こんにちは。ディレクターの大森です。
今回はAdobe XDを使用したワイヤーフレームの作り方について書いていきたいと思います。
ワイヤーフレームはWEBサイトの基礎になる設計書です。
お家の設計図と同じで、ここでWEBサイトの間取りが決まるので非常に大切なものになります。
Index
XDでワイヤーフレーム作り-超初級編-
ワイヤーフレームを作る前に準備しておくこと
ワイヤーフレームを作成する前の事前準備で僕が大切にしていることは大きく以下の2つになります。
※毎回ワイヤーフレームって書くのは長いので所々「WF」って省略していきます。。
- サイトマップを作っておく
- コンテンツを洗い出しておく
それぞれについて次の目次で説明していきます。
サイトマップの作成
ワイヤーフレームはWEBサイトを構成する各ページの設計書になるのですが
サイトマップはWEBサイト全体のページ構成を可視化したものになります。
サイトマップが無いとWEBサイトの全体像を把握することができず
どのページのワイヤーフレームを作成するのか、制作するWEBサイトが要件を満たしているのかも分からなくなります。
コンテンツの洗い出し
サイトマップを作成し終わって「さぁ、ワイヤー書いていくぞ!」と意気込んでいても
手が進まないことが多々あります。。
なぜかというと、作るページは決まったけれどページの中に「何を入れるか」「どんな構成にするか」が明確じゃ無いからです。
そこで事前にこのページにはこのコンテンツを配置などを簡単なメモでも良いので決めておくと良いでしょう。
コンテンツは、制作するWEBサイトの「目的」「ターゲット」などペルソナに合わせて思案すると共に
同じようなサービスを展開、ターゲットにしているWEBサイトを参考にすることもとっても大切です。
例えば会社紹介ページのワイヤーフレームを作成するときは「会社概要」「代表メッセージ」「理念」をコンテンツとして配置することをメモしておくことで、ワイヤーフレームを作りながら悩む時間を減らすことができます。
ワイヤーフレームの作成
サイトマップ・コンテンツが決まっていたら後はワイヤーフレームを作成していくだけです。
ワイヤーフレームの作成で推奨しているのはこの記事のタイトルにもなっている[Adobe XD]です。
推奨している理由ですが
- 直感的な操作ができる
- プロトタイプ機能で、画面遷移が把握できる
- プラグインがあるので、機能の拡張ができ効率的にワイヤーフレームを作成できる
まだまだ、たくさんあるのですが今回はここまでにしておきます。
基本的な機能は無料で使えるのでお試ししたい方は以下のURLからダウンロードして使ってみてください。
https://www.adobe.com/jp/products/xd.html
ワイヤーフレームの作成〜まずはサイズを選択〜
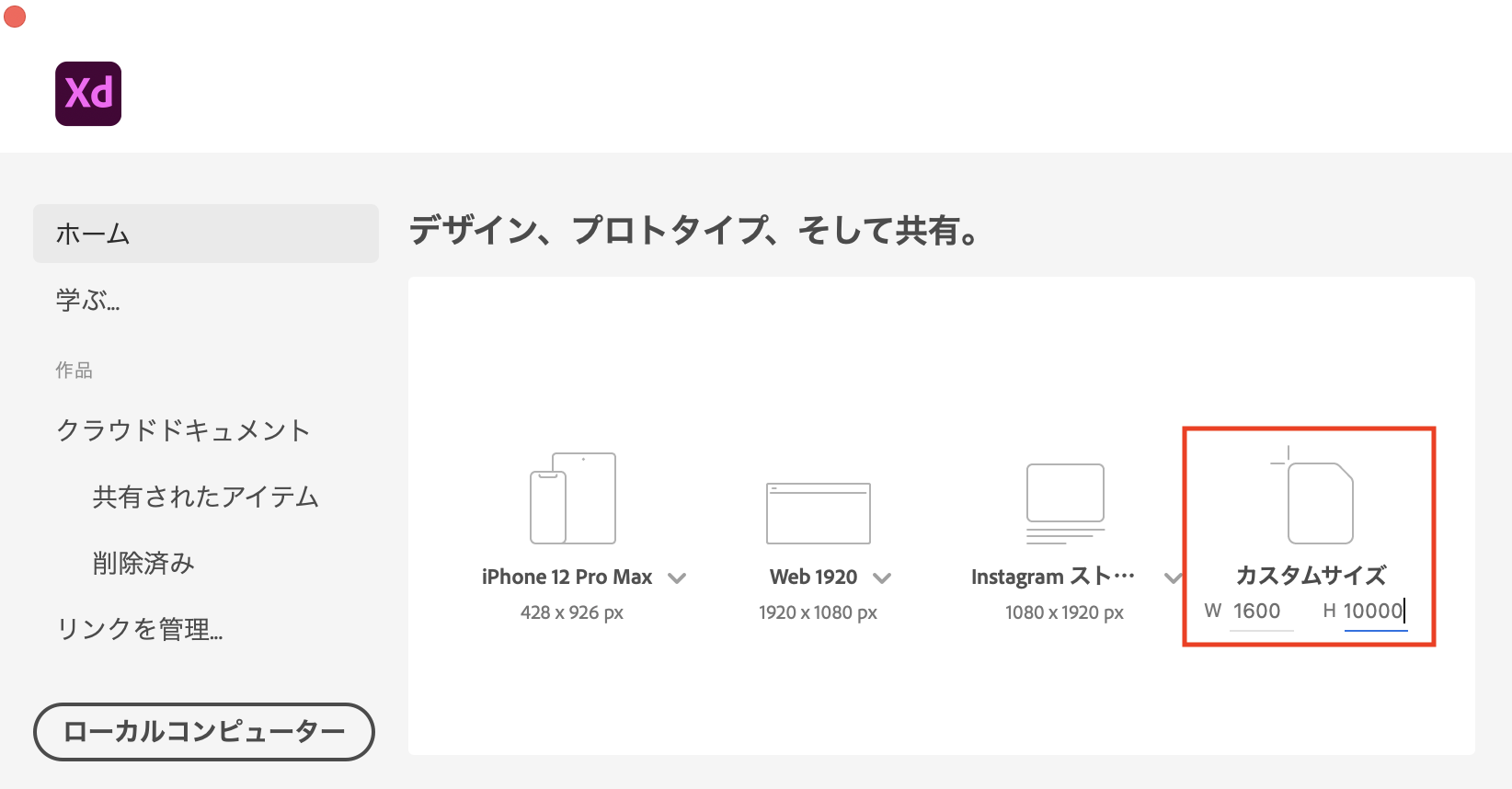
XDを展開するとサイズの選択画面になります。
サイズはWEB用のサイズやスマホ用のサイズが用意されていますが
今回は僕のいつも使っているサイズ横幅1,600をカスタムサイズに入れて作成を進めていきます。
ちなみに高さはページのコンテンツの量で変わってくるので、なんでも大丈夫です。(後から変更できます)

ワイヤーフレームの作成〜基本機能〜
サイズを決めて作成するとアートボードと呼ばれる1枚の白いボードが出来上がっていると思います。
これがワイヤーフレームを作っていくボードになります。
各ページに1つずつボードが必要なので、10ページ分のWFを作成する場合このアートボードが10枚になります。
このアートボードに対して左側にある様々な9つのアイコンの機能を駆使して構成を組み立てます。
ここではWFを作成するときによく使用する5つの機能だけをかいつまんで説明します。
- 選択ツール
アイコンの一番上マウスポインタのようなやつです。これは、作った要素を移動させたり、選択する際に使用します。
ショートカットキーは「V」になります。 - 四角形作成ツール
「選択ツール」の下部、四角枠のアイコンです。これは、四角形を作成するために使用します。
ショートカットキーは「R」になります。 - 円形作成ツール
上から3番目「四角形作成ツール」下部の円枠アイコンです。その名の通り円形を作成するのに使用します。
ショートカットキーは「E」になります。 - 線作成ツール
「三角形アイコン下部」にある斜線のアイコンです。主に直線を引く際に使用します。
ショートカットキーは「L」になります。 - テキストツール
「T」マークのアイコンです。テキストを入力する際に使用します。
ショートカットキーは「T」になります。
上記の5つの機能はWFを作成する際にかなり使用頻度が高いので、ショートカットキーを駆使しながら効率的に作成していきましょう。
XDでワイヤーフレーム作り〜中級編〜
UIキットやテンプレートを利用
自分で一から全て作ることは、操作を学んだり、オリジナリティを出すために非常に大切ですが
便利なことに、WFを構成するパーツのテンプレートやキットを利用して作成する方法もあります。
例えば、SNSのアイコンやメールアイコン・電話アイコンは意図的にキットを利用することで
視覚的に分かりやすくなるので、部分的に取り入れていくと良いでしょう。
「XD UIキット」「XD テンプレート」で検索するとたくさん出てくるので見てみてください。
プラグイン(拡張機能)を利用
XDの大きな特徴の1つでプラグインを導入して、機能を拡張することができます。
必要に応じて様々なプラグインを導入し、業務の効率化に繋げることができます。
ここではオススメのプラグインを2つ紹介します。
Split Rows
入力したテキストを改行単位で区切ってくれるプラグインです。
例えば、リストを作成するときに一つ一つ「テキストツール」を選択して入力するのは非効率です。
そんな時に、このプラグインを使用すれば、改行単位で区切ってくれるのでリストを効率的に作成することができます。
Calendar
その名の通りカレンダーを生成してくれるプラグインです。
ディレクターだとクライアントに制作のスケジュールを作成する機会があると思います。
そんな時に便利な一品です。
プラグインの導入方法やデザイナー視点でのおすすめなプラグインは
エッコのデザイナー木曽さんが書いた記事があるので、こっちを読んでいただけると幸いです。
XDでワイヤーフレーム作り〜上級編〜
プロトタイプの利用
XDにはデザイン制作やWF制作で利用する「デザインモード」に加えて、クリックなどで実際のWEBサイトのように画面遷移を確認できる「プロトタイプモード」があります。
画面の左上のタブから「プロトタイプ」を選択してモードの切り替えを行います。
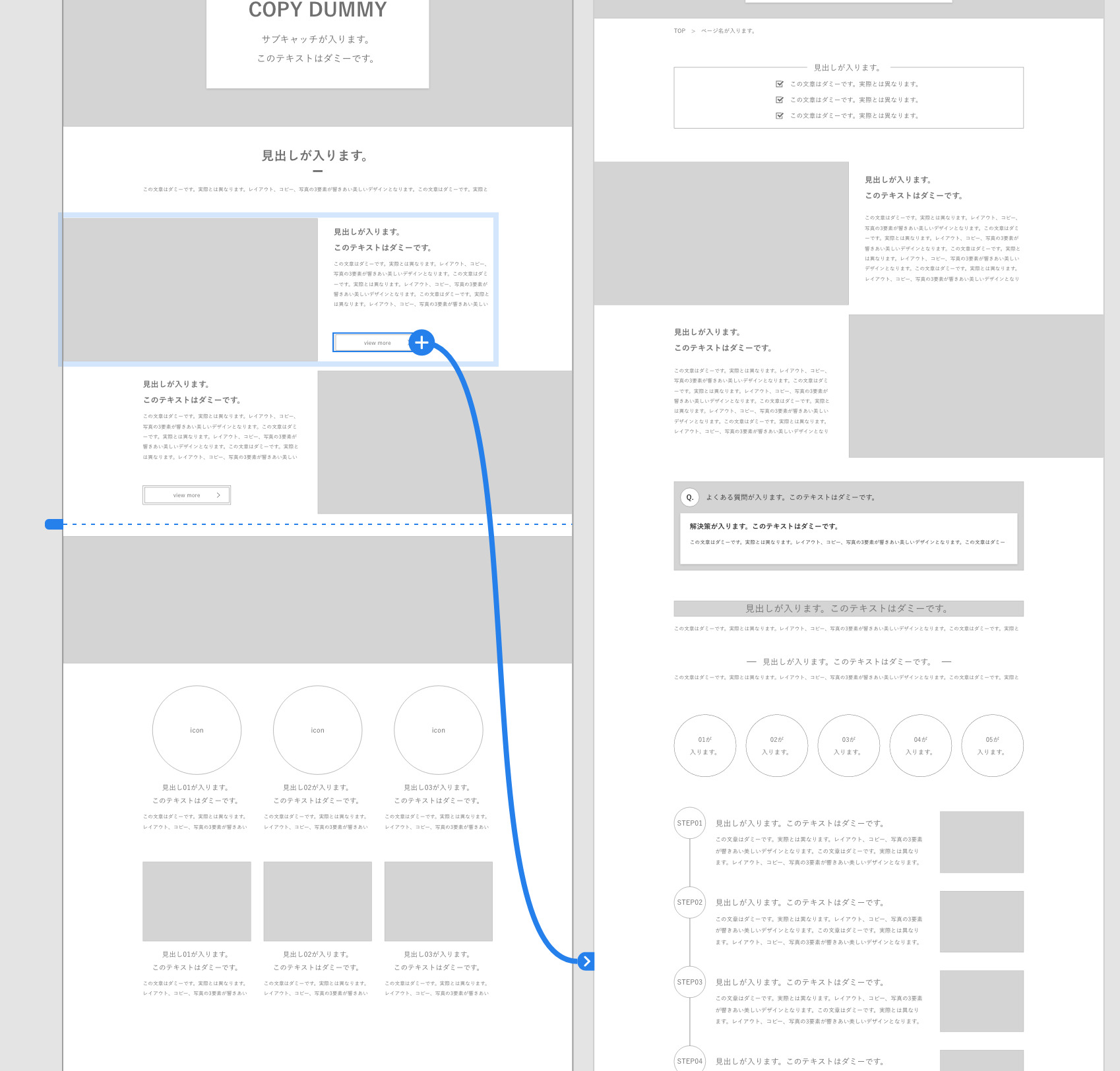
切り替えた状態でリンクさせたい要素を選択すると青い線が出てきます。
これを遷移させたいページや要素にくっつけることで、リンクの設定ができます。
以下の画像の場合、左のアートボードの「view more」をクリックすると右のアートボードに移動するといったリンクの設定になります。

遷移先の設定が出来たら、画面右上のプレビュー(「▶︎」マーク)から実際の動きを確認することができます。
プレビューでは変更内容が即時反映されるので、出来上がったWFの見直しやプロトタイプの挙動をプレビューを見ながら確認することができます。
ちなみにプロトタイプを駆使することで、アニメーションをつけちゃうこともできます。
詳しくはこちらの記事を読んでみてください。
最後に!現役Webディレクター大森のワイヤーフレームこだわりポイント
WFはクライアントやデザイナーが見て、何がなんの要素で、何を強調して見せたいのかなどを視覚的に分かりやすく作成することがポイントです。
例えば画像を示す箇所はグレーにする。見出しや強調したいテキストは、サイズを変える。
ボタンは必ず矢印を付ける。など誰が見てもこれは強く見せたいんだな。これは見出しだな。と作成者自身以外の人がわかってくれないとあまり意味がないです。
あとは、あくまでもデザインでは無い。ということです。
ワイヤーフレームはラフ案とも呼ばれます。ラフ案の意味は「ラフな案」(大まかな部分のみ記した素案)です。
なので、デザイナーさんが制作してくれるような凝った見た目にする必要はなく、重要なのは前述した誰が見てもその要素が何を示しているのか分かるようにしておく。これがポイントだと思います。
いかがでしたでしょうか。
エッコでは企画設計からお客様の集客(売上アップ)を意識した、提案が可能です。
今のWEBサイトの構成に疑問がある方、集客に悩んでいる方は一度お問い合わせいただけますと幸いです。