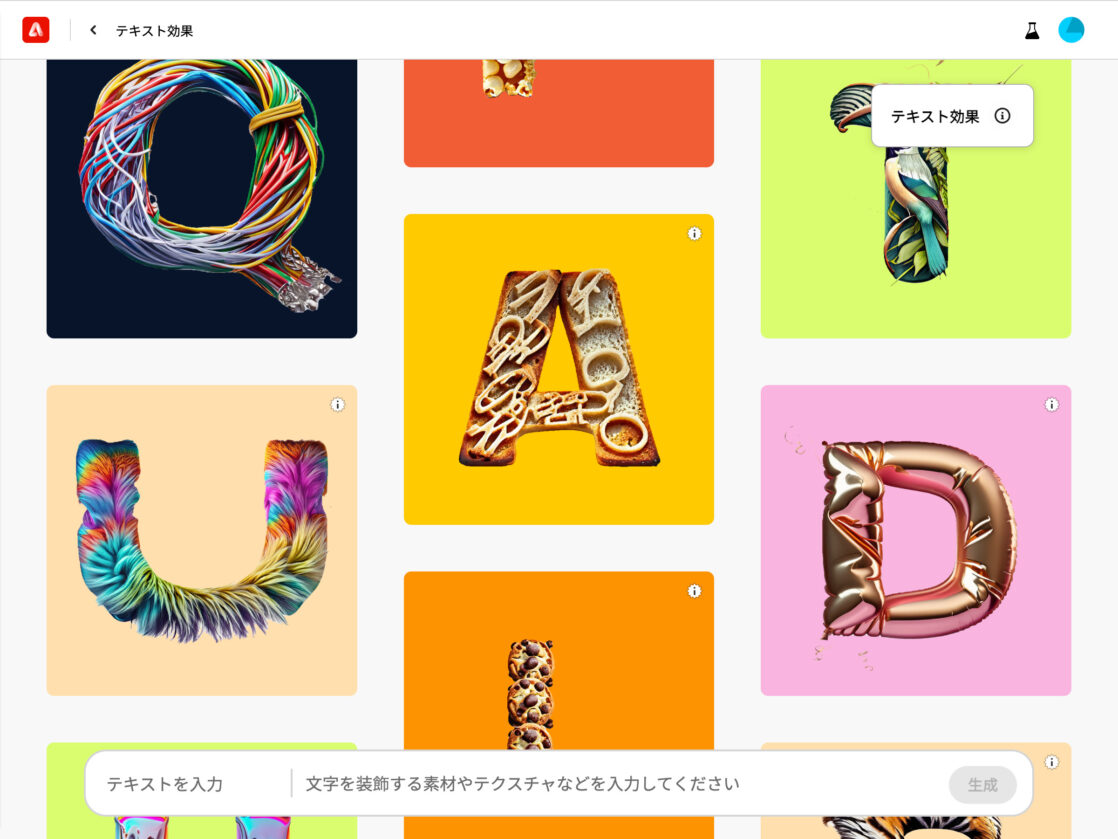
Adobe Firefly のページから、「テキスト効果」をクリックして画面に入ります。

「テキストから画像生成」同様、ページにアクセスすると、サンプルと入力フィールドが表示されます。
入力フィールド左の「テキスト入力」にエフェクトをかけたいテキストを打ち込み、右側にプロンプトを指定します。
今回は、サンプルの中から、先の画像の左中央「U」にかかっているエフェクトを選択してアレンジしていきます。
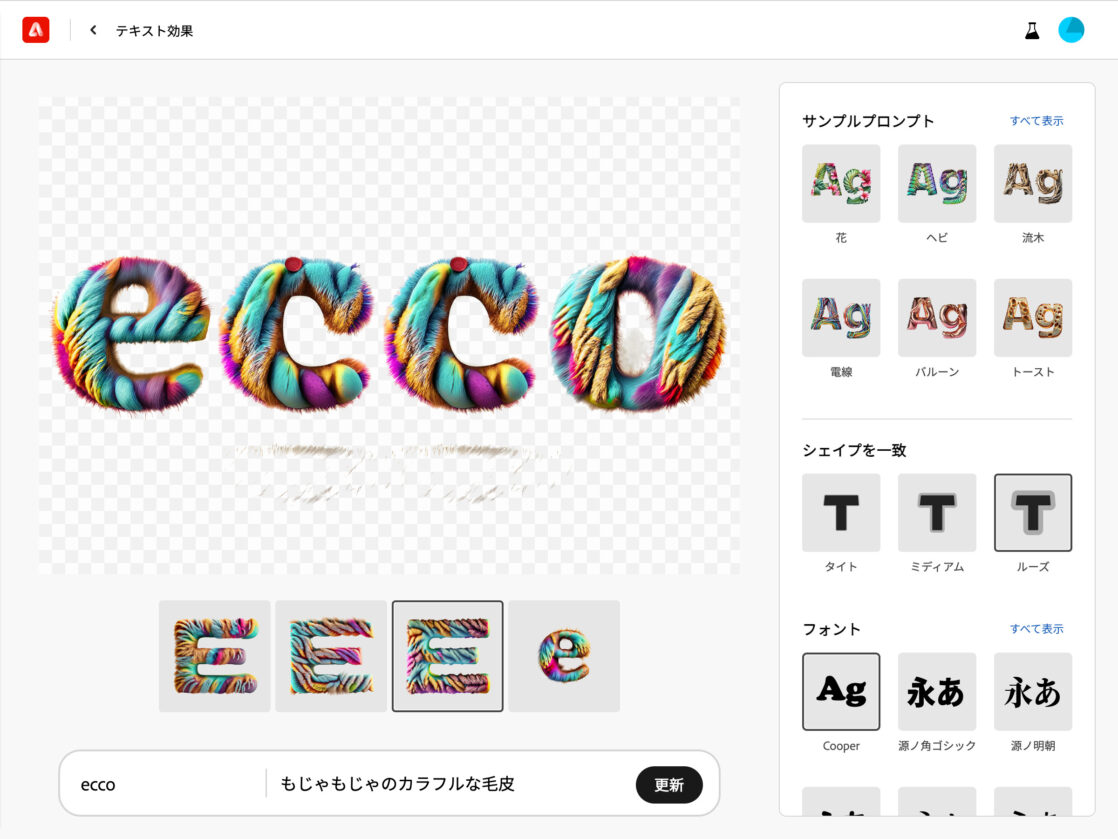
「U」の画像をクリックすると詳細ページへ遷移し、パラメータの編集ができます。

プロンプトは「もじゃもじゃのカラフルな毛皮」となっていました。
エフェクトをかけるテキストを「ecco」にしてみます。
こちらも右側のパネルでいくつかのパラメータが設定できます。
| サンプルプロンプト | プロンプトのサンプルからエフェクトを選べます。 |
|---|---|
| シェイプを一致 | エフェクトの密度?のようなものを変更できます。 「タイト」を選択すると、テキストに密着した感じ、「ルーズ」を選択すると、テキストからはみ出した感じでエフェクトがかかります。 |
| フォント | ベースのフォントを変更できます。 |
| カラー | 文字色、背景色を変更できます。 |
上記の生成画像は、「シェイプを一致: ルーズ」「フォント: Cooper」「カラー: 文字、背景ともに透明」で実行しています。
文字の周りに少しノイズが入るので、多少加工が必要そうです。
エフェクトの精度は高いので、ポスターの見出しなどに使えそうです。
生成再配色
「生成再配色」は、SVGデータをアップロードして、プロンプト指定やサンプルカラー選択でカラーバリエーションを作成できるツールです。

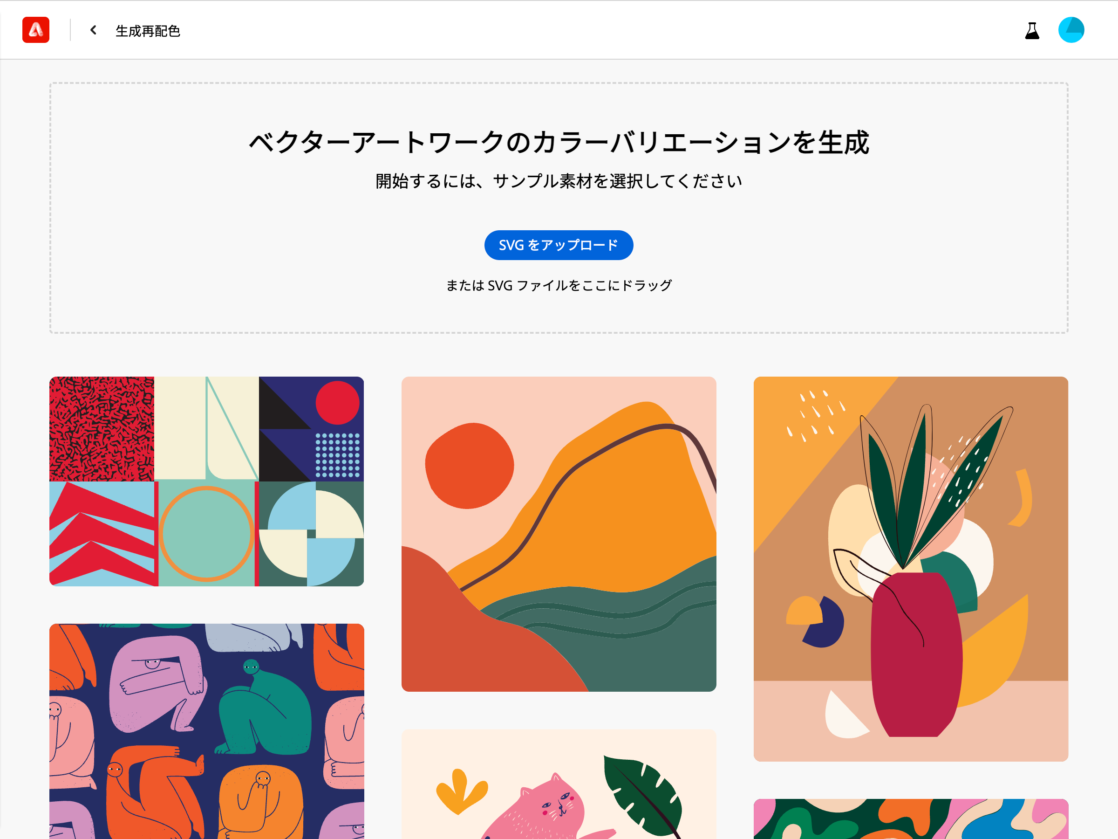
Adobe Firefly のページから、「生成再配色」をクリックして画面に入ります。

アクセスするとページ上部に「SVGをアップロード」のスペースとボタン、下部にサンプルSVGが並んでいます。
アップロードのスペースにSVGデータをドロップし、カラーの指定をテキスト入力すると、新しいカラーバリエーションとして生成されます。
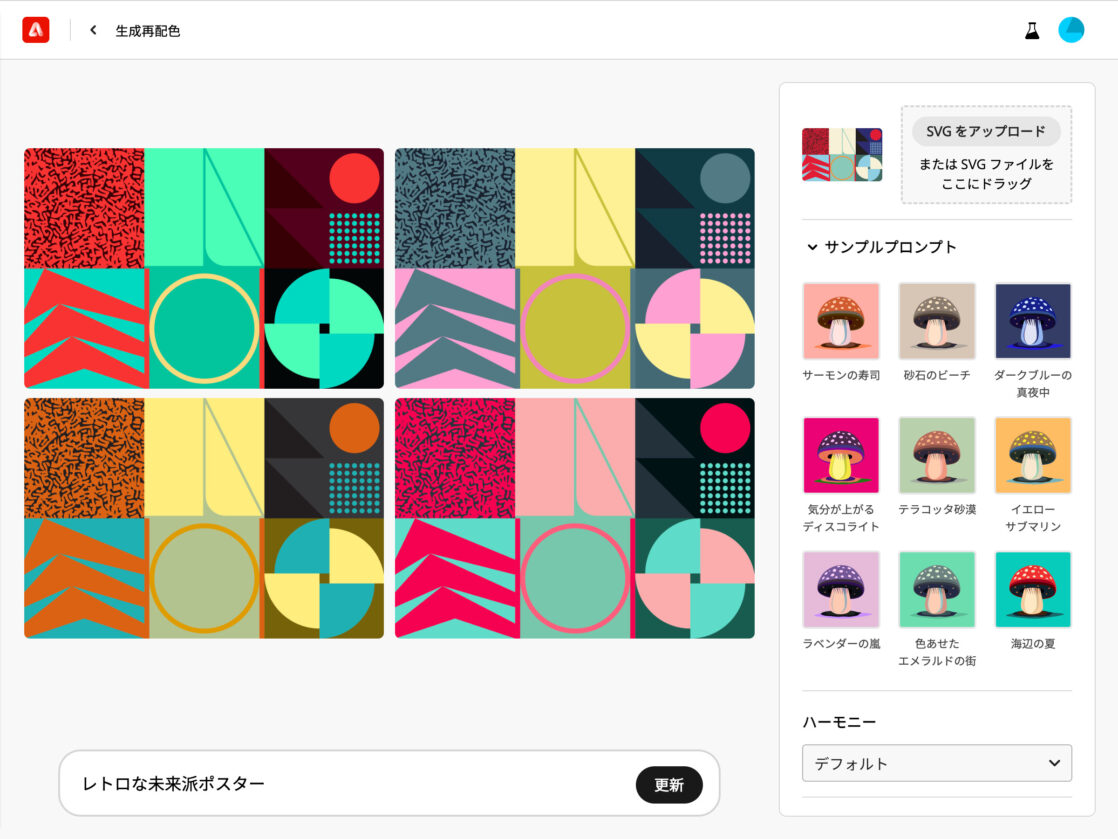
画面左上のサンプルをクリックして、生成画面の中に入ります。

プロンプトは「レトロな未来派ポスター」、になっていました。
右側のパラメータを調整して色合いを調整します。
右パネルの設定項目は以下の通りです。
| サンプルプロンプト | プロンプトのサンプルから色合いを選べます。 |
|---|---|
| ハーモニー | 補色や類似色など、プルダウンで選択できます。 カラーチップで、変更色を選択もできます。 |
| 白黒を保持 | 白黒部分にも色合いを反映されるかチェックで選択できます。 |
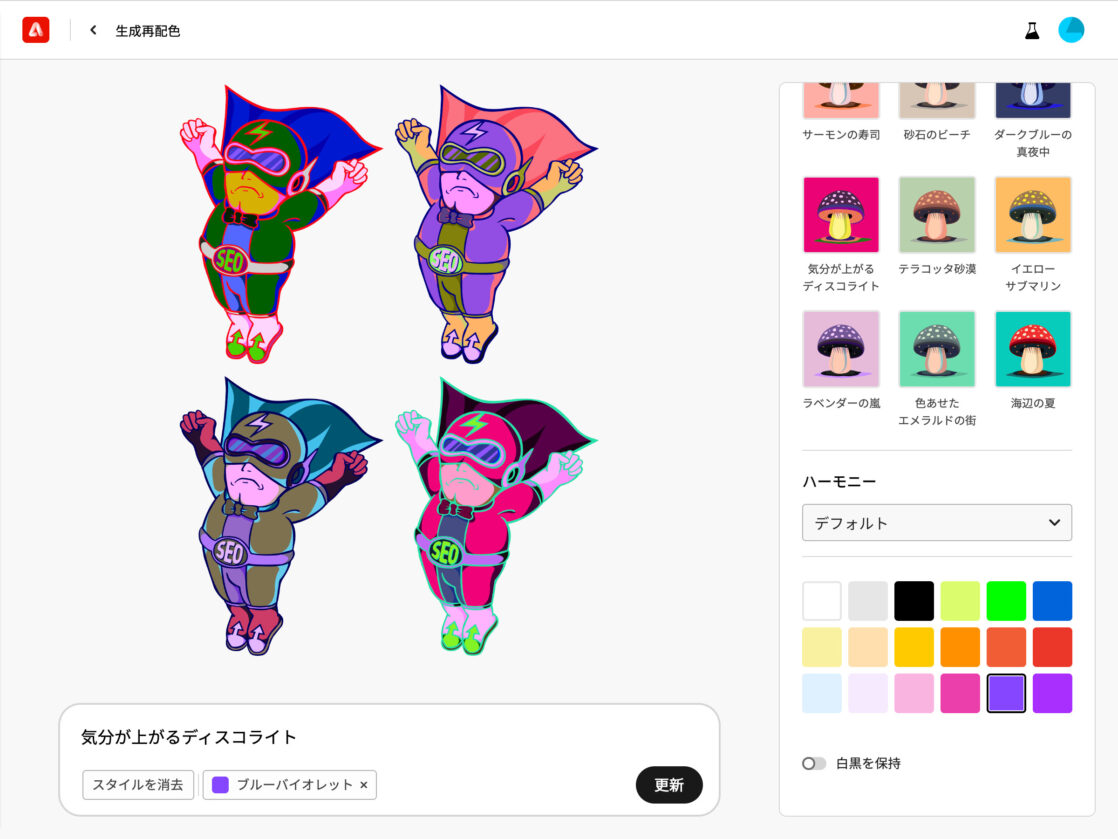
右上に「SVGアップロード」のエリアがあるので、SVGをドロップしてアップロードします。
パラメータを「サンプルプロンプト: 気分が上がるディスコライト」「ハーモニー: デフォルト、ブルーバイオレット」「白黒を保持: チェックなし」に設定して、「生成」ボタンをクリックします。

ビビットなカラーに変換されました。
まとめ
画像生成aiに限らず、昨今のai関連ニュースは追いきれないほどスピードが早いです。
現時点での生成画像の精度は、今一歩と感じる部分もありますが、おそらく思っているより早く改善されると思っています。
既に、Photoshopで一部の生成機能が実装されており、ある程度は実務利用できるツールとなっています。
また、Adobe Firefly は、他の生成ツールにはない、3Dモデルやベクターデータの生成も予告しているため、今後の展開が楽しみです。
aiをどう利用するかの立場に立って、今後も関連情報を追っていきたいと思います。