こんにちは、デザイナーの林です。
エッコに入社してもうすぐで10ヶ月が経過します。
入社してからあっという間でした…
今日はエッコに入社する前から行っていて、入社してからグレードアップさせた私の情報収集の仕方のご紹介をしたいと思います。
デザインに限らずだと思いますが、日々新しい情報がたくさん流れているので、
それらの情報を見逃さないようアンテナを各方面に張って日々情報を得るよう心がけています。
目次
Webデザインの情報収集のマイルール
初めに、情報収集をするにあたり、私が決めているマイルールをご紹介いたします。
私が決めているルールは1点のみです。
1、同じ時間に作業する
毎日同じ時間、同じ動作を行っていると行動が習慣化されていき、自分の意思とは関係なく勝手に体が動くようになります。
「朝起きたら歯磨きをする」という感覚と同じです。
私は、通勤時間と夕食の後の時間を情報収集の時間にあてています。
通勤時間のみだと土日のお休みの時ができないので、夕食後の時間を確保し、毎日できるような体制にしています。
未経験におすすめ!Webデザイントレンドの情報収集の仕方
私の情報収集の仕方は主に3つです!
1、Webサイト
2、SNS
3、書籍
Webサイトから収集していること
・技術的なこと(基礎情報。(例えば、赤色はどんな心理的効果があるのかといった基礎情報))
・色々なWebサイトを見て、良いポイント悪いポイントを探し言語化
SNSから収集していること
・技術的なこと(デザイナーさんが紹介している体験ベースの技術)
・思考法(デザインに対する考え方など)
・Web業界の最新の情報(ニュース記事など)
書籍から収集していること
・技術的なこと(心理学などの知識、広告デザインの知識など。基礎情報の深掘り)
特に決めているわけではないですが、最近はこの傾向が強いです。
今、自分は何の情報を求めているのか、自分が得たい情報は何なのか【目的】を明確化しています。
未経験の時から参考にしている!おすすめWEBサイト3選
ギャラリーサイト
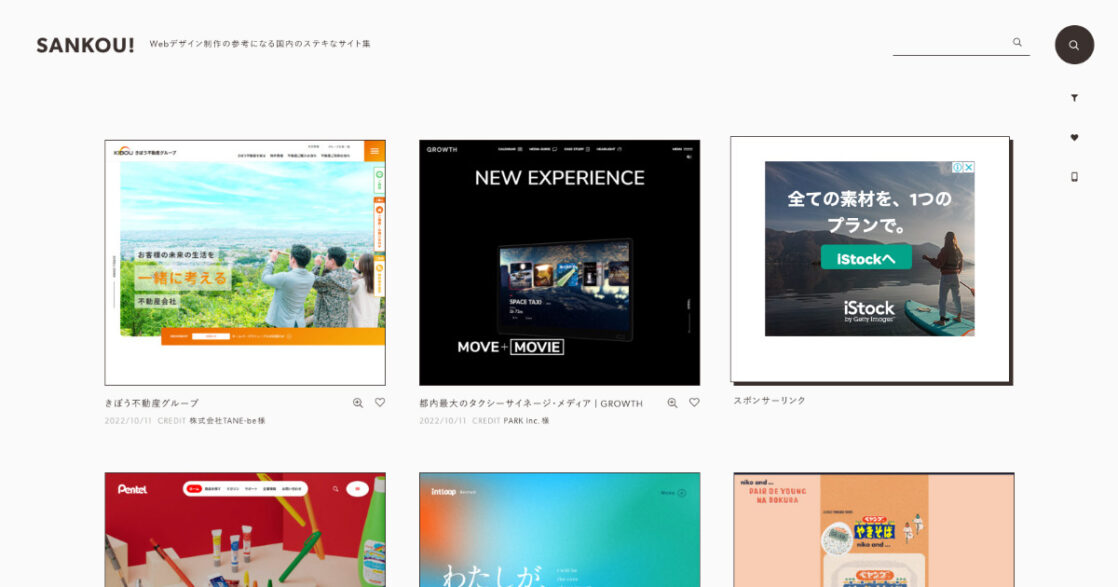
SANKOU!

Webデザインの学習を始めた時からチェックしているギャラリーサイトです。
Webデザイン制作の参考になるWebサイトが掲載されているギャラリー一覧です。右メニューより業種・テイストなどで絞り込みが可能なので検索しやすいです。
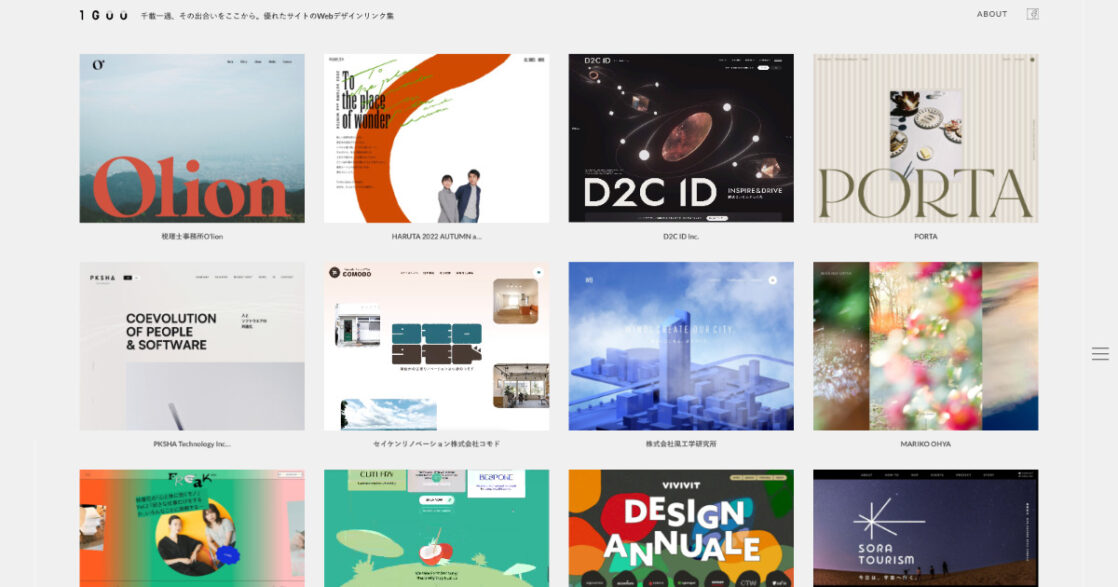
1GUU

こちらは世界のWebデザインがまとまっているギャラリーサイトです。
左に設置されている「地球」のアイコンをクリックすると一覧が表示されます。
【SANKOU!】をみてもこれだ!というものが見つからないときにチェックしています。
いろんな国が掲載されているので、デザインの引き出しの参考になりおすすめです。
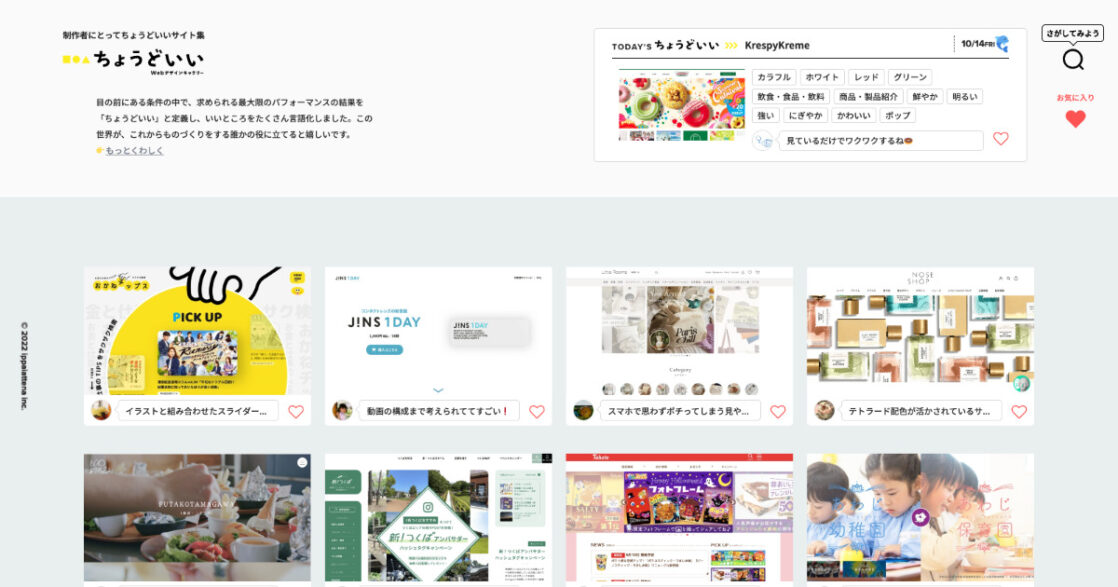
ちょうどいい、Webデザインギャラリー

Webサイトの【良いポイント】が一言でまとまっています。言語化やデザインを見る際の視点の参考になるので、これはもっと前から知りたかった!というWebサイトギャラリーです!
Webギャラリーサイトはたくさんあるので、自分の【目的】にそった使い方ができたら良いのかなと思います。
情報サイト
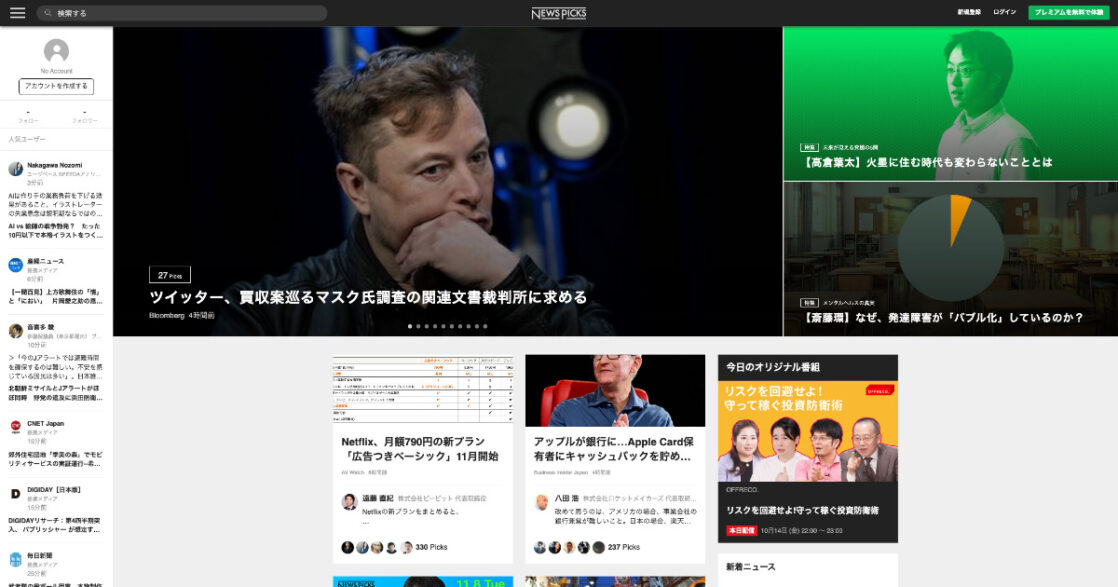
NewsPicks

さまざまな情報を得るためにチェックしています。
コラム的な内容もあるので面白いです。
また、コメント機能があるので、その記事に対しての色々な方の意見を確認できるのもポイントの一つです。
PHOTOSHOPVIP

技術的な情報であったり、便利なツールが紹介されているのでチェックしています。
MdN

Webデザイン、アートといったさまざまなデザイン情報が掲載されています。
ただ見ているだけでも楽しいWebサイトです。
チェックしているSNSトレンド
私がSNSでチェックしているキーワードは2点です。
#Webデザイン
#Webサイト
タグ付けして発信している方が多いので、だいたいこの2キーワードで検索をかけてそこから色々なアカウントの人を深掘りして見ていくという形をとっています。
フォローしている人いないの?という声が上がるかもしれませんが、私はあまりフォローをしません。
フォローしたからといって全ての人の情報を見れるわけではないし、主体的に動いた方が記憶にも残るので、あえてこの形をとっています。
情報過多の時代だからこそ自分で情報を選択していく必要があると私は考えています。
実は、学習し始めの頃、色々な方をフォローしていました。
たくさん情報を得たい!知りたい!という思いからの行動だったのですが、本当に有益な情報を発信している人は意外と少ないものです。
そこから色々考えた結果今のスタイルに行き着きました。
自分にあったSNSの使い方を覚えると、SNSをより有効活用できると感じています。
最近、Webデザインの参考になった書籍2選
さまざまな本を手にとって読んできましたが、個人的に参考になり、抑えておきたいと思った書籍はこの2冊!
1、デザイン入門教室

フォント、色、レイアウトの仕方など、基本の知識が凝縮されています!
とりあえず、この1冊があれば色々網羅できるのではないかと思います。
2、[買わせる]の心理学 消費者の心を動かすデザインの技法61

こちらは最近読んだ書籍ですが、もっと早く読めばよかった!と思った書籍です。
心理学からみたデザインの表現方法がまとまっているので、デザインの説明をする際の参考の資料になると思いました。
まとめ
色々な情報が日々流れていて、情報を集めるのも取捨選択するのも大変ですが、自分にあったスタイルを見つけるとそれがだんだんと楽しくなっていきます。
Webデザインは勉強することが多いので日々あわあわしていますが、これからもインプット、アウトプットを繰り返して自分の糧にしていきたいなと思います。

















