UIとUXって聞いたことありますか?
UIとUXって1字違いで似た音だし、似た意味だしで、結構ごっちゃになりがちです。
調べ始めるとギャレット〜とかOOUI〜とかオブジェクト指向とか、調べれば調べるほどよく分からないものが出てきます。
UI/UXで調べるとWeb関係の記事が色々でてくるのに、UI/UX事例で調べると何故かWebとは違うサービスの事例が出てきます。
今回はUI/UXの違いを初心者向けにかなり噛み砕いて説明したいと思います。
Webにおけるざっくりとした事例も紹介しながら、最後にWebにおけるUXに関してちょっと踏み込んで説明をします。
今回のブログの目標は、「なんとなく理解できたから、もっとUI/UXについて知りたいな」と思ってもらえれば幸いです。
よろしくおねがいします。
Index
UIとUX
UIとは?
まずは「UIについて」です。
UIはユーザーインターフェース(User Interface)の略称です。
インターフェイスが「接地面、接点」という意味なので、日本語にすると「ユーザーとの接点」と訳せます。
「ユーザーとの接点」というと、ちょっと分かりにくいかもしれないので、もう少し具体的に説明します。
例えば、こうしてブログを書く時に文字を打ち込む時に使うキーボード。これははわかりやすく「ユーザーとの接点」です。
ブログを書くために、ユーザーである私はキーボードを触っています。つまり、キーボードはUIを言えるでしょう。
スマホのアプリも画面をタッチして操作すると思います。これもユーザーとの接点になるので、UIと言えます。
他にも例えば、人もUIになる場合があります。商品を買うためのコンビニ店員とかがそうです。
アナログになりますが、ピザを注文するために見る折込チラシなんかもUIと言えます。
Webサイトで言うと、ユーザーが使用するGナビ、ECサイトのログインボタンなどがUIに該当します。
つまり、UIというものはかなり身近に、そしてそこら中に存在しているということになります。
例えば「このアプリのUI、良いね」と言ってる人がいれば、それは「アプリの見た目・デザイン・使う部分、よく出来てるね」というような意味合いのことを言ってることになります。
UXとは?
UXはユーザー・エクスペリエンス(User Experience)の略称です。
エクスペリエンスが「体験・経験」という意味になるので、日本語になおすと「ユーザー体験」と訳すことができ、人が製品や商品、サービスに触れて得られる体験や経験の感想・所感のことを指します。
もう少しWeb業界に近づけて説明すると「Webサイトやアプリを通して、ユーザーがどんな体験をしたか?どんな感想をもったか?」という意味合いになるでしょう。
ただ単に「使いやすい、わかりやすい」ではなく、ユーザーの行動を導き、ユーザーがやりたいことを「楽しく・心地よく」実現することを目指した概念です。
「使いやすい」だけだと「ユーザービリティ」が当てはまるかと思います。
ユーザービリティについては、JISやISOなどでしっかりとした定義と規格があるので、興味がある人は調べてみてください。
使いやすいユーザビリティ、UIを実現することはもちろんで、アプリやサービスを使って生まれる「楽しい、心地いい」という体験がUXです。
なので、「UXを高める」と言えば、それは「ユーザーが良い体験ができるように、アプリやWebサイトを見やすく&使いやすくする」というような意味合いになります。
UIとUXの違い
つまりUIとUXは、似て非なるもので、別物という事になります。
UIとUXの関係は並列でも対比でもなく、対立でも相互補完でもありません。
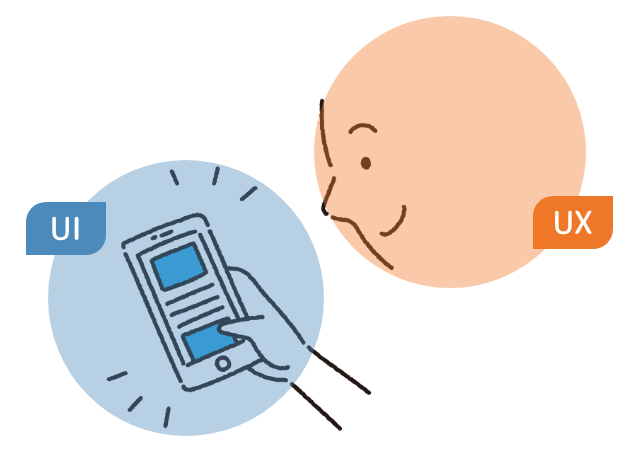
 そもそも指し示している対象が違って、例えばスマホを使っている人に当てはめると手元の辺りがUIで、頭のあたりがUXというイメージになります。
そもそも指し示している対象が違って、例えばスマホを使っている人に当てはめると手元の辺りがUIで、頭のあたりがUXというイメージになります。
このイラストの中だとUIは2つに分類できます。
使ってるスマホの画面の大きさだったり、解像度などは「スマホという製品のUI」です。
見てるサイトの見た目や操作のしやすさは「ウェブサイトのUI」になります。
UXはもっとユーザー寄りで「ユーザーの思考」と考えると分かりやすいかと思います。
ウェブサイトを見てる人が「使いやすいな〜!分かりやすいな〜!」と、感じる体験がUXになります。
UI/UXと並べてよく使われるのは「良いUXを得るためには、UI”も”良くする必要がある」からです。
例えば「UI/UXデザイン」と言ったら「製品の使い勝手や見た目などをいい感じにして、ユーザーがいい感じの体験を得られるためのデザイン」という意味です。
Webで見るUI/UXの事例
では、ユーザーに優しく、ユーザーにストレスを与えないのUI/UXの事例・ポイントをいくつか紹介します。
ボタンの周りに十分なペースを空ける
 まず、ボタン周りに十分なスペースを空けている例です。
まず、ボタン周りに十分なスペースを空けている例です。
アプリにせよサイトにせよ、誤タップは誰もがストレスに感じるのではないでしょうか。
PageSpeed Insightsでも「要素が近すぎます」というエラーがあるかと思います。
つまり、ユーザーがストレスなくボタンを押せるようなUIにしましょう、ということです。
こちらはnoteという情報発信サイトの記事ページなんですが、下部固定のシェアボタンが結構余裕のある配置になってます。
noteは今、Twitterとの連携に結構力を入れてて、かなり使いやすいUIになってるらしい、という風の噂を耳にしたことがあるので、読み物系のサイトのUIで悩んでいる人はnoteを参考にしてみるのも一手です。
関連性の低い要素を離す、または関連する項目をグループ化する
 情報間の距離は、その情報の関連性を表します。
情報間の距離は、その情報の関連性を表します。
Webでも紙面でも、近くにある=その情報に関連性があるという意味になります。
なので、関係ない情報が余白なくぎゅう詰めになっているものは良いUIではないです。
こちらはスタバのメニューページですが、コーヒーとエスプレッソの間が離れてて、コーヒー内の3つのメニューが近く配置されてます。
スクロールの明確化
 MFIが言われはじめたので、この項目は結構大事です。
MFIが言われはじめたので、この項目は結構大事です。
中途半端に隠れてたらスクロールできることは分かると思うんですが、今はいろいろなサイズの画面があるので、全てで意図した表示になるとは限りません。
矢印をつけたり、スクロールバーを表示したりする方法もあるのですが、個人的にはこちらの「スクロールヒント」がイチオシです。
コンテンツの上に横にスクロールできることがひと目で分かるよう、左右に指のアイコンが動くようなアニメーションが実装できるものです。
いきなり動画を再生しない・いきなり音を出さない
 こちらはほとんどと常識かと思いますが、ユーザーがどこで見るかわからないサイトではタブーです。
こちらはほとんどと常識かと思いますが、ユーザーがどこで見るかわからないサイトではタブーです。
特にいきなり音が出るのは、ユーザーが満員電車にいるかもしれないし、静かなロビーとかにいるかもしれません。何か他のことをしてて音量を最大にしてる可能性もあります。
これは不快な体験になってしまうので、音の出るサイトの場合は最初はオフ、選択して再生する形にします。
わかりにくいアイコンは簡潔なテキストで補足する
 ゴミ箱のアイコンは「削除」、歯車のアイコンは「設定」を表す、ということは経験則から多くのユーザーが認識しているのではないでしょうか。
ゴミ箱のアイコンは「削除」、歯車のアイコンは「設定」を表す、ということは経験則から多くのユーザーが認識しているのではないでしょうか。
カートのアイコンは「カートを見る」だし、ハートのアイコンは大体「お気に入り」でしょう。
そうやって分かりやすいアイコンはそのままで良いのですが、それ単体で何を指すのか分からないものには必ずテキストで補足をしましょう。
写真を効果的に使用する
 写真は良いUXに直結します。特にECサイトでは、商品を購入した先の感動・経験、これが想像しやすい画像を用意します。
写真は良いUXに直結します。特にECサイトでは、商品を購入した先の感動・経験、これが想像しやすい画像を用意します。
セールスポイントをユーザーが理解しやすくすれば、ユーザーは安心して商品を購入できます。
「北欧、暮らしの道具店」は通常のECサイトよりも、いわゆる使用例の写真が多く使われてます。
普通のコーポレートサイトでも写真は大事なので、ちゃんとした画像を用意しましょう。
行間と文字サイズに注意する
 行間は詰まっていると可読性が大きく損なわれます。
行間は詰まっていると可読性が大きく損なわれます。
前後の行とはっきりと区別ができるくらいに行間はある程度広くするようにします。
ただし、広げすぎるとまとまりの無い印象を与えてしまうので、注意です。Webサイトの場合は、line-hightの値は1.5〜2.0の間で作成することが多いです。
UXの中にあるUI
いくつか事例を説明しましたが「UIとUXで分ける」というよりは、「よいUXにするためによいUIにする」という感じの考え方になるのはわかりましたでしょうか?
UI/UXとひとくくりに表記されることが多いのですが、UXという大きな括りの中のひとつの手法としてUIがあるという認識になります。
ウェブサイトにおけるUIデザインがビジュアルや機能面で使いやすいものを設計することが目的だとしたら、UXデザインは、UIデザインやユーザービリティ、を含めた「体験」を設計することを指します。
UIの他にもアニメーション、写真、動画、企画構成など、様々なものがあります。
これらを総合してユーザーの体験になっているため、UIはUXの一部と考えることができると思います。
WebサイトにおけるUX
では、Webサイトで良い体験、UXを得てもらうには何が大切なのでしょうか?
まず、この答えを出すためには、Webサイトとユーザーの関係を整理する必要があります。
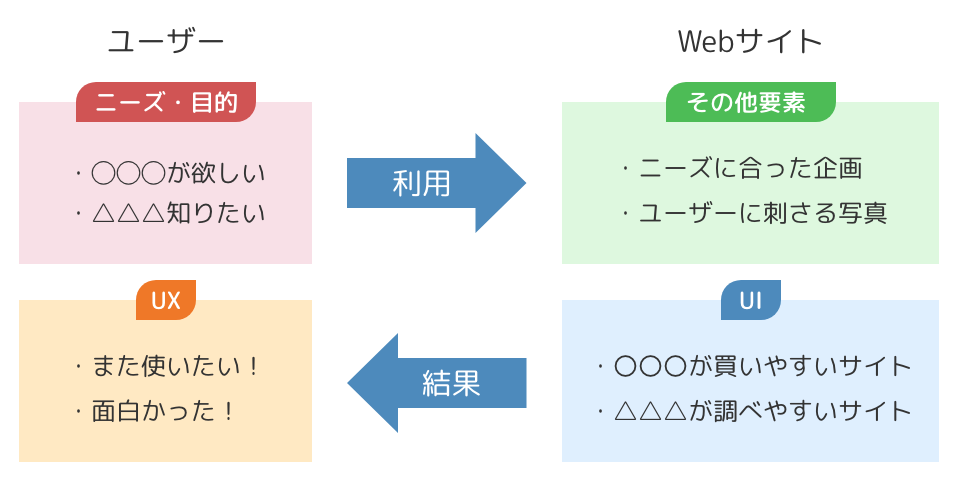
簡単にWebサイトとユーザーの関係をまとめてみました。
 ユーザーが何かを知りたい、と思ってWebサイトを利用します。そして、Webサイトを利用した結果、良い体験をしたりして「また使いたい!面白かった!」などという感想を持ちます。
ユーザーが何かを知りたい、と思ってWebサイトを利用します。そして、Webサイトを利用した結果、良い体験をしたりして「また使いたい!面白かった!」などという感想を持ちます。
ここで大事なのは、図の中の左側です。
Webサイト側ではなく、ユーザー側の2点になります。ユーザーに満足してもらうために、ユーザー目線で物事を考えます。
ゴールを明確にする
では、ユーザー目線で考えるとは具体的にどういうことでしょうか?
まず第一に「ゴールが明確になっていること」が大事になります。
ユーザーにサイトでどんな行動をしてほしいのか?サイトを見た結果どうしてほしいのか?を明確にしておかないと、辿り着く先がぼんやりとしたサイトになってしまいます。
お問い合わせの送信をたくさんしてもらうサイトにするのか?
たくさんサイト内を回遊してもらうのが目的なのか?
サイトを作って登録ユーザーを増やすのか?
商品を購入してもらうのがゴールなのか?
ゴールが明確になってないと思うような結果が得られなくなり、コストも時間もムダになってしまうので、しっかりとしたゴールを設定しておきましょう。
ユーザーになりきる
次にユーザーになりきることが重要になります。
ユーザーがどんな趣味嗜好なのか、家族構成やリテラシーなどを加味した上で、「どういう使い方をするのか」「何をしたいのか」実際に自分がその立場だったらどうするかを考えながら設計をしていきます。
そのためには、企業や商品の典型的なターゲットとなる顧客像=ペルソナを設定しておくのが有効です。
ペルソナはより具体的な方が良いです。
例えば「30〜40代の日中時間のある主婦」くらい抽象的だと担当者間でブレることがあります。
抽象的な人物像は、それを想像するために各個人の今までの経験や知識を使うため、想像する人によって左右されてしまいます。
例えば、企画担当のAさんは「30〜40代の日中時間のある主婦」と聞いて、知人であるとても裕福でこどもも居ない浪費家の主婦を想像し、デザイン担当のBさんは叔母であるパート勤務の倹約家な主婦を想像するかもしれません。
こんなにズレてたら流石に初期で気づきそうですが……高級感を出すか親しみやすさを出すかでモメることは必至でしょう。
なので、なるべく具体的なペルソナを作る方が良いです。
WebサイトのUXを構成する要素
さて、「ユーザーになりきる」とか「ゴールを明確にする」とか言った通り、良いUXは、UIのみではできません。
良いUXを作るためには、良いUXは何の要素で出来ているか知る必要があります。
一体、Webサイトって何で出来ているんでしょうか?
簡単に書き出してみると、大体こんな感じじゃないでしょうか。
 デザインだけにとどまらず、いろんなモノが全て集まって出来ています。
デザインだけにとどまらず、いろんなモノが全て集まって出来ています。
Webサイトに関わるほぼ全てがUXにつながると言っても過言ではないのではないでしょうか?
今回のブログで今までUXの概念がなかった人がUXに興味が湧いて、自分の仕事に取り込むために勉強する、みたいなきっかけになったらいいなーと思います。
OOUIとかオブジェクト指向とかギャレットとか、勉強し始めると難しいですけど楽しいですよ!