制作の久保田です。
今回はデザイン制作時によくある「このテキストを目立たせたい」といった要望に対応するための考え方をご紹介します。
デザイナーの方は考えの整理に、それ以外の方はデザイン思考の流れの参考になればと思います。
今回は、大きく分けて
- 色・サイズ・密度
- 装飾
- デザインのための添削
のブロックに分けて、サンプルバナーを制作しています。
複数のサンプルを用意しているので、ぜひ実際に見比べて参考にしてください。
以下のサンプルバナーをベースに進めます。

目次
色・サイズ・密度
まずは、色やサイズ感で目立たせるケースを見ていきます。
01. 目立つ色を選ぶ
色で目立たせるケースについてです。
目立つ色はどうやって作るかをざっくりご紹介します。
ここでは、配色の選択がしやすいHSBカラー(色相、彩度、明度)での色選択の例を見ていくので、簡単にHSBについて説明します。
- 色相:赤、青、黄色といった色を選択する数値
- 彩度:色の鮮やかさを選択する数値
- 明度:色の明るさを選択する数値
一般的に目立つ色としてよく言われるのは赤、オレンジ、黄色などの暖色系ですが、サイトのテイストもあるので色相に関しては言及しないこととします。
今回はテキスト色の選択なので、読みやすくて鮮やかな色を選びます。
「高めの彩度」と「読みやすい明度」に調整することで「目立つ色」を作成します。
簡単な流れとしては、色相で色を選び、やや高めの彩度を設定して、読みやすい明度に調整する、といった感じです。
彩度は大体60以上くらいを目安にして高めに設定しますが、高すぎると下品にも見えるのでサイトのテイストに合わせて調整してください。
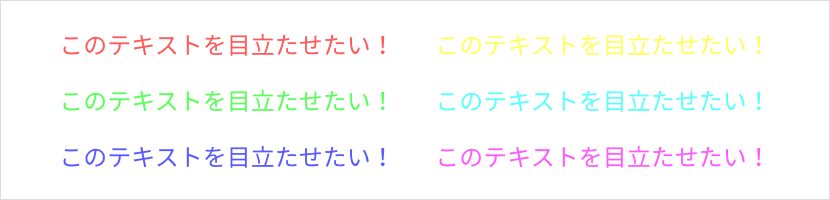
まず、彩度を65に固定、明度100に固定で色相を変えてみます。

黄色は発色は良くても、文字が読めません。
グリーンやピンクも色がチラついて見えると思います。
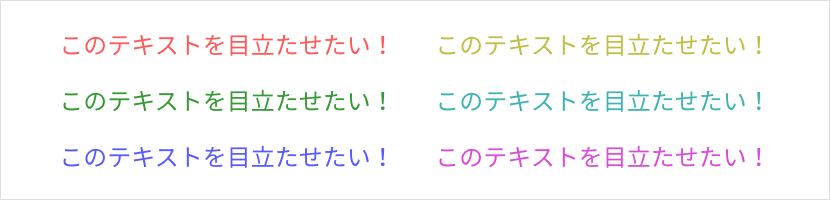
これは明度を調整する事で解消できます。

ちなみに赤、青は元々視認性が高いので調整していません。
以下は赤、青の色で目立たせる場合のバナーサンプルです。


02. 色反転する
より配色で強調したい場合は色反転も有効です。
色反転は背景に色をつけて、テキストを白抜き文字にします。
こうするとテキストに色をつけた場合よりも色面が多くなるため、より配色によって目立たせる効果が高くなると思います。
以下は「初回ご利用時の方限定」も目立たせたいとなった場合の色反転でのサンプルです。

03. 相対的にサイズを大きくする
次にサイズ感で目立たせるケースです。
相対的に、と書いたのは大きければ良いわけではなく、同じ要素内で強調したい要素のみを大きするためです。
全てを一律に大きくすると、何を強調したいのかが分かりません。
よく言われる「メリハリをつける」とはこの辺りです。
サンプルでは「20%OFF!」の文字を大きく強調していますが、20のみより強調してみます。

数値がよりはっきりと目に入るかと思います。
04. 太く、高密度にする
テキストは太字の方が強調されて見えます。
また、要素の余白を詰めて高密度にするとギュッと詰まった印象で目を引きます。
サイトのテイストによって使い分けは必要ですが、バナーデザインで目立たせたい時は有効だと思います。
以下は太字で余白を少なくした場合のバナーサンプルです。

詰まった感じになって、より主張が増したかと思います。
05. 余白をとり独立させる
デザイン的に、太くしたくない、スッキリさせたいから高密度にしたくないという場合もあると思います。
そんな時は逆に余白をとって独立性を持たせることで目を引くのも有効かと思います。

サンプルは「初回ご利用時の方限定 20%OFF!」の周りに余白を持たせ視認性を上げています。
装飾
ここまでは、色、サイズなど装飾以外の基本的な目立たせ方を見てきました。
ここからは実際のデザイン業務で工夫が必要な装飾的な部分を見てきます。
06. アイキャッチを配置する
ここでいうアイキャッチは、注目を集めるためのオブジェクトです。
ラインを引く、罫線で囲むといった簡単なものから、矢印、吹き出しなどの装飾のような、デザイナーであれば普段から考えるデザインパーツのことです。
普段何気なくしている装飾も、「注目を集めるため」「視認性を上げるため」など意識して使用すると都度やるべきことが見えてくるかもしれません。
この場合のデザインパターンは無数にあるため、ここではいくつかのサンプルを掲載します。

20の数字にアクセントを置くことで目立たせています。
また、初回と限定にマーカーを引いてます。

20の背景に明るいオブジェクトを置くことで目立たせています。
限定にもアクセントを置いています。

20に矢印を向けています。初回の文字にも矢印を追加して目立たせています。

20%OFF!に集中線を置くことで目立たせます。
限定にもアクセントを置いています。
07. はみ出す、前面に出す
画面からはみ出したり、要素を重ねて全面に出すことでも強調できます。
はみ出た要素、全面に配置された要素は、その他の要素より目に入りやすいです。

実際のバナー枠からはみ出すことで「初回ご利用時の方限定」のテキストを強調します。

こちらのサンプルでは、女性の画像に帯を重ねて、シャドウを敷くことで手前に見せています。
テキストが全面に出ているような配置にして目立たせます。
08. 変形などで異質さを出す
他の要素との差別化をし異質さを出すことで目立たせることもできます。
例えば10個のリンゴのイラストの中に1つだけ葡萄があればすぐに目に着くと思います。
実際には赤いリンゴの色の方が目立つはずなのに異質なものがあるとそっちの方が目立ちます。

サンプルでは、平打ちの文字の中に斜体の傾いた文字を載せることで目立たせています。

こちらのサンプルでは、さらに変形要素を増やしています。
異質さを出すのは、アイキャッチに有効ですが、やりすぎると既読性を損なうので注意も必要です。
デザインのための添削
目立たせたい要素や情報が多いと、結局どれも目立たなくなるといったケースがあります。
この場合は、目立たせる優先度を見直すか、可能であれば添削して情報を絞ります。
例えば、今回のバナーにバナーサイズは変えずに「10月31日月曜日まで」を追加したいとします。
さらに「期日」と「対象」と「ディスカウント」を全て目立たせたいといったケースです。
この場合は、思い切って削れる情報は削った方がまとまりが良くなるので必要であれば添削するといった事も選択肢に置いておくといいと思います。
09. 優先度を見直す
まずは目立たせたい情報に優先度をつけてみます。
今回のバナーの場合、一番引のあるフレーズは「20%OFF!」です。
「20%OFF!」の情報が入ってこないうちに、「初回ご利用時の方限定」の情報が情報が目に入っても何のことか分かりません。
次に、自身が対象かどうかも必要なので、2番目は「初回ご利用時の方限定」とします。
なので今回は
- 20%OFF!
- 初回ご利用時の方限定
- 10月31日月曜日まで
の順に目立たせる事にします。
※特典期日が間近の場合は 2 と 3 の入れ替えも良いと思います。

優先度順に目に入るように、サイズや配色で調整しました。
10. 情報を見直し、識字しやすくする
優先順位をつけてもまとまらない場合は、思い切って情報を削ったり言い回しを変えたりすることで、スッキリ見やすくすることも検討しましょう。
例えば、今回の例の場合「初回ご利用時の方限定」は「初回限定」に、「10月31日月曜日まで」は「10/31(月)まで」に変更しても意味合いは伝わるので、可能であれば情報を絞るということも有効になります。

情報を絞って必要な要素だけを見せることで、視認性が上がります。
まとめ
今回は「テキストを目立たせる」場合の考え方をご紹介しました。
10のパターンとして掲載しましたが、実際にはパターンの組み合わせでデザインを作成していきます。
このようにデザインを組み立てる際、ロジカルに考える事は重要です。
「目立たせるためにはコレをやる」など、ある程度頭に入っているとデザインに悩む時間も減らせます。
今回のような「目立たせる場合はこう考える」といった事に限らず、デザインの理由づけができると良いと思います。
他にも「可愛くしたい」「カチッと見せたい」といった場合のデザインソースもあれば、判断に迷うことがなくなると思うので、機会があればこの辺も書きたいと思います。
では!