こんにちは!制作の林です。
今日は、Webデザイナーがよくチェックしているデザインサイトとギャラリーサイトを厳選してご紹介いたします!!
今回紹介するものは特におすすめのギャラリーサイトとなっていますので、是非チェックしてみてください。
目次
【目的別】デザインサイト・ギャラリーサイト11選
更新頻度の高さとデザイン性を重視したい方向け
1、SANKOU!

高品質なWebサイト・ECサイト・LP・コンテンツが揃っているギャラリーサイトです。
シンプルな作りになっているのでとにかく見やすい!WebやITなどの通信関係のWebサイトが多く掲載されています。
【特徴】
・更新頻度が高い
・業種別、色別、テイスト別などいろいろな角度から検索できる
URL >>> https://sankoudesign.com/
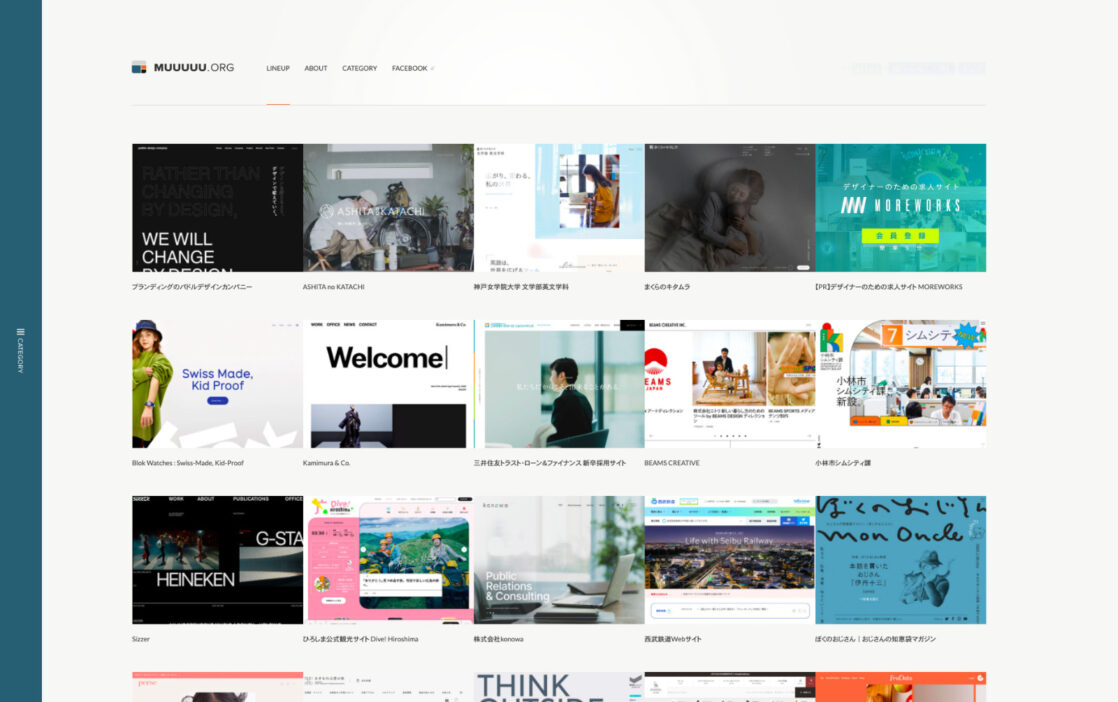
2、MUUUUU.ORG

制作者の立場に立って、実務の参考にしやすいサイトのみを集めるというコンセプトのもと構築されたギャラリーサイトです。SANKOU!とまた違ったテイストのものが豊富に揃っています。制作会社・広告代理店のWebサイトが多く掲載されています。
【特徴】
・更新頻度が高い
・海外サイトも掲載されている
・デザイナー目線のカテゴリーも揃っており、デザインの系統を細かく検索できる点
URL >>> https://muuuuu.org/
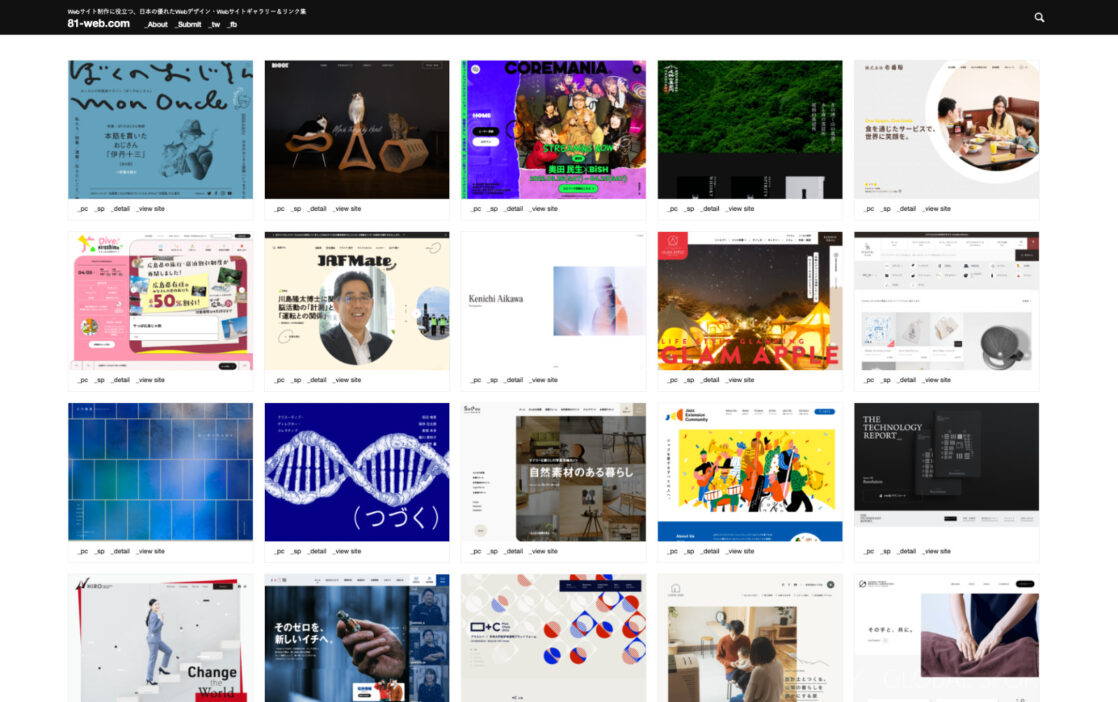
3、81-Web.com

日本の国際電話番号「81」に由来し、デザイン性に優れた日本国内のWebサイトをまとめているギャラリーサイトです。企画・開発会社のWebサイトが多く掲載されています。
【特徴】
・更新頻度が高い
・サイトに飛ぶことなく、サイネイル内に設置されている[PC/SP]をクリックするとそれぞれのプレビューが表示される。
・カテゴリーとカラー両方選択して検索できるので、検索の際、細かく絞り込みできる。
URL >>> https://81-web.com/
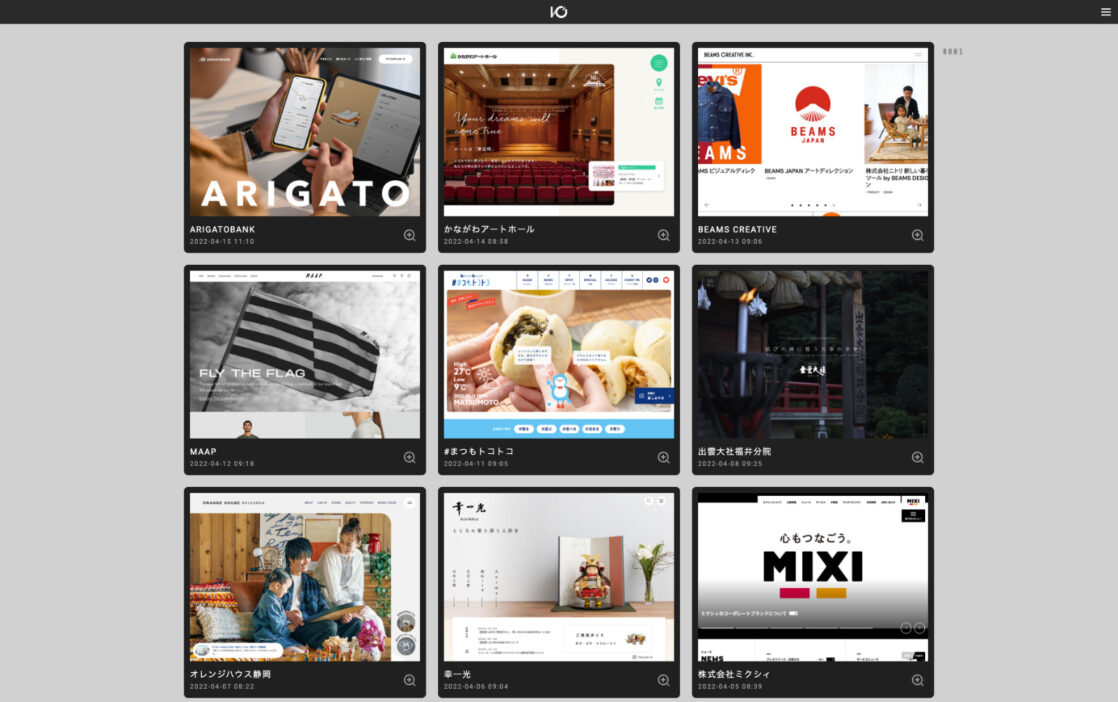
4、I/03000

国内外問わず、様々なジャンルのWebサイトが掲載されているギャラリーサイト。「シャッフル」機能が便利です。通常は最新のWebサイトから順に表示されますが、「シャッフル」機能を使うことによりランダムに表示することができます。シャッフルすることで、まだ見たことのないサイトに出会える可能性が高まります。
【特徴】
・更新頻度が高い
・海外サイトも多く掲載されている
URL >>> https://io3000.com/
5、bookma

PCとSPのデザインが横並びに表示されているギャラリーサイトです。ページ上部にあるアイコンをクリックすると[PC/SP]別に絞って表示することも可能です。
【特徴】
・更新頻度は他サイトと比べるとやや遅めですが、見やすい
・オシャレなサイトが多い
・海外サイトも掲載されている
URL >>> https://bookma.org/
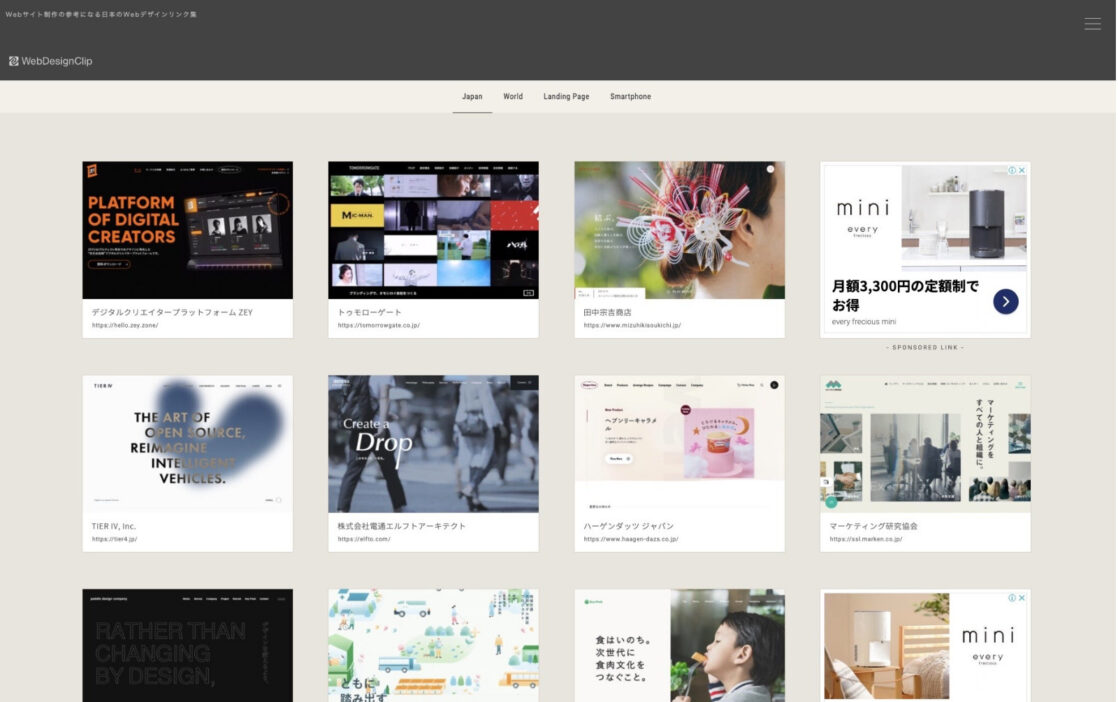
6、Web Design Clip

国内(Japan)、海外(Word)、LP(Landing Page)、SPの4つの分類からWebデザインのギャラリーを表示することができるギャラリーサイトです。検索方法の幅が広く、キーワード、カラー、レイアウトなど様々な視点で検索することが可能です。レイアウトなどは他のギャラリーサイトにない検索方法となります。
【特徴】
・更新頻度は高い
・検索しやすい
・海外サイトも掲載されている
URL >>> https://webdesignclip.com/
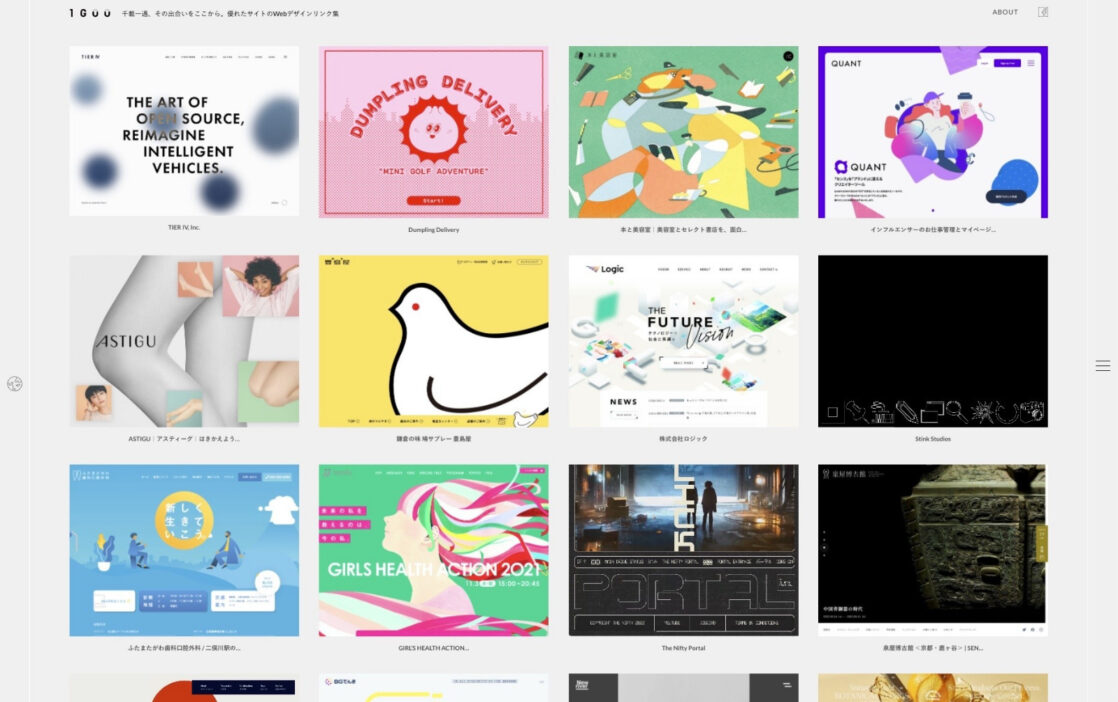
7、1GUU

「千載一遇、その出合いをここから」というコンセプトのもと優れたWebサイトが集められているギャラリーサイトです。
カテゴリの仕分けも他のサイトとは違い国別で検索できるのも特徴です。
【特徴】
・更新頻度が高い
・国別で検索できる
・他のサイトで見ないWebサイトも掲載される
URL >>> https://1guu.jp/
デザインパーツを探している方向け
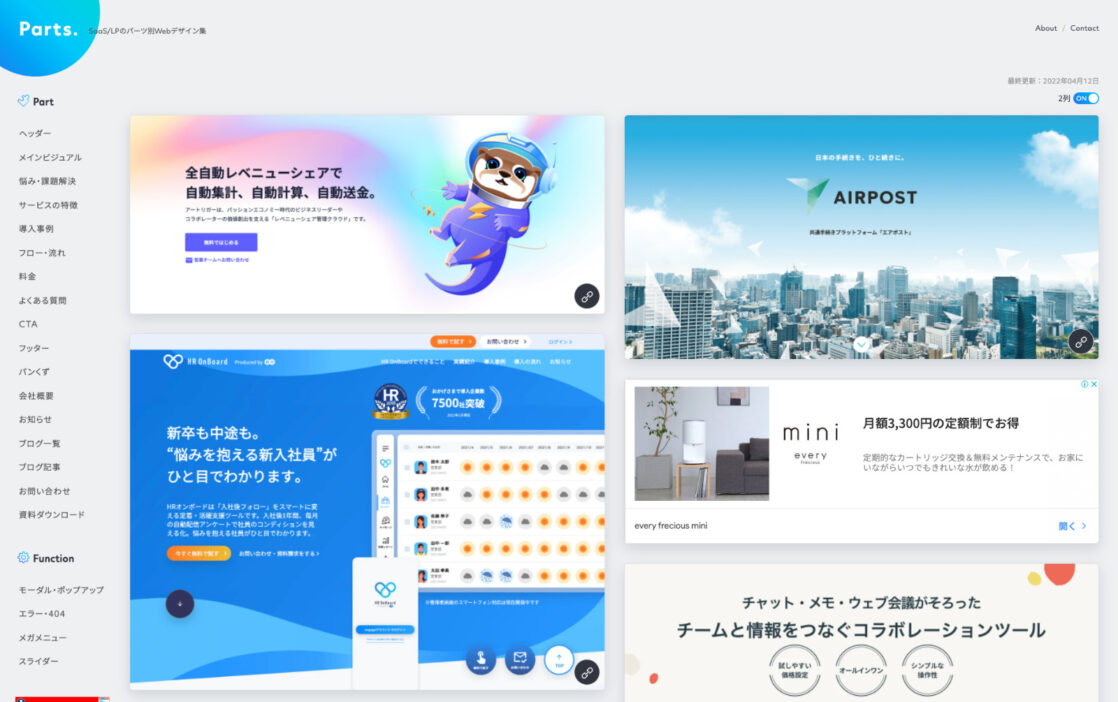
8、Parts.

メインビジュアル、CTA、フッターなど、セクションやパーツごとの部分的なデザインを集めたデザインサイトです。各コンテンツのパーツごとに表示されるので、部分的に参考を探したい時にとても便利!パーツ別のデザイン集ですが、企画書のレイアウトや構成などの資料作りの参考にもなります。
【特徴】
・ヘッダー、フッターといったパーツごとに表示される
・サイトの作りがシンプルなので検索しやすい
URL >>> https://partsdesign.net/
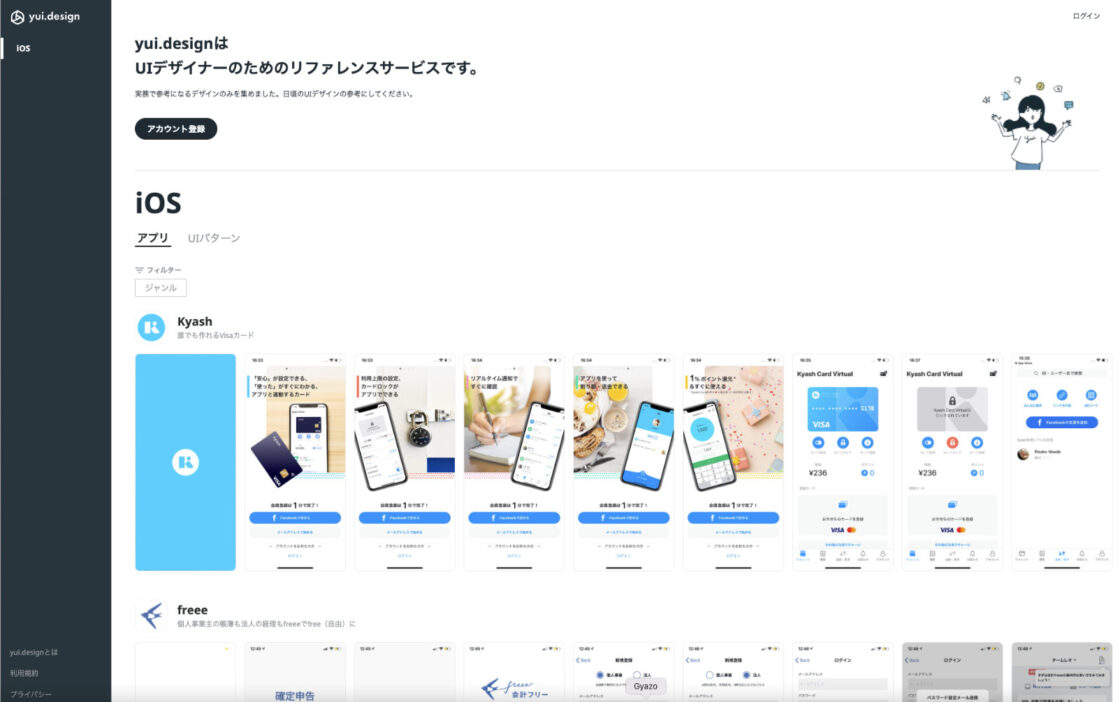
9、yui.design

現役のデザイナーさんが立ち上げた、UIデザイナーのためのUIギャラリーサイトです。
UIデザインのみではありますが、レスポンシブのデザイン参考にもなります。
【特徴】
・UIデザインの参考が豊富
URL >>> https://yui.design/
10、動くWebデザインアイディア帳

JQueryとCSSアニメーションをはじめたばかりの方向けにWebデザインスクールの講師が立ち上げたアニメーションデザイン参考サイトです。Webで使うアニメーションがまとめられています。マウスオン時などのデザイン参考になります。
【特徴】
・参考デザインが豊富
・コードまで記載されている
・デモページが表示されるのでアニメーション確認できる
URL >>> https://coco-factory.jp/ugokuweb/
11、SnowWeb

アイコンから背景パターン、デコレーションなど、SVGで作成されたグラフィック素材がまとまっているギャラリーサイトです。
現在は、背景パターンなど少ないですが、少しずつ更新されているので今後増えていくと思います。
【特徴】
・アイコンデザインの種類が豊富
URL >>> https://www.snoweb-svg.com/
エッコデザイナーが実際によく使うギャラリーサイトと選定理由・実例
81-Web.comサイト
テイストとカラーを絞って検索したい時
例えば、【建設系のWebサイトで青ベース】のデザインを探したいな〜と考えた時、
「81-Web.com」はジャンルとカラー2つを絞って検索できるので、自分がみたいカテゴリーを検索しやすいです。


絞りこむことで、自分が求めるサイトのみをを探すことができるので時間短縮になります。
Parts.サイト
Webデザインの参考だけでなく資料作りの参考にも!
Parts.サイトはヘッダーたフッダーといったパーツデザインの参考になりますが、サービスの特徴などは資料作りの参考になります。
今回は資料作りの例をご紹介いたします!
例えば、下記のようなイメージです。

デザインが苦手な方でも、オシャレな感じの資料を作りたい!という時など、上記のようにパーツを参考に資料を簡単に作ることが可能です。
また、1つベースを作成してストックしておくと、資料作りの時間短縮になります。
まとめ
いかがでしたでしょうか?
デザイン更新頻度が高いものを中心にご紹介いたしました。
Webデザインのギャラリーサイトは本日紹介したもの以外にもたくさんありますが、自分の使いやすいものをピックアップしてまとめておくとデザインの参考を探す時間を短縮でき、作業効率も上がるのではないかと思います。