制作の久保田です。
今回は実際のロゴ制作事例を元に、ロゴの作り方、考え方についてご紹介します。
あくまで個人的な考え方になるので、セオリーは人それぞれになると思いますが、少しでも参考になればと思います。
まず、完成した「EOC(エッコオンラインクラブ)」のロゴはこちら。

複数パターンの中から2個に絞り込まれて、こちらが採用されました。
「エッコオンラインクラブ」のサイトで実際に使用されています。
ここからは、このロゴが作成されるまで、どういった流れと考えのステップを踏んだか見ていきます。
目次
5つのステップ
ロゴ作成をどう進めるか迷った場合は、以下のステップで進めると分かりやすいです。
- ロゴのイメージを言語化する
- ベースのロゴタイプを最初に選ぶ
- シンボル化する
- パターンを作る
- 選別してブラッシュアップする
特に 1. と 2. を最初にやっておくことで、ロゴのイメージがつきやすくなります。
実際に作成したEOCのロゴ制作も、大まかにはこの流れに沿っています。
持たせたいイメージを理解する
どんな案件のロゴ作成でも、最初に「持たせたいイメージ」「ロゴ制作の目的」などを考えます。
クールな印象を持たせたい、可愛らしさを持たせたいなどの理解があって初めてロゴのイメージができます。
今回のEOCロゴのケースだとコンセプトは「会社を次のステージへ」、ITに関する最新のトレンドや独自のノウハウを届けるメディアサイトです。
イメージとしては
- 難しく感じさせない
- フレンドリー
- 上昇、前進
として考えました。
ここで一旦言語化して、ロゴのイメージを絞ります。
フォント(ロゴタイプ)を選ぶ
今回のケースだと、ロゴ制作に「EOC」を使用するパターンと、「エッコオンラインクラブ」を使用する2パターンが想定されます。
最初にどういったフォントをベースに使用するかを決めるとスムーズです。
【注意点】フォントのライセンス
ここで注意したいのは、ロゴ制作に使用して良いフォントなのかは事前に精査する必要があることです。
今回のカタカナロゴは、Adobe Fonts を使用したかったので、事前に Adobe Fonts はロゴ制作で使用して良いのかのライセンスを調べました。
https://helpx.adobe.com/jp/fonts/using/font-licensing.html
Q. ロゴなどの画像の作成にフォントを使用することはできますか?
A. はい。任意のデスクトッププログラム(Adobe Photoshop など)でフォントを使用して、画像やベクターアートワークを作成できます。作品はどのような目的にも使用できます。可能な作業としては、PDF ファイルや EPS ファイルの生成、および JPEG、PNG などのビットマップファイルの生成が含まれます。
Adobe Fonts のライセンスを確認すると問題なさそうです。
クライアントへロゴを譲渡する場合や商標登録する場合などは注意が必要なので、その他の条件に関してもしっかり調べましょう。
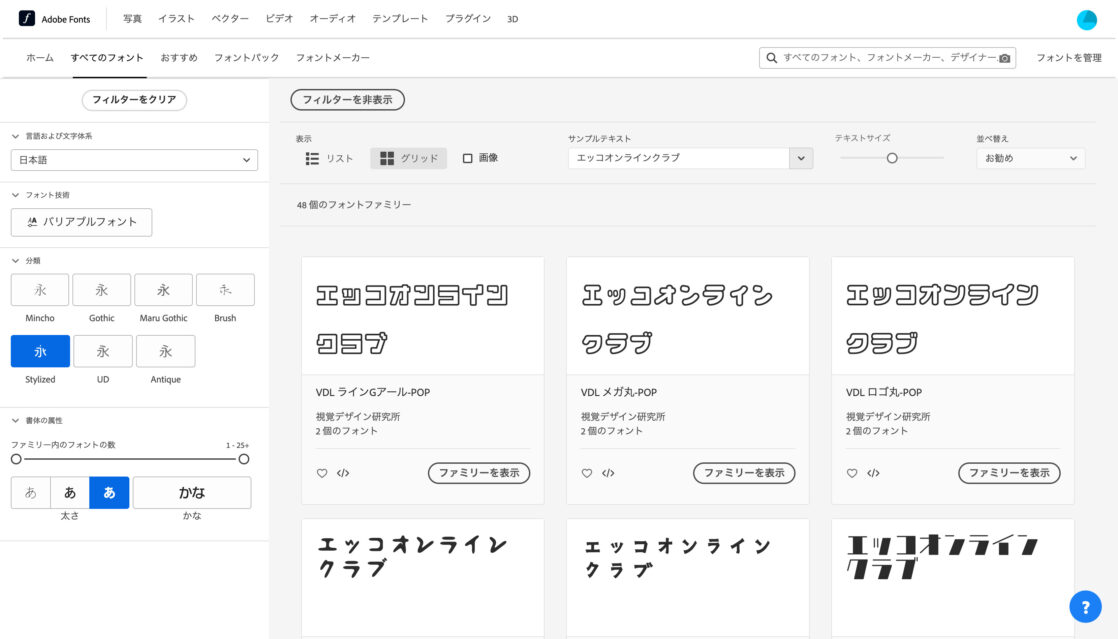
Adobe Fonts のサイトへ行って、先のイメージでフォントを絞り込みます。
https://fonts.adobe.com/fonts
先に確認した持たせたいイメージに沿って、フォントを絞り込みます。
今回は、「言語:日本語」「分類:Stylized」「太字」に絞り込んで、サンプルテキストに「エッコオンラインクラブ」を打ち込んでみます。

絞り込まれたフォントの中からイメージに近いものをピックアップします。
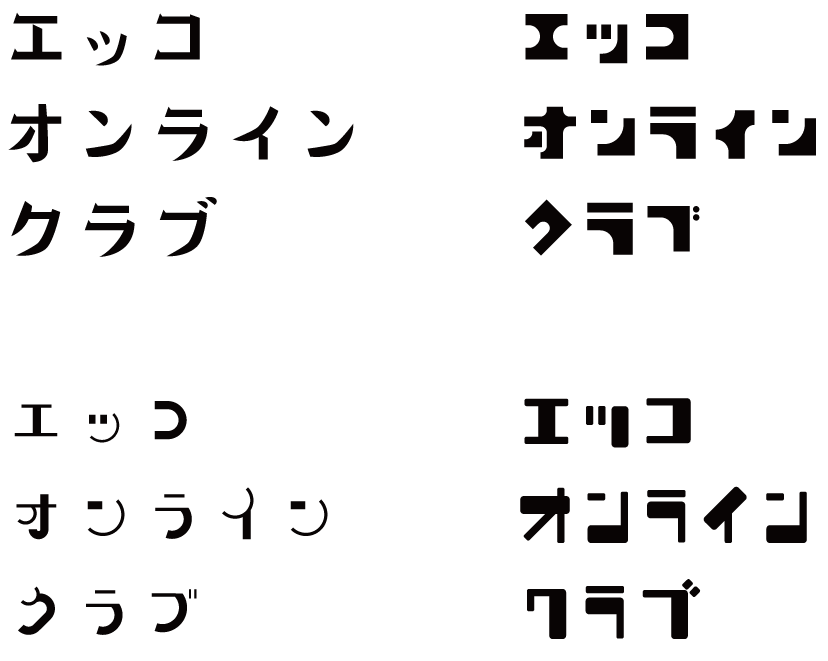
今回は以下の4つのフォントをピックアップしました。

抽象化してシンボルマークを作成する
「EOC」の文字でシンボル化されたアイデンティティを作成するケースを見ていきます。
ecco online club でロゴを作成する場合は先のようにフォントを選びますが、「EOC」のような単純な文字列の場合は形状に注目します。
先ほど選んだカタカナ表記のロゴはいったん置いといて、英字でのロゴパターンを作成してみます。
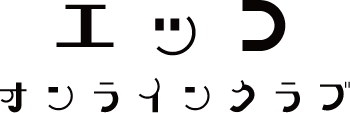
この場合は、「E」「O」「C」の形状を抽象化してシンボルマークを作成してみます。
ロゴアイデアその1

小文字にすると文字の形状が似ているため、ダイヤ型の形状で単純化してみました。
テキスタイルのパターンにもなりそうです。
ロゴアイデアその2

こちらはボーダーと円の形状に変換。やや読みづらいですが、場合によっては思い切って抽象化するのもありだと思います。
シンボル化することで、形状=ブランドと認知されやすくなります。
ここまで作成して、「最初のイメージからずれてきてるな」と感じたため、ここからは最初に選んだフォントに戻ってイメージを作成していきます。
文字組みについて考える
「エッコオンラインクラブ」とカタカナの文字列なんで1行で作成するとやや読みづらさを感じます。
文字組みを変えることで視認性を上げるために、以下の2パターンに絞ります。
文字組みその1

大小をつけて2行で作成するパターン。やや横長で扱いやすいロゴになりそうです。
文字組みその2

先頭と最後の文字が3文字なので、3行にしてもバランスは良さそうです。
こちらは「オンライン」の文字を小さくして、正方形のロゴを作成してみます。
パターンを作る
ここでは、最初に出したイメージを元にパターンのアイデア出しをします。
条件は先に上げた以下。
- 難しく感じさせない
- フレンドリー
- 上昇、前進
形状としては、丸、角丸、右肩上がり、単純化あたりのパターンになりそうです。
ロゴアイデアその3

まずは右肩上がりのパターン。2行のテキストを傾けて、右下に英字表記を入れました。

このパターンは癖がなくて使いやすそうなので、別フォントでも作成してみます。
ロゴアイデアその4

丸いイメージも欲しいので英字でアーチを入れてみます。
このパターンは全体に丸みを持たせたかったので、セレクトした中から一番丸みのあるフォントを選びました。
ロゴアイデアその5

3行パターンは、安定感がある感じにしたかったので正方形と英字の組み合わせにしました。
他のフォントは3行にすると少し読みづらそうだったんで、3行はこの1パターンとしましたが、正方形ではなく、正円にしてみても良いかもしれません。
ロゴについて言語化する
ここまでで、最初に出したイメージを形にするとこまでできました。
ここで、今度は作成したロゴを言語化してみます。
- ロゴアイデアその1
シンプルなアイキャッチ。繊細、洗練。 - ロゴアイデアその2
ポップなアイキャッチ。アクティブ、ユニーク。 - ロゴアイデアその3
上昇するイメージ。ユニークなフォントで興味をひく。 - ロゴアイデアその4
日の出のイメージ。丸い形状、丸いフォントで親しみやすい。 - ロゴアイデアその5
社印のイメージ。ハンコ->企業を連想させるが堅苦しくない。
先に作成したその1、その2の「EOC」ロゴは、やはりイメージとずれてきてるのでボツとしました。
3から5のロゴはイメージとブレてない気がします。
ここまでである程度しっくりくる言語化ができればデザイン案として提出できそうです。
ロゴの選択とブラッシュアップ
ここまでで作成したロゴで、社内投票的なものをやってます。
3と5のパターンで割れたため、どちらも用途に応じて使用することになりました。
ロゴの下部に配置していた「ecco online club」を「Produced by ecco」として、最終決定になっています。
最後にもう一度、完成したロゴを掲載します。

まとめ
以上、ロゴ制作の大まかな流れと実例を見てきました。
eccoではサイトで使用する屋号のようなロゴ制作が多いのであくまで簡易的な流れとなりますが、参考になればと思います。
では。
EOC会員限定コンテンツ
EOC会員限定でパスワードをご案内しています。
会員限定

デザインの基本を取り入れたプレゼン資料作成術
良いプレゼン資料とは、パッと見た時読み手が瞬時に理解できる資料となります。 聞き手がスライドの意味を理解するのに、10秒以上かかるものはNGです。 資料作成にデザインの基本を取り入れることで、情報が視覚的に整理され、受け手にとって理解しやすいプレゼンをすることが可能となります。
















