事業部毎にテーマを決めてプレゼンを行う『eセッション』!
12月からスタートして今回第二回目です!
1月は制作事業部が担当し「現状のサイト制作と今後のサイト制作」についてのプレゼンを行いました。
非公開の情報をもとにプレゼンを行っているので、具体的なことは書けないのですが、、、、要所要所かいつまんでブログを読んで下さっている方にご紹介したいと思います。
Web制作に興味のある方はぜひ読んでみてください^^
目次
Webサイト制作について
弊社は分業制なので、ディレクター、デザイナー、コーダーと3人で1つのWebサイトを作りあげています。
案件によってデザイナー2人、コーダー2人という体制になることもあります。
ディレクション
Webサイト制作に入る前にクライアント様と念入りにお打ち合わせを行います。
事業内容やサイトを作る目的など、いただいた情報を整理しながら、サイトの方向性をまとめていきます。
打ち合わせ後に制作スタートです!
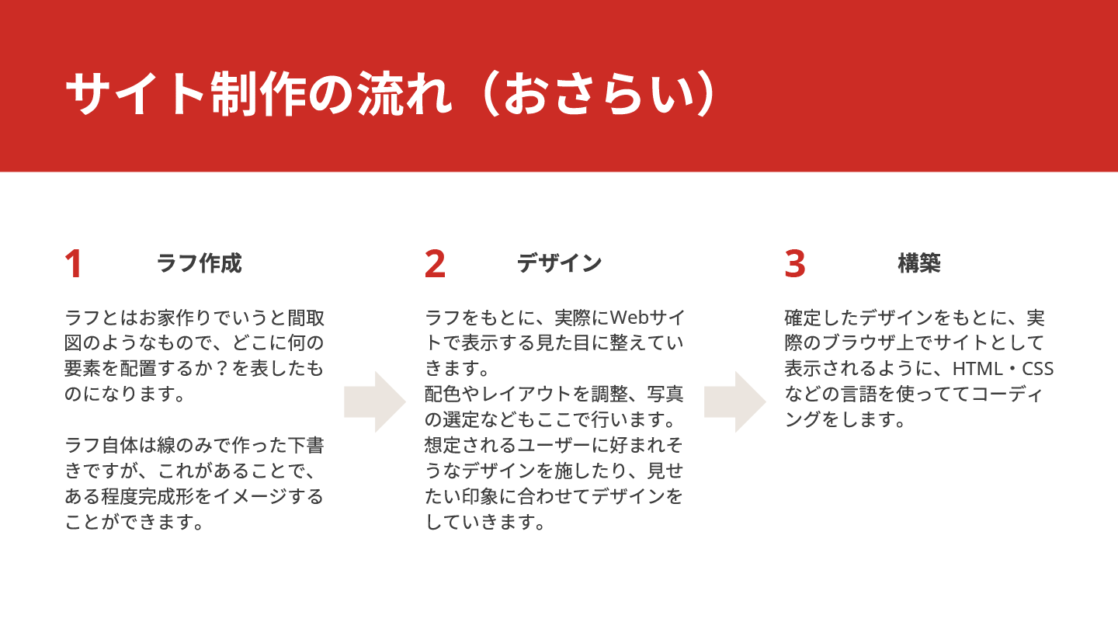
制作の流れは、主に3つの工程に分けて進んでいきます。
ディレクターはサイトの制作から公開までの指揮を担いますが、メインの業務のひとつとして「ラフ制作」があります。
ラフにはディレクターの思いが詰まっている・・といっても過言ではありません(笑)
サイトの骨子となる重要な部分なので、クライアント様の意向、使うユーザー視点、さまざまな視点からラフを制作していきます。
今回のe-セッションでは、クライアント様へ説明するように「ラフ説明」のデモを行いました。
ヒアリング内容もふまえて、なぜこの流れでこの構成にしたのか?コンテンツのもたらす効果を説明していきます。
普段一緒に仕事をしているものの他職種の仕事を知る機会もないので、他のスタッフにも仕事を知ってもらう良い機会になったと思います。
ラフが完成したら、次はデザインです!
お客様から伺ったヒアリング内容、制作の意図、ユーザーなどさまざまな視点からデザインを0から制作していただいております。
デザインについて
色々なことを考えながらデザインを考えていきますが、今回のe-セッションではフォントと色についてのお話をしました。
フォントの商用利用について
フォントというとGoogleフォント、Adobeフォント、モリサワフォントと無料〜有料までさまざまありますが、いずれも商用利用を確認した上で使用できているか、という点のお話をしました。
昨今、上記以外にも多岐に渡りフリーのフォントがたくさんあり、気軽にダウンロードできる状態です。ものによっては個人利用はOKだけど、商用利用は×といったケースもみかけます。
意外と忘れがちだけどとっても大切なチェックポイントです。
「商用利用不可」のものを間違って使わないように注意をしながらデザイン制作を進めていきたいと思います。
色について
Webサイトを作る時、カラーはどうやって決めるのかというお話を行いました。
カラーは人の心理を左右するのでザインを作る上でとても大切なもとなります。
カラーは色ごとに与える印象が違いますので、色の持つ印象やクライアント様の要望を加味した上で決めていきます。
基本的に使用するカラーは原則3色まで。
色を多用してしまうとデザインに統一性がなくなったり、ユーザーの目線も散ってしまったりとあまりよくありません。
たくさん使うと煌びやかに見えますが、情報がごちゃついてしまうので色数には注意が必要です。
WEBサイトをデザインする際、
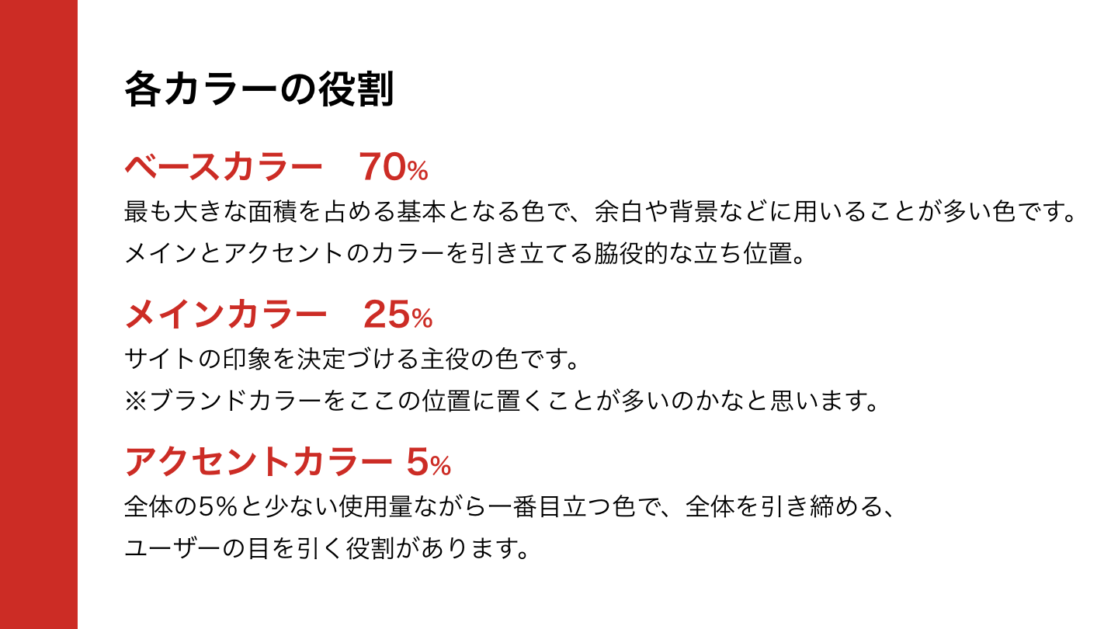
ベースカラー、メインカラー、アクセントカラーの配色で構成されています。
目安ではありますが、以下のような割合にすると、美しい配色に仕上げることができます。
今後主流になるブロックテーマとは?
後半は、絶賛勉強中のブロックテーマについてシェアしました。
eccoの福利厚生の書籍購入で購入してもらった書籍をベースに、今後web制作はどう変化していくかをフワッと理解してもらうのが目的です。
ベースとした書籍は以下。
WPの開発4つのフェーズ
まず前提として、Wordpressの開発状況についてです。
最近のアップデートは、ほぼブロックに関してのものが多いのは、以下の前提としてwp開発が進められているためです。
- 編集(ブロックエディターなど)
- カスタマイズ(フルサイト編集、ブロックパターン、ブロックディレクトリ、ブロックテーマなど)
- コラボレーション(共同編集など)
- 多言語
現在(2024.2)は、上記のフェーズの ( 2 ) までが正式リリースされています。
正式リリースが2023年8月であることから、まだまだ導入されているケースは少ないと思います。
ブロックテーマの登場はブロックエディターの登場時よりも大きなインパクトを与えると考えています。
ブロックエディターとブロックテーマの違い
ブロックエディタ
ブロックエディターは、エディターの各パーツをブロックとして扱う仕組みです。
エディターのみの使用の場合は今回取り上げるブロックテーマと比較して、クラシックテーマと呼ばれます。
主な特徴は以下のようになってます。
- コンテンツをブロックで管理する
- 通常のコーディングが必要
- サイト設計はテーマに依存
ブロックテーマ
対してブロックテーマは、ヘッダーやフッターも含め、サイト全体をブロックで管理する、全く新しいテーマ構築です。
この変更により、管理画面から部分的にデザインやレイアウトの変更などが可能になり、大部分はノーコードで構築が可能になります。
主な特徴は以下。
- サイト全体をブロックで管理する
- ノーコードで管理画面からブロックの作成が可能
- サイト設計はWordpressが管理する
特に大きな変更は、コアのCSSをWordpress本体が管理することです。
これにより、テーマに依存しないコンテンツを作成可能になりました。
今回のセッションでは、実際に作成したブロックテーマのデモサイトと、従来のクラシックテーマの操作比較を行いました。
変わる制作フロー
サイト上でノーコードでページを作れるようになるとどうなるか。
ここからは、ブロックテーマ構築の場合、制作環境はどう変わるか、の仮説をたてて簡単な話し合いを行いました。
現状の制作フローを洗いだすとざっと以下みたいな感じです。
- 要検定義
- ラフ作成
- ファーストビュー作成(2案)
- トップページ作成
- 下層ページ作成
- スマホトップ作成
- スマホパーツ作成
- 静的コーディング
- wp組み込み
- 動的コンテンツカスタマイズ
- 写真の差し替え
- テキストの流し込み
- デザイン検品
- コード検品
- リリース
作業工程も、関わる人も非常に多く、開発期間も金額もそれなりに大きくなっています。
仮に、ブロックテーマでの開発を軸に、最短での制作が可能だとしたら、以下のような工程に変更できるかもしれません。
- 要検定義
- ラフ作成(ブロックテーマ上で作成可)
- ファーストビュー作成
- デザインパーツ作成(見出し、ボタン、配色、サイズなどのガイドラインを作成)
- デザインフォーマット構築(ブロック構築)
- 必要画像素材作成(バナーなど)
- 流し込み
- リリース
この場合、ディレクターが直接ブロックを組み立てることも可能だし、デザイナーとエンジニアが並走して作業を進めることも可能になってくるかと思います。
よりシンプルでスピード感のある制作が可能になるかもしれません。
※逆に、クラシックテーマでは簡単だったけど、ブロックテーマでは実装が難しいというケースもあるので、案件次第ではありそうです。
ブロックテーマのまとめ
ブロックテーマは、かなり大きなアップデートのため、口頭で色々と説明してきた経緯があるのですが、今回デモページを用意したことで、視覚的にしっかりと理解がしてもらえたかな、と思います。
個人的にもまだ理解ができてない部分もあるのと、テーマ自体がまだ開発途上でもあるので、今後も情報を追っていきたいと思います。