エッコにWebデザイナーとして入社してもうすぐ1年半になるデザイナーの林です。
業界未経験で入社しているので、毎日勉強することが多いですが、
面白いチームメンバーに囲まれ毎日楽しい日々を過ごしています。
さて、今日は業務でよく使うAdobeソフト「XD」についての記事を書いていきたいと思います。
前職時代にAdobeソフトの「Illustrator」と「Photoshop」は使用していましたが、
「XD」はエッコに入って初めて触ったソフトです。
エッコに入社する前に「Figma※(下記参照)」を操作していた経験があったため、
基本的な操作は、不便さを感じることはありませんでしたが、Figmaとは微妙な違いがあったため慣れるまで少し大変でした。。。
今日は、そんな「XD」の覚えておくと業務効率になるショートカットや業務で使える機能をご紹介していきたいと思います。

目次
使用頻度【高】初心者が覚えるべき基本のショートカット10選
入社したての頃に覚えたショートカットたちです。
1、新規ファイルを開く cmd(ctrl)+N
2、コピー cmd(ctrl)+C
3、ペースト com(ctrl)+V
4、重ね順
前面 / cmd(ctrl)+】
最前面 / cmd(ctrl)+shift+】
背面 / cmd(ctrl)+【
最背面 / cmd(ctrl)+shift+【
5、リピートグリッド cmd(ctrl)+R
6、整列(左右・中央・上下揃え)cmd(shift)+ctr+C(←→↑↓)
7、ロック/ロック解除 cmd(ctrl)+L
8、グループ化 cmd(ctrl)+G
9、グループ化解除 cmd+shift+G
10、取り消し cmd(ctrl)+Z
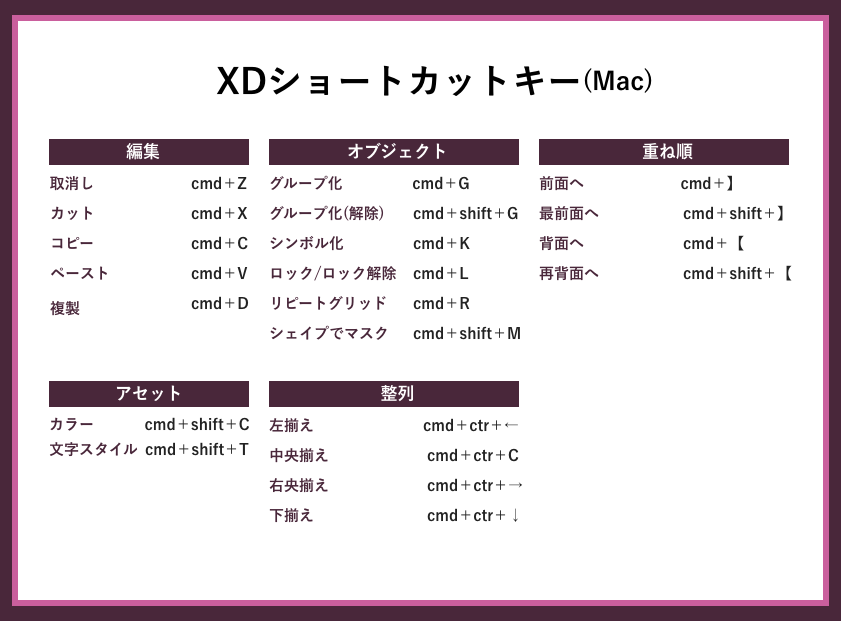
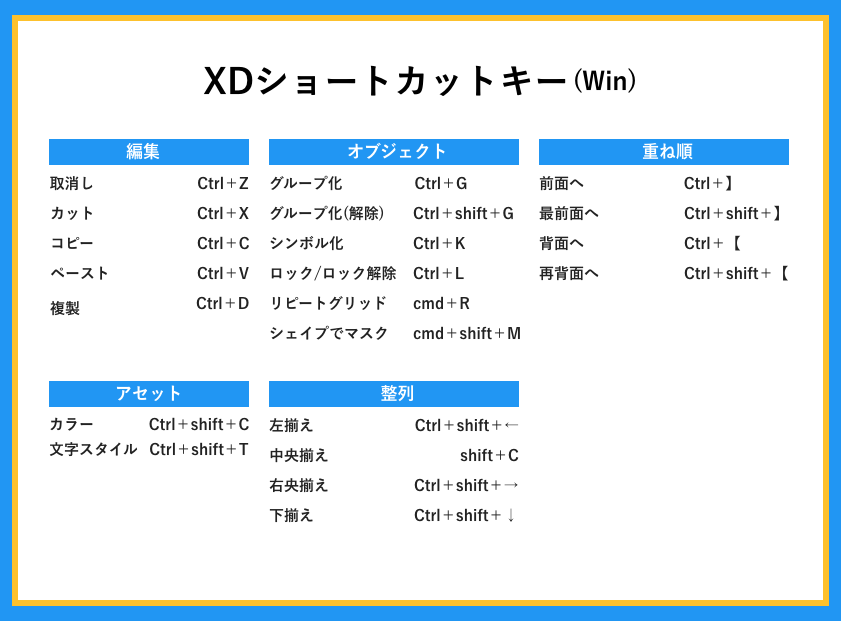
XDを操作し始めた頃は添付のようなショートカット一覧を作成して、
いつでも見れるようにデスクトップに貼り付け、「今日は1つ覚えるぞ!」といった形で少しずつ覚えていきました。
下記の一覧よければご活用くださいませ。


使用頻度【中】使えれば便利なショートカット5選
XDを操作する中でよく使うものといえば「プラグイン」です。
「プラグイン」とは簡単にいうと拡張機能のことです。機能を追加することで作業の幅を広げることが可能です。
上記のショートカット同様にとても重宝しています。
プラグインを使用するメリット。
1、作業短縮
2、作業の精度向上(作業の幅を広げられます)
使用頻度の高いプラグインですが、下記5つは毎日使用しています。
1、Trimlt / cmd+ ⌥+T
2、Icons 4Design / cmd+ ⌥+I
3、Resize Artboard to Fit Content / control+ F
4、Swap Fill and Border / cmd+shift+X
5、Split Rows Simple / cmd+⌥+S ※
それぞれどのようなことができるプラグインなのかを簡単にご説明いたします。
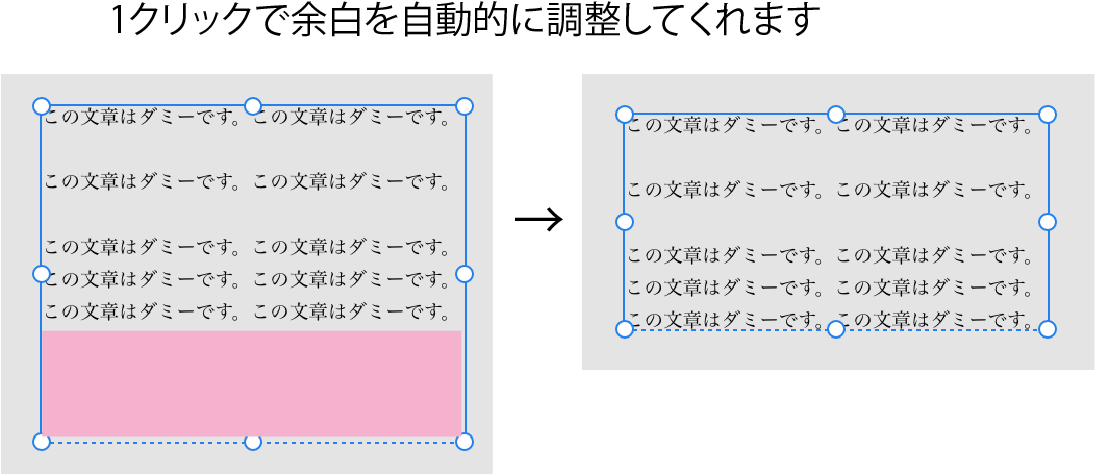
1、Trimlt
ショートカット:cmd+ ⌥+T
アートボードやテキストエリア内のコンテンツ量にあわせて高さ・幅を自動で調整してくれるプラグインです。
自分で調整をしなくてもしなくても1クリックで自動調整してくれるので時間短縮になります。

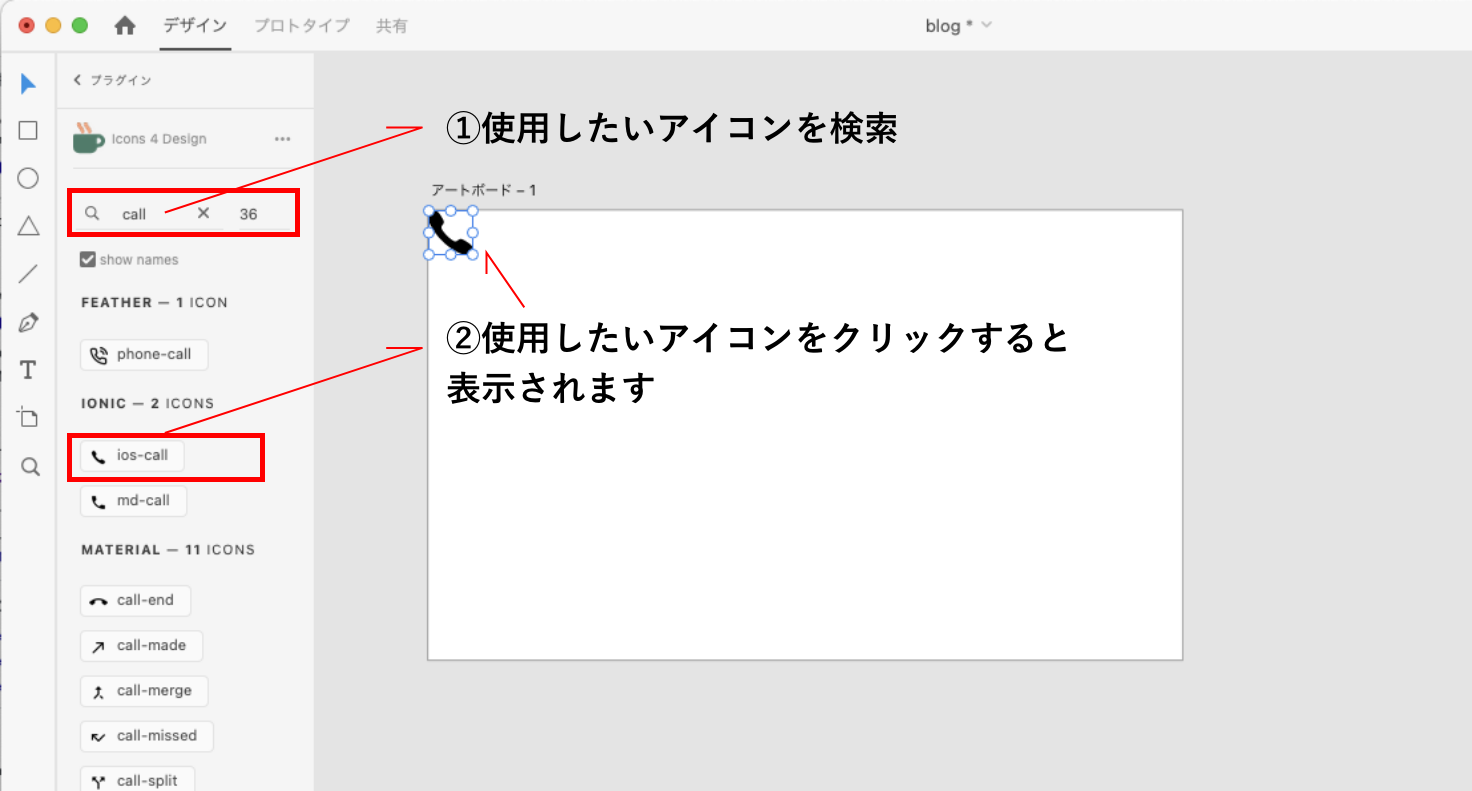
2、Icons 4Design
ショートカット:cmd+ ⌥+I
このプラグインは、5,000個以上のアイコンが収録されており、無料で使用可能です。好みのアイコンをキーワードで検索し、すばやくドキュメントに配置することが可能です。
キーワード検索は「英語」です。(例)電話のアイコンを探す場合→「call」や「tel」と記入する。

3、Resize Artboard to Fit Content
ショートカット:control+ F
アートボードのサイズをコンテンツに合わせて自動で変更してくれるプラグインです。

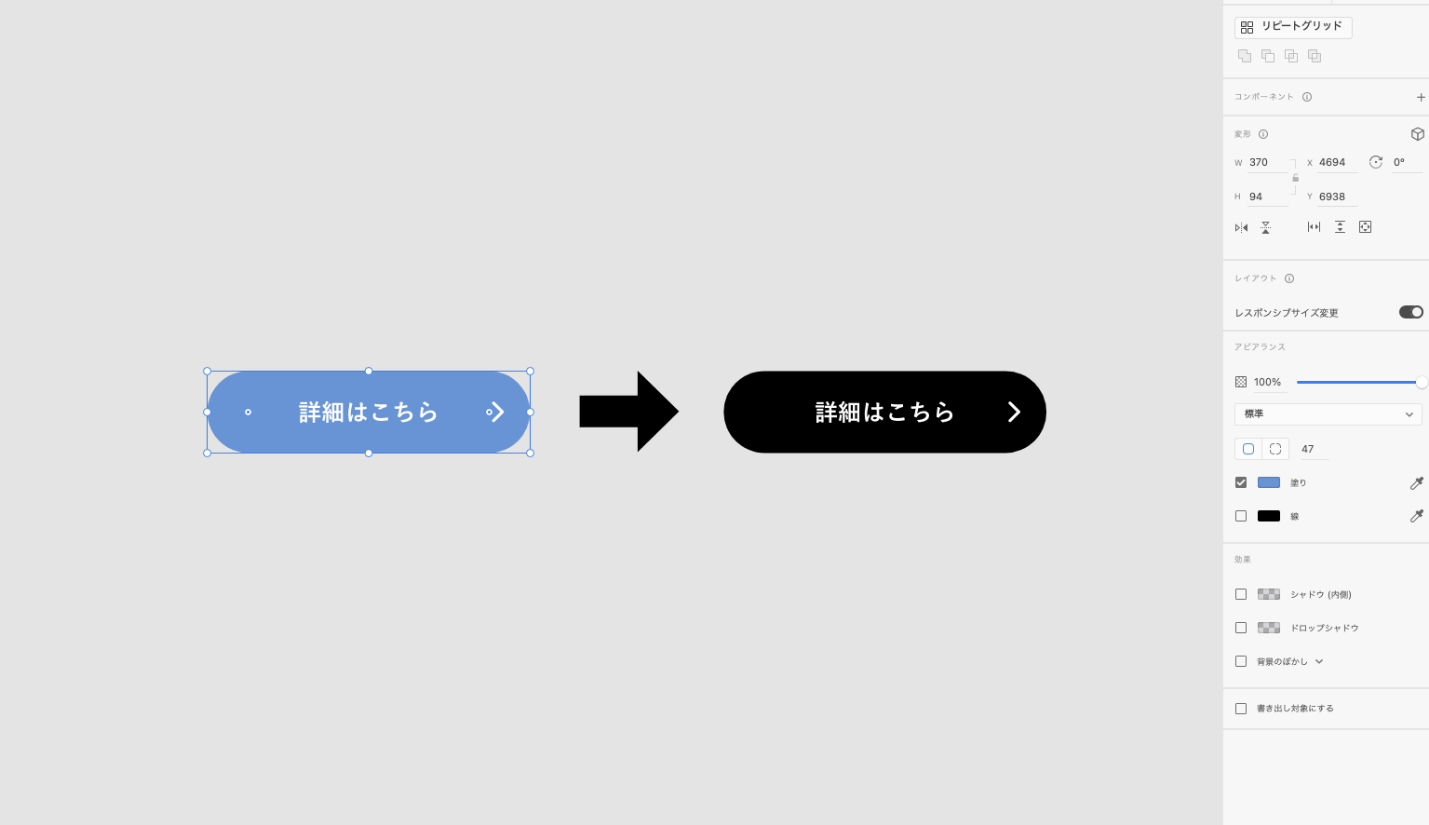
4、Swap Fill and Border
ショートカット:cmd+shift+X
レイヤーの塗りと線の色を入れ替えてくれるプラグインです。

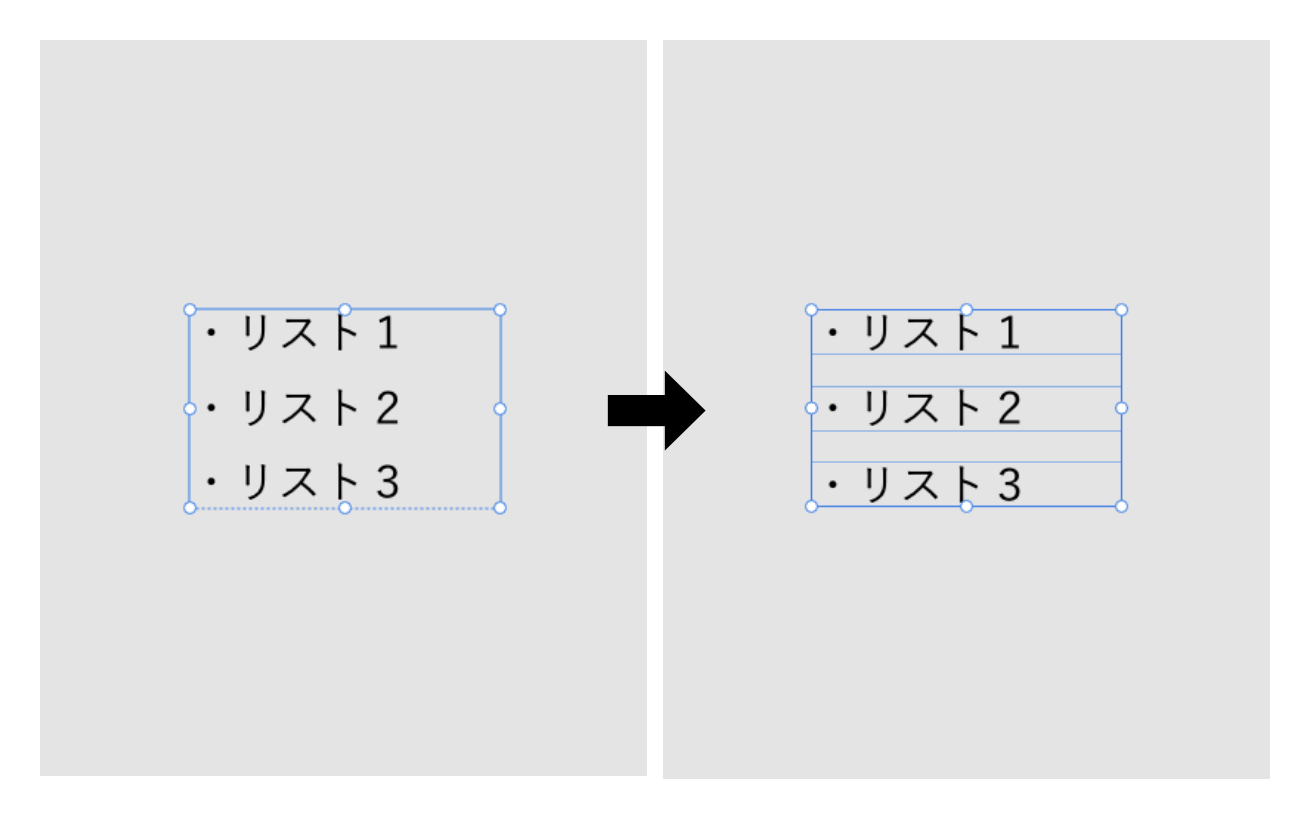
5、Split Rows Simple
ショートカット:cmd+⌥+S
まとまっているテキストを分割してくれるプラグインです。
※こちらのプラグインはショートカットの設定がなかったため、
Macのキーボードショートカットを使用して登録しています。

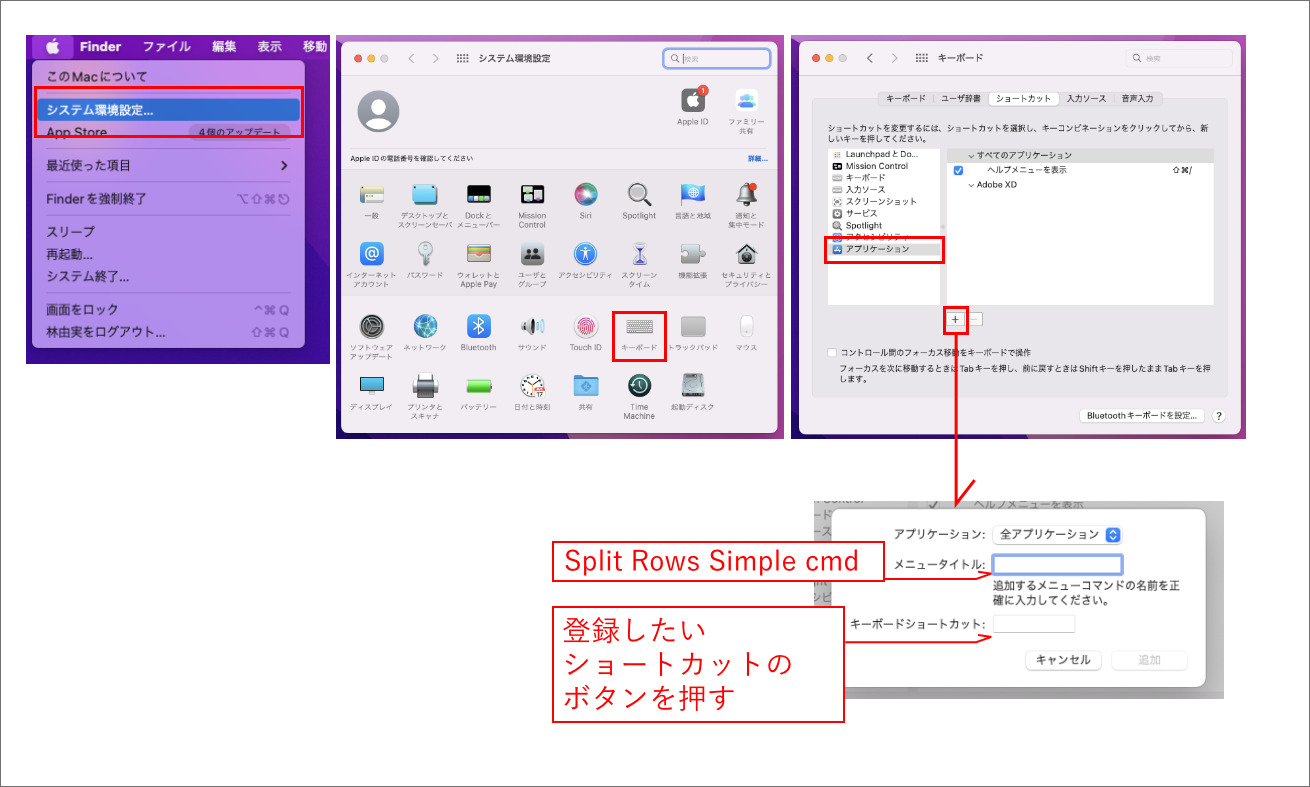
Macのキーボードショートカット登録方法
システム環境設定→キーボードを選択→ショートカットを選択→アプリケーションを選択

使用頻度【低】XDを極めるまであと一歩のショートカット5選
1、シェイプでマスク(クリッピングマスク) / cmd+shift+M
2、データの読み込み / cmd+shift+I
3、アートボードの書き出し / cmd+E
4、レイヤーを隠す / cmd+,
5、レイヤーの不透明度の調整 / 1〜10
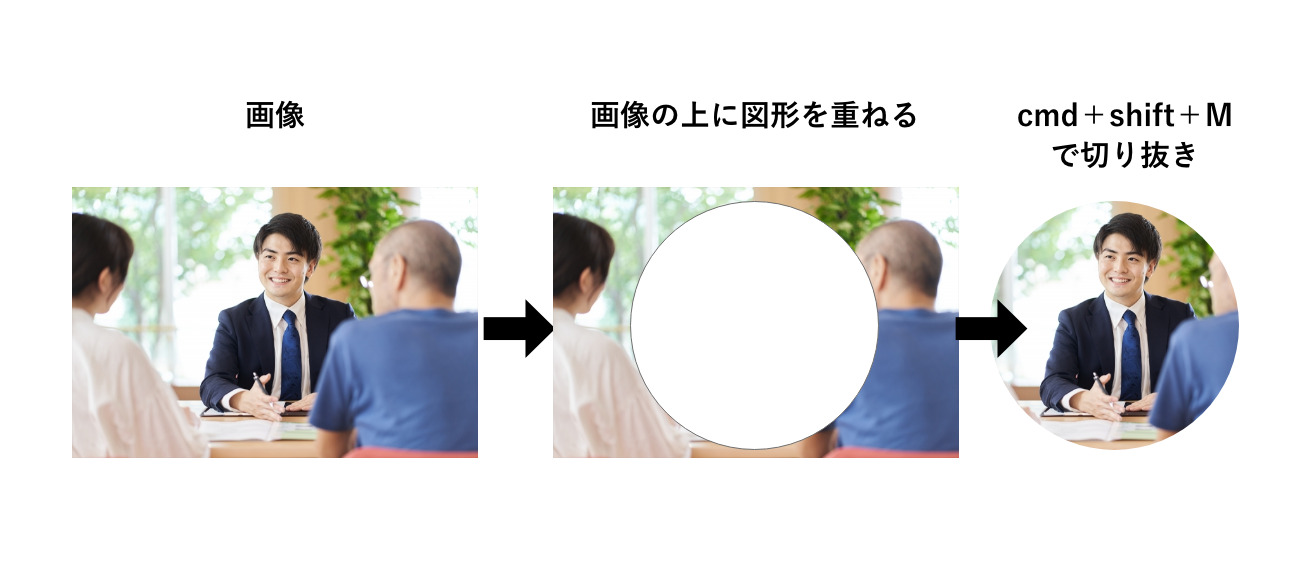
1、シェイプでマスク(クリッピングマスク)
ショートカット:cmd+shift+M
図形の形に沿って画像を切り抜く方法です。
Cmd+shift+Gで解除できます。

2、データの読み込み
ショートカット:cmd(Ctrl)+shift+I
画像やAiデータなどを読み込むときに使用するショートカットです。
3、アートボードの書き出し
ショートカット:cmd(Ctrl)+E
アートボードを書き出す際のショートカットです。
4、レイヤーを隠す
ショートカット:cmd(Ctrl)+,
オブジェクトを非表示にするショートカットです。レイヤーの右の「目のマーク」からでも可能です。
5、レイヤーの不透明度の調整
透明度を変更したい画像・色・オブジェクトなどを選択し、数字の1〜10を押すと透明になります。
1→10%
2→20%
3→30%
といった具合に。
ショートカット以外の便利機能3選
1、XDからPhotoshopへ直接編集する方法
2、簡単計算
3、ブール演算を使用したオブジェクトの組み合わせ
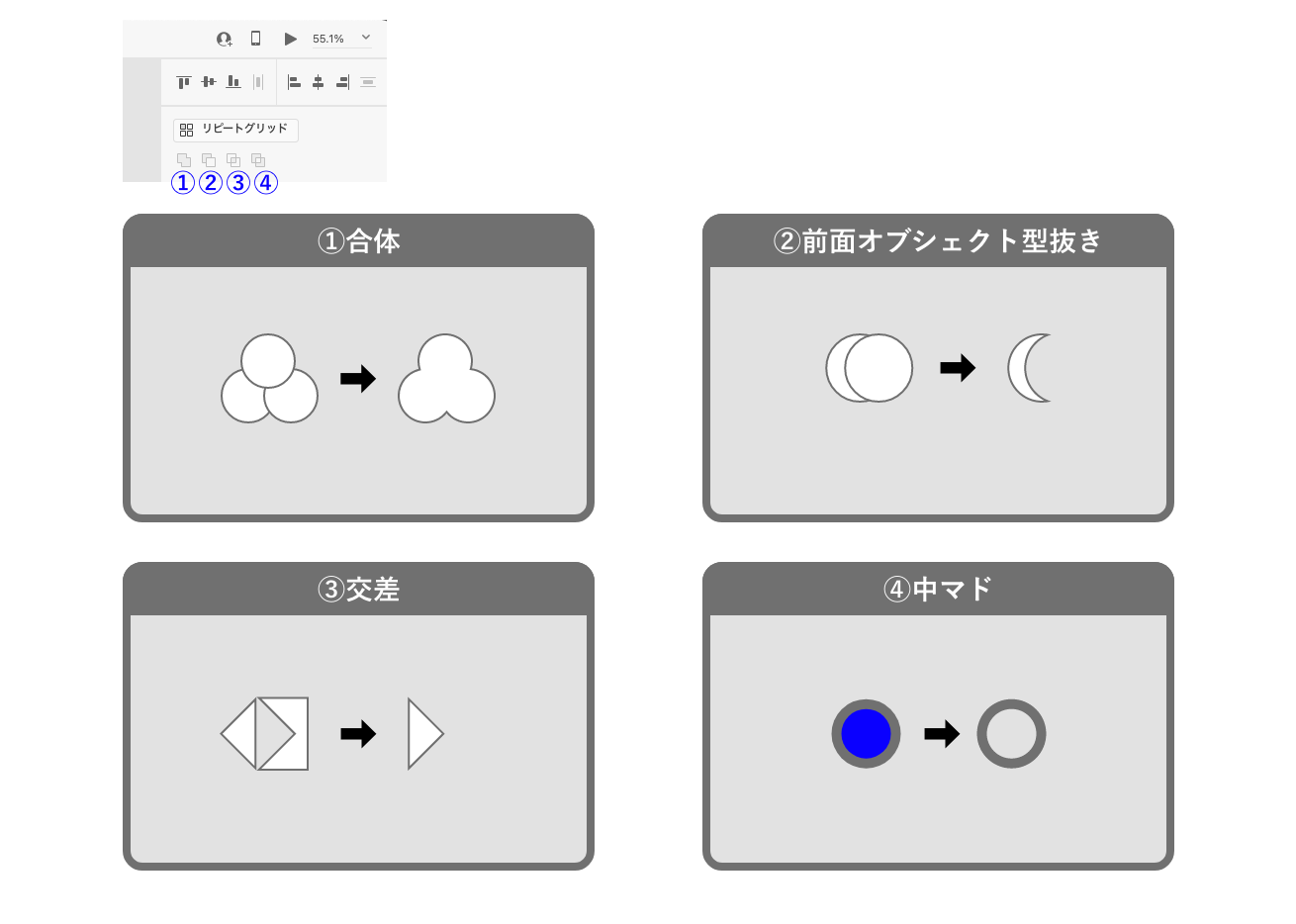
-合体、前面オブシェクト型抜き、交差、中マド
1、XDからPhotoshopへ直接編集をする方法
Photoshopから別で画像データを開かなくてもXDから直接編集することが可能です。
使用している画像の上で右クリック→Photoshopで編集→Photoshopが起動されます→画像を編集し保存をする。
保存後にXDに戻り画像に修正が反映がされているか確認を行います。

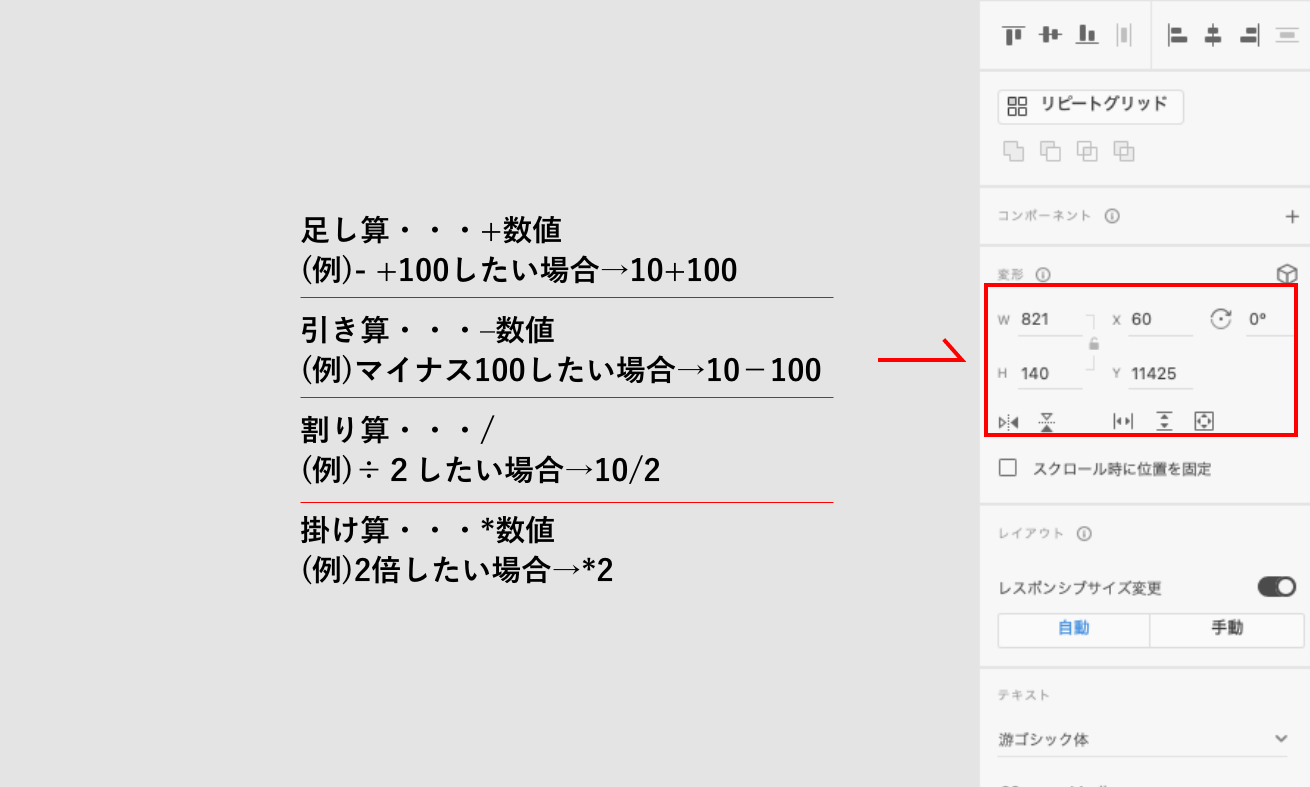
2、簡単計算
電卓を使用せず、記号を入力するのみで自動で計算をしてくれるので地味に便利な機能です。
図形などのサイズ変更をするときなど便利です。

3、ブール演算を使用したオブジェクトの組み合わせ
ブール演算を使用しオブジェクトを組み合わせることで、アイコンや図形など作成することが可能です。

まとめ
いかがでしたでしょうか?
ブログを書きながら振り返ってみると、1年半で色々覚えたな〜と思いました!
XDにはまだまだ便利な機能がたくさんあるので引き続き勉強し、技術を磨いていきたと思います。













