こんにちは、Webディレクターの大藪です。
本日はWebディレクターの業務のひとつである「ラフ制作」について、ご紹介いたします。
会社によってはデザイナーさんが担当する場合もありますが、エッコではWebディレクターの仕事です。
今回の記事では、そもそもラフとは何なのか?何のために作るのか?といった疑問から、ラフ作成の方法までをまとめてご紹介いたします!
この記事を読むことでラフ制作の重要性、ラフ制作の手順がわかるようになりますので是非ご覧ください。
・最近Web制作を始めた方
・ラフを作りたいけど、どうしたらいいか悩んでいる方
目次
Webデザインにおける「ラフ」とは?
ラフとはワイヤーフレームとも呼ばれ、簡単にいうとデザイン制作に入る前のフェーズで用意する「設計図」です。
Webページのイメージ、レイアウトを決める骨組みの役割を担います。
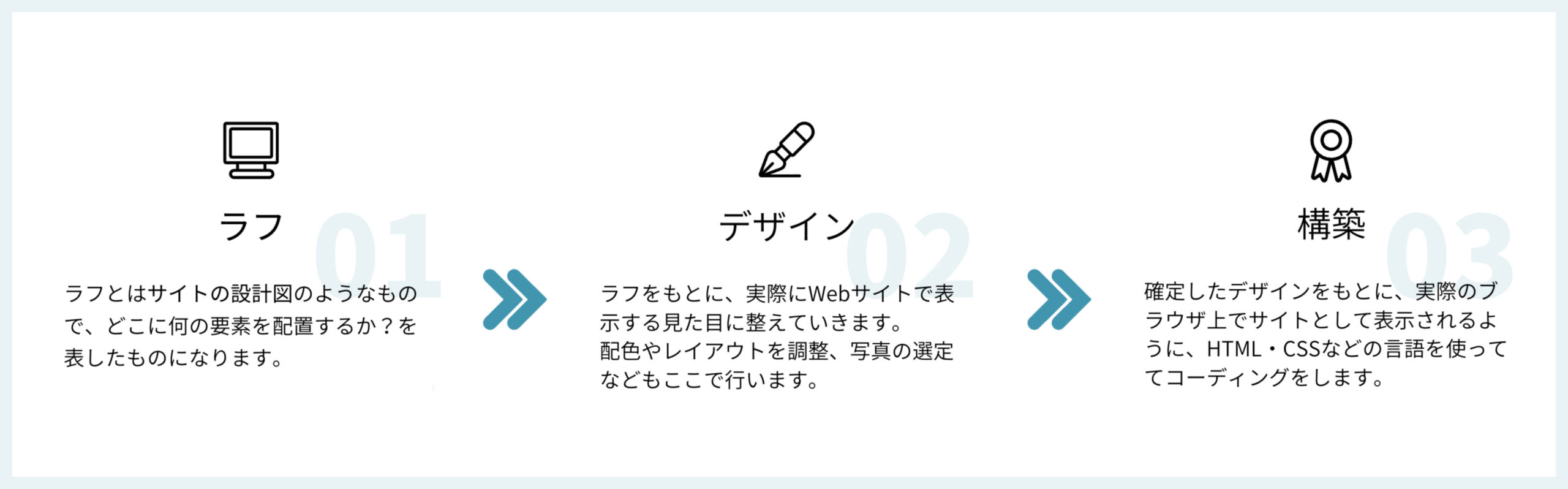
▼Webサイト制作の流れ
大きく3つの工程に分かれます。
ラフ制作→デザイン制作→構築という順番で進み、ラフ制作はサイト制作において一番最初の工程となります。
ラフで構成を決めた上でデザインを進めていきます。

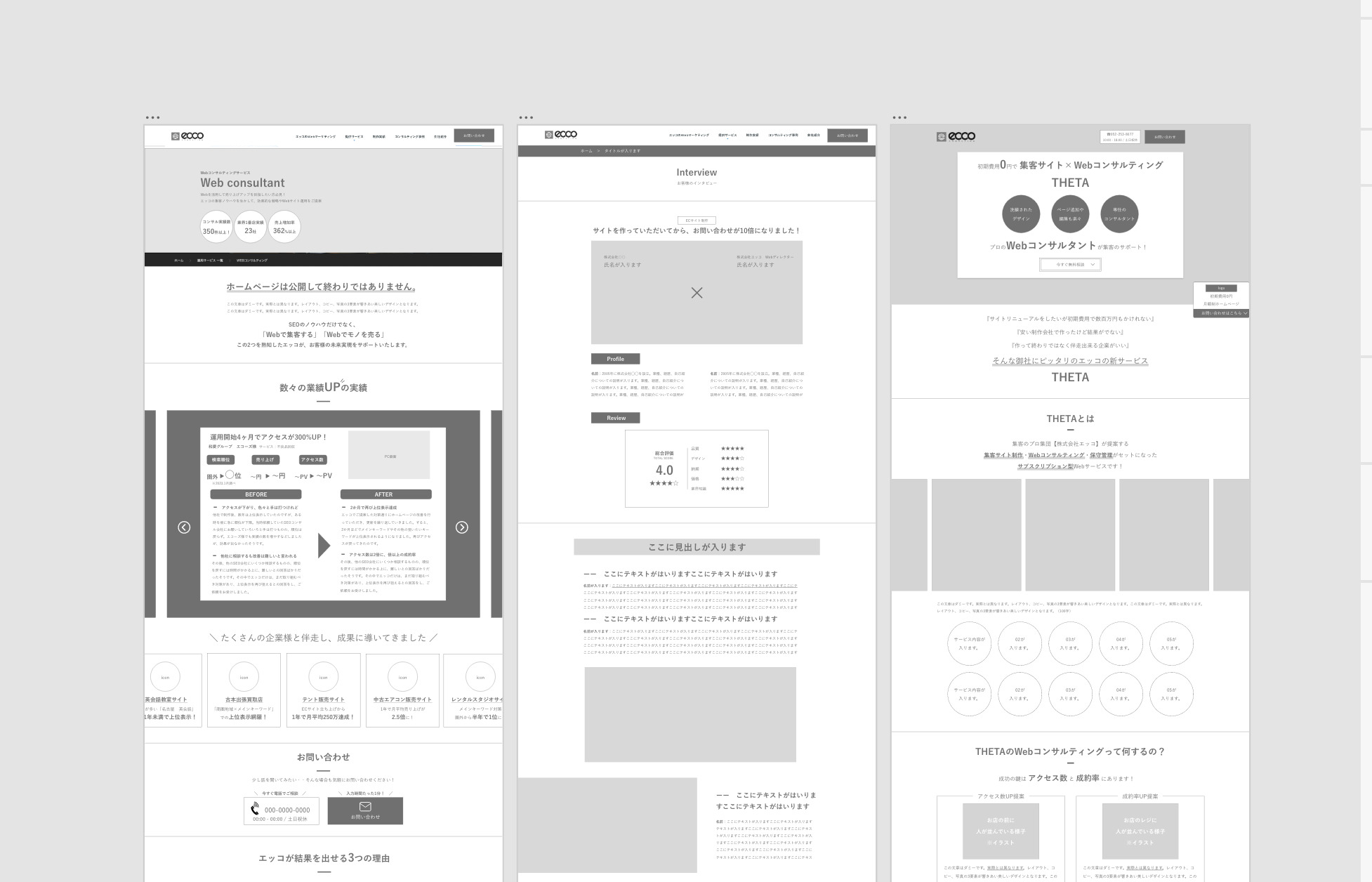
▼ラフのイメージ図
ラフは下記の画像のようなイメージです。カラーはつけず、線と文字だけで制作します。

Webデザインでラフを作る目的
ラフを作る目的は大きく分けて、2つあります。
1.ページ内に必要な要素を整理
一つ目は、ページ内に必要な要素を整理するために使います。
Webページは、画像、テキスト、画像、表などたくさんの要素が組み合わってできています。
掲載する要素が多くなればなるほど、「どこに」「どんな順番で」「何の要素を置くか」など、決めなければならないポイントがたくさん出てきます。
実際にラフを作ることでユーザーの目線に立って、必要な情報が伝わりやすく配置されているか?を検証することができます。
検証を繰り返して、本当にページに必要な要素を整理することができます。
2.完成イメージを見える化
二つ目は、完成イメージを見える化するために使います。
構成について口頭で説明ができたとしても、人によって想像する内容が同じとは限りません。
お家づくりの設計図で例えるとわかりやすいかもしれません。
お家の設計図があることで、「玄関」「リビング」の配置や部屋の大きさが可視化できますよね。
もし設計図なしに口頭で「玄関は広めにとって、リビングの隣に和室を配置します。」と説明をされたとしても、
広めは何畳なのか和室の配置は右隣なのか左隣なのかで、全く違ったお家になります。
Webデザインにおけるラフの重要性
Webデザインにおけるラフの重要性は前述したとおりです。
Webサイトはクライアント、ディレクター、デザイナー、コーダーなど複数の人物が関わってサイトが作り上げられていきます。
ラフが無いとそれぞれに別々の認識を持ってしまい、サイト制作は一向にはかどりません。
ラフがあれば、完成イメージ共有できて認識がズレることもなくなるうえに、制作チーム内での意見出し合いやクライアントとの擦り合わせにも役立ちます。
「デザインにならないとイメージできない」「最初からデザインではだめなの?」と思われる方もいらっしゃる方もいるかもしれません。
でも、Webサイト制作にはこのラフ作成の工程が非常に重要なんです…!
デザイン制作の前に、ページに配置する要素、順番、配置を決め、さらにクライアントとイメージ共有するため作るのがラフです。
これさえしっかりと固めておけば、できたデザインを見てから「やっぱりこのコンテンツを入れたい」「見せ方を変えたい」といったようなデザインの直しが少なくなり、スムーズにサイト制作を進めることができます。
デザインの直しが増えると公開日が延期になったり、クライアントの確認業務が増えることにも繋がりますので、ラフを作ることは結果的にクライアントの負担軽減にも繋がります。
ラフは、Webサイト制作をスムーズに進めるために欠かせない工程といえるでしょう。
ラフ制作のための準備
それでは、実際にラフ制作について説明していきます!まずは事前準備編。
ラフ作成に入る前に目的を整理
ラフを作る前に、まずサイト制作の目的を整理しましょう。
Webサイトを作る目的は「お問い合わせを増やして売上を伸ばしたい。」「名刺になるようにブランディングを強化したい。」「採用につなげたい。」など、クライアントによって様々です。
この目的によってWebサイトの構成は変わります。
「お問い合わせを増やしたい」場合には、サイトを使うユーザーの不安点を解消できるコンテンツを入れたり、すぐにお問い合わせができるように追従バナーを配置したり、お問い合わせへの導線の確保が必要でしょう。
ブランディングが目的のWebサイトで同じ構成にしてしまうと、実際にユーザーが受ける印象が変わってきますので、このようにまずは目的を整理することが大切です。
また、Webサイトを使うユーザーの年齢、性別、どのデバイスからアクセスするかによってもサイトの構成は変わりますので、目的と同様に整理しましょう。
マインドマップの作成
マインドマップの作成は必須ではありませんが、思考を整理するために役立ちます。
マインドマップとは、中央のコンセプト中心に放射状に情報をカテゴリーごとにまとめ図にできるので、思考の全体が一画面で見られます。
ラフ制作の流れ
1.競合調査
まずは狙いたいキーワードを決めて、競合調査をしていきます。
近いサービス内容ですと、共通部分も多いためワイヤーフレーム作成に役立てる事ができます。(参考にする程度で、まるっと真似してしまうと著作権法に関わるので注意してください。)
上位表示されている競合サイトではどのような内容が掲載されているのか?を確認していきましょう。
3.掲載する要素をリストアップ
次にWebサイトに掲載する要素・コンテンツを決めていきます。
競合調査から得られた特徴なども考慮してリストアップしていきます。
この時に、意味の近い要素はグルーピングしてまとめ、掲載する順番や流れまで考えておくと良いでしょう。
掲載する要素を考えながらラフ制作を進めることもできますが、先にリストアップしておくと時間も短縮できるのでおすすめです。
例えば、弊社のTOPページですと以下のようにリストアップすることになります。
- FV
- 主要サービスページへのバナー
- 制作事例(〜つ表示)
- 私たちが提供できる価値 etc
4.ラフ制作
次に「Adobe XD」「Figma」などのツールを使って、リストアップした要素をもとにラフを作っていきます。
独自ルールを設けることで簡単に綺麗に仕上がりますのでぜひお試しください。
1.グレースケールで色分けしよう
グレースケールで色付けするのが基本となります。濃淡によって用途を統一すると誰が見ても分かりやすくなります。
例えば、写真が入る部分は淡いグレー、強調部分は濃いグレーなどで区分します。

2.フォントサイズ・余白を統一しよう
大見出しは40px、中見出しは24px、詳細文は16pxなどルールを決めましょう。
余白についても同様です。コンテンツ間の余白は120px、大見出しから詳細文への余白は40pxなど予めルールを決めておくことで、統一されてラフが綺麗に見えます。
なお、フォントサイズや余白は8の倍数で作ると良いとされています。
3.見出しにもルールを設けよう
デザイナーが見出しデザインを統一できるよう、ラフの段階でも大見出し、中見出し、小見出しを分けて作りましょう。

4.デザイン要素は入れない
デザイン要素を入れてしまうと、デザイナーがラフのイメージに引っ張られてしまい自由な発想が難しくなりますので、注意しましょう。
5.検証
ラフが一通り仕上がったら最後に検証をしていきます。
初めてサイトを訪れたユーザーの目線に立ち、必要な情報が伝わりやすく配置されているか?情報に不足はないか?客観的に評価し改善点を見つけていきます。
自分で作ったラフを客観視するのは容易なことではないので、私自身は1日寝かせて次の日に確認したり、自分以外の誰かに確認してもらっています。
様々な人に意見をもらうことで、よりよいラフにブラッシュアップできるのでおすすめです!
まとめ
いかがでしたか?
Webデザインの制作、Webサイト制作の進行においてラフの重要性がご理解いただけたかと思います!
株式会社エッコでは、Webディレクターを募集中しております!Webサイト制作から運用までを一括でサポートできるエッコだから学べることがたくさんあります。
ぜひお気軽にご応募ください。(もちろん他の職種も募集中です!)