こんにちわ。ディレクターの大森です。
今回はWordpressのブログ投稿方法を簡単に解説していきたいと思います。
ちなみにこのブログの投稿もWordpressを使用して投稿しているんですよ〜〜!
※この記事のブログ投稿解説はエッコで使用しているブログになるので、通常のブログ投稿とは一部異なる場面があります。ご了承の程よろしくお願いします。
目次
WordPressとは
こんなこと説明不要かと思いましたが、念のためにとっても簡単に言ってしまうと・・・
ブログをかんたんに、運営 / 投稿するためのシステムです!
Wikipediaを参照すると以下の様に記載されています。
WordPressは、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している。単なるブログではなくコンテンツ管理システム としてもしばしば利用されている。
まぁ、小難しいことが書いてあり、ここだけ見てしまうと非常にめんどくさそうです!
大切なことなのでもう一度言いますが、ワードプレスは
ブログをかんたんに、運営 / 投稿するためのシステムです!
それでは次の章から投稿方法を説明していきます。
WordPressのブログ投稿方法
ここからは実際の編集画面をおり混ぜながら、解説していきます。
ブログの投稿は集客効果も見込めるので、ブログを放置しているそこのアナタ。
この記事を通してと投稿してみようと少しでも思っていただけると嬉しいです!
WordPressの管理画面にログイン
投稿画面にいくためにログインする必要があります。
めんどくさそうですが、スマホを使うときにパスワード解除するような感覚です。
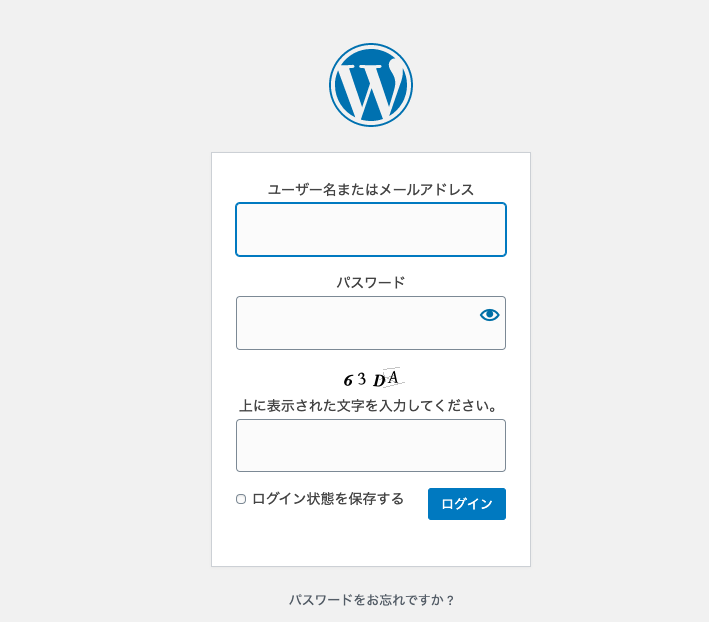
▼これが実際のログイン画面

ここでユーザー名 / パスワード / 指定された文字を入力します。
入力したら任意ですが、「ログイン状態を保存する」にチェックすることをおすすめします。
(毎回入力する手間が省けるので・・)
全部入力したら右下の青いボタン「ログイン」をクリック!
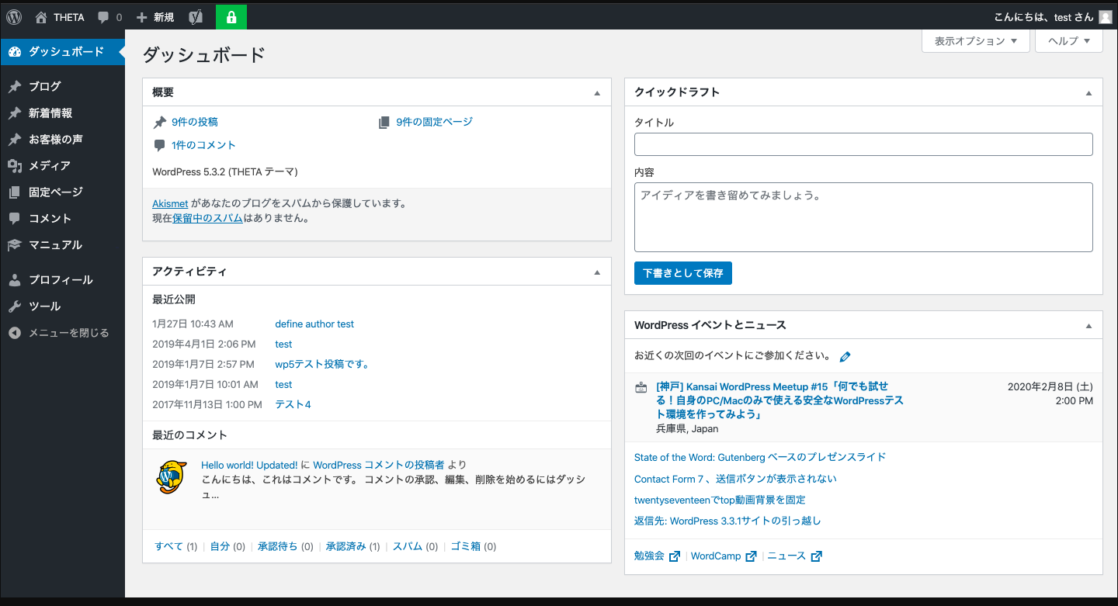
▼ログイン後の画面(※ウェブサイトによって多少の違いはありますが、この画面はブログ投稿に関係ないです。)

ログインしたら「ダッシュボード」が選択された状態です。
左のメニューから「ブログ」を選択して、ブログの投稿ができるようになります。
ブログの投稿タイトルの設定
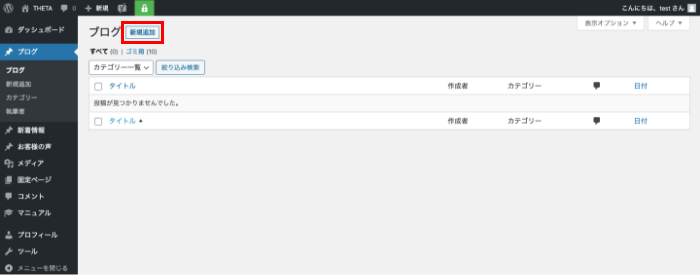
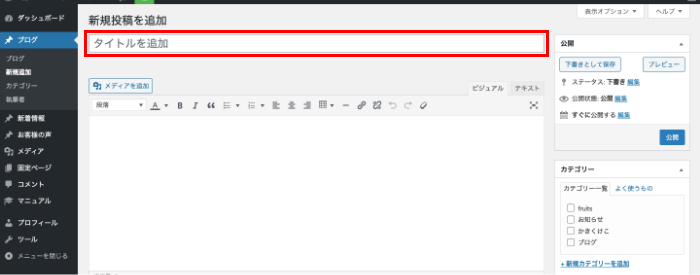
▼こちらがメニューから「ブログ」を選択した画面になります。

赤枠の「新規追加」を選択してブログの投稿スタートです!
初めのステップとしてブログのタイトルを入力します。
▼赤枠の箇所です!

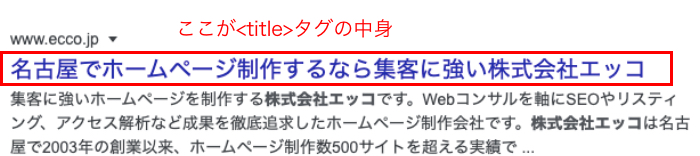
ここに入力されたタイトルは<title>タグの中にも表示されます。googleやYahooで検索した時に表示されているのがこの<title>タグの中身になります。ユーザーが探している情報なのかを判断するポイントなので非常に大切です。

ユーザーの気分で考えると本屋さんで本を選んでいる時にタイトルに惹かれて手をとってしまう感覚ですかね。。
(あくまで僕の見解です・・・)
ブログコンテンツの入力
ブログコンテンツ=ブログタイトルに対応した本文の感じです。小説で言うところのストーリーです。
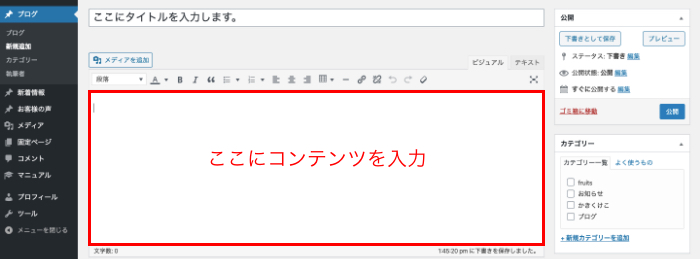
▼赤枠の場所にコンテンツを入力していきます。

エッコのブログの場合はワードプレスのデフォルト機能に加えてカスタマイズされた機能を使用することでオリジナリティに溢れたブログをかんたんに作成することができます。ここからは各機能について説明していきます。
段落と見出し
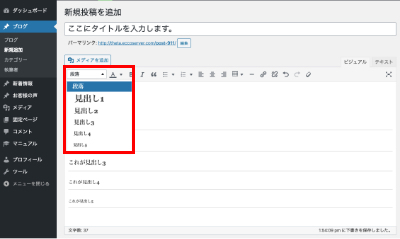
▼赤枠箇所から段落と見出しを指定して入力内容を切り替えます。

段落と言えば、本や作文だと文頭を1マス空けることで表現しますが、ネット上では文と文の間に余白を入れることで段落表現しています。
そのため改行とは異なります。本文を入力中にエンターキーを押すことは段落の動きになってしまうので、自動的に文と文の間に余白が生成されます。ユーザーにとって読みやすい文章を作成する上では非常に大切です。
文章の途中で改行を指定したいときは【shift+enter】で改行を指定することができます。
見出しはブログにとって非常に重要な要素です。
SEO的に重要なこともありますが、ユーザーが求めている情報が記事内にあるのかを判別する要素の一つになります。書籍で例えるなら、目次を見て読みたいページに最短で行くための道しるべです。
見出しを使用するとエッコで制作しているブログの場合は自動で目次が生成されます。
(ワードプレスのデフォルト機能ではないです・・)
本の目次と同じで大見出し > 小見出しの順番に入れ子構造になり、それぞれの見出しに設定したデザインが自動的に当てられます。
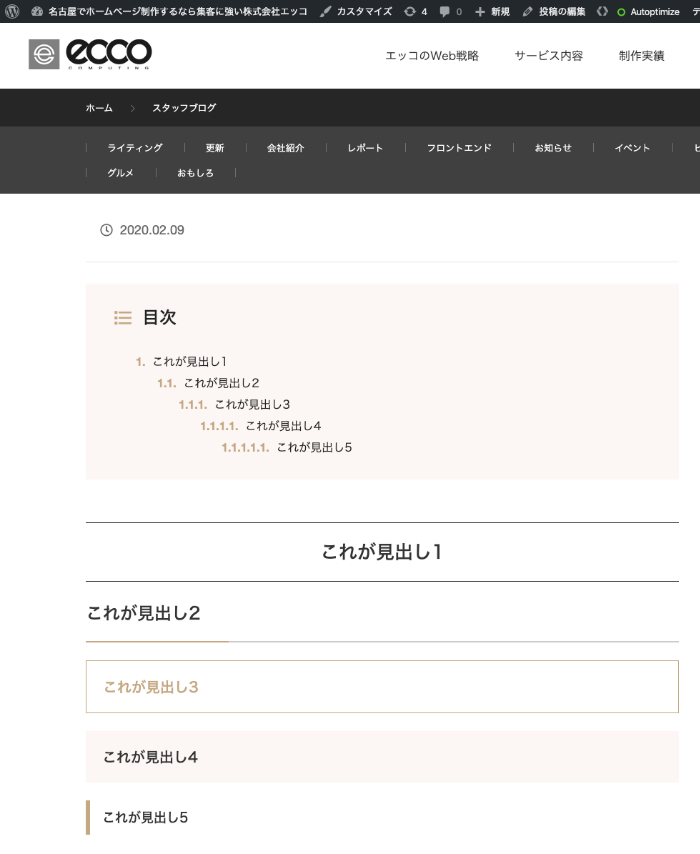
▼見出しを設定した時

画像の挿入
文章だけのブログは読み手にとって優しくないです!
商品を紹介するブログにはその商品や商品を使用してるシーンの画像、接客などのサービス業はサービスを行う人のお写真、文章で伝わりにくいところはイラストや図を使用することでユーザーが読みやすく、イメージしやすいブログを作成することが大切です。
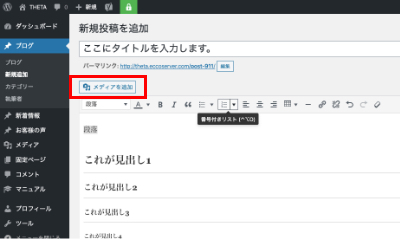
▼赤枠の「メディアを追加」を選択

▼画像のアップローダーが立ち上がります。
この画面内に入れたい画像ファイルをドラッグするか、中央にある「ファイルを選択」から画像を選択します。

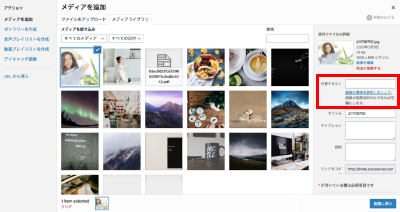
▼アップロード完了後の画面
画像をアップロード後は赤枠の「代替テキスト」に画像の名前を入力することを推奨します。
googleなどの検索エンジンは画像がそこにあることを分かってくれるのですが、その画像がなんの画像なのかは分かってくれないです・・・・そこで、この代替テキスト<alt>タグを入力することで検索エンジンに画像の名前を教えてあげることができます。

ここまで出来たら、右下の「投稿に挿入」ボタンをクリックして画像の挿入は完了です。
とってもかんたんに画像を入れることができるので、しっかり活用していきましょう!
装飾機能
ワードプレス にはブログを装飾するために様々な機能が準備されています。
ここからは各機能についてとってもかんたんに解説していきますが、正直言って使って慣れよう!です。
何度間違えてしまっても、すぐに編集できることがワードプレスのブログの魅力でもあります。
装飾機能はコンテンツを入力する場所の上にあるアイコンで指定します。
テキストを強調する装飾
ユーザーの目を止めたい部分はテキストの色を変更したり、太字にするなどして装飾しましょう。
- 【A▼】
選択したテキストの色を変更することができます。 - 【B】
選択したテキストを太字にすることができます。 - 【I】
テキストを斜体にすることができます。
引用
他のサイト(ウィキペディアなど)や書籍から文章を引用する場合に使用しましょう。
【”】このアイコンで引用文を作成することができます。
テキストを見やすく整理する装飾
読み物は読みやすさがとっても大切。しっかりと整理をして読みやすいブログを提供しましょう。
- 箇条書きリスト
まさしく今使っている機能です。横の▼マークで表示選択もできます。 - 番号つきリスト
そのまんまです!番号がついた箇条書きです。料理の手順とか身に着けるアイテムの装着手順の解説とかに便利です。これも横の▼マークで表示選択できます。 - 左寄せ、中央寄せ、右寄せ
これはオフィス系でもお馴染みの機能ですね。
テーブル
自身で行数 / 列数を指定してかんたんに表を作成できる便利機能です。
製品の仕様や服のサイズを記載するときなどに重宝します。
横ライン
もうそのままです。。。文章の下部に区切りラインを引きます!
リンクの設置
これはかなり便利機能です。商品紹介のブログの中に商品ページへのリンクを入れるなど、ユーザーに見ていただきたいページへ誘導することができちゃうんです!
例えばこんな感じにも使えちゃいます!→ 個性あふれたエッコのスタッフ紹介
投稿したブログごとにできるSEOの設定
せっかく時間を使ってブログを書いたのですから、たくさんの人に見ていただきたいですよね!そうですよね!
そこで投稿したブログ毎にできる、かんたんなSEOの設定を紹介します。
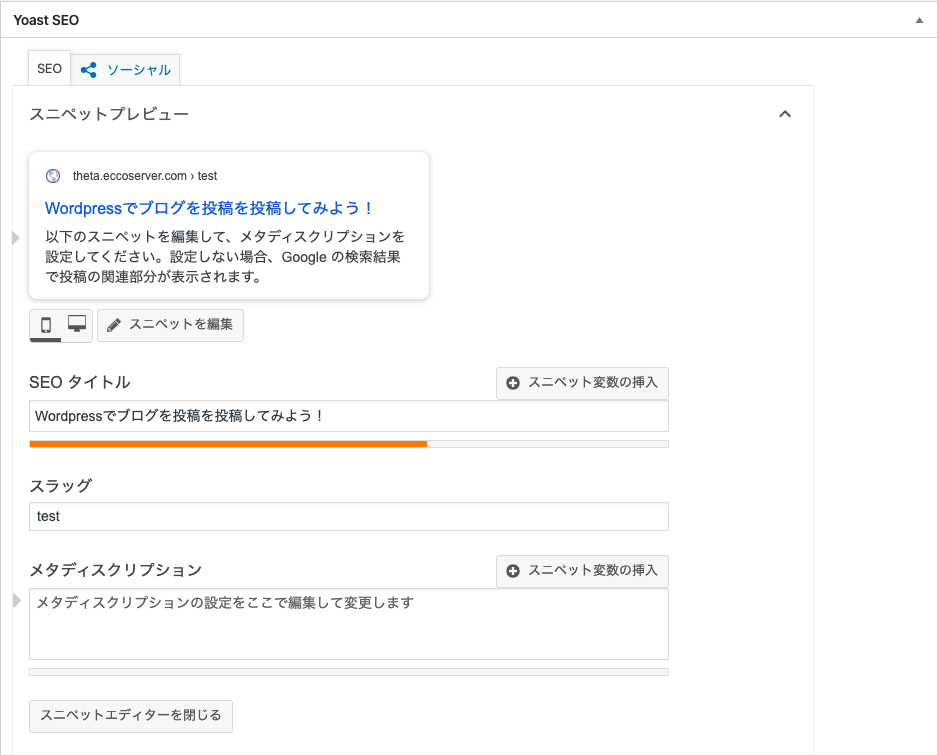
コンテンツを入力した下部に【Yoast SEO】とあります。ここをクリックすると画像のように開きます。
ここでかんたんなSEOの設定をできます。

- SEOタイトル
検索結果に表示されるタイトルです。記入しなかった場合は【ブログの投稿タイトル | サイト名】で入ります。このブログの場合は【Wordpressでブログを投稿を投稿してみよう! | 名古屋でホームページ制作するなら集客に強い株式会社エッコ】となります。すこし長いですね・・・ - スラッグ
ブログのURLになります。デフォルトでも勝手に振り分けてくれるのですが投稿内容に基づいて設定することを推奨します。
※入力する場合は「英数字、ハイフン、アンダースコア」で入力してください。 - メタディスクリプション
検索結果のタイトル下に表示されるページの説明文的な要素です。ユーザーがここを読んでクリックするかを判別するポイントの一つになるので、入力を推奨します。100〜120字程度が良いです。
執筆者の設定
投稿するブログによっては執筆者にファンができることがあります。
また、権威性(誰がこの記事を書いている、監修しているのか)を重要視されるブログもあるので設定しておいて損をすることは無いです!
特に医療系などの人の生活に関わる業種は信用・権威といったところが重要視される傾向があります。
執筆者の追加方法
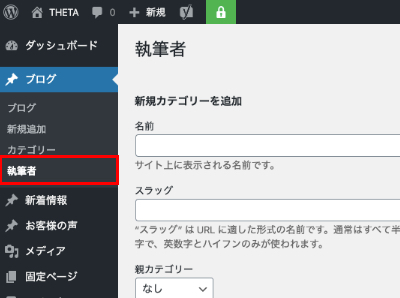
▼左メニュー「ブログ」の「執筆者」を選択

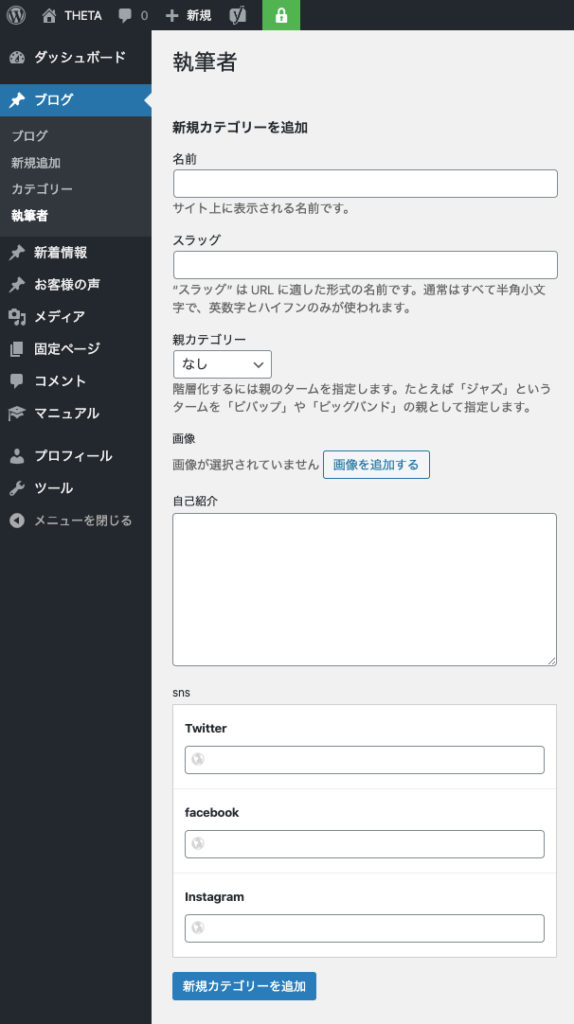
▼各項目を入力して執筆者の情報を登録します。

- 名前
執筆者のお名前 - スラッグ
執筆者の一覧ページで表示されるURLになります。ブログと同様に「半角英数字、ハイフン、アンダースコア」で入力してください。 - 親カテゴリー
「なし」の状態で大丈夫です。 - 画像
執筆者の画像を選択してください。画像の登録方法はブログと同じです。 - 自己紹介
執筆者のかんたんなプロフィールを入力します。 - SNS
執筆者がSNSアカウントをお持ちの場合は入力できます。
最後に「新規カテゴリーを追加」で登録完了!
ブログに執筆者を表示させる
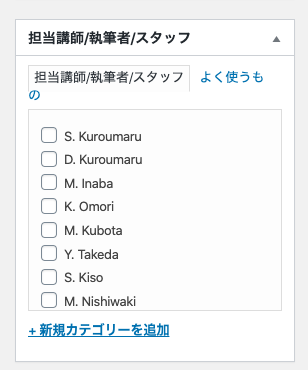
執筆者を登録すると、ブログの投稿画面の右に下画像のコンテンツが自動的に作成されます。

ここでブログの執筆者のチェックボックスにチェックを入れることでブログに自動的に表示されます!
カテゴリーの設定
ブログをカテゴリーで分けておくとユーザーがその種類のカテゴリーの記事を読みたい時にかんたんに見つけられることができるので分けることを意識しましょう。
※たくさんの種類に分けすぎると、1カテゴリーあたりのボリューム(記事数)が少なくなってしまうので、事前に定期的に投稿できるカテゴリーを作成することがオススメです!
執筆者の設定とほとんど同じなので、簡潔に手順説明しちゃいます。
カテゴリーの追加方法
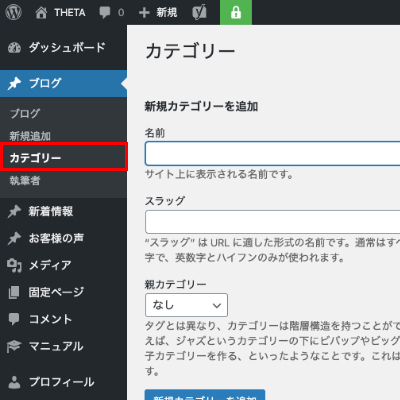
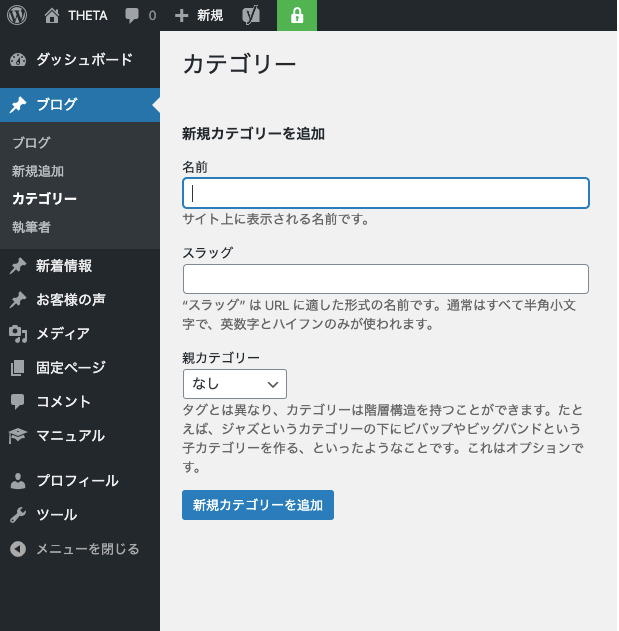
▼左メニュー「ブログ」の「カテゴリー」を選択

▼各項目を入力して執筆者の情報を登録します。

- 名前
カテゴリーの名前を入力します。「コラム」とか「新着情報」とかです。 - スラッグ
ブログや執筆者の時と同じです。例えばコラムカテゴリーを作成したらスラッグは「column」とかになります。 - 親カテゴリー
ここはブログの運用方法によるのですが、例えば「料理」カテゴリーがすでに作成済みで「イタリアン」とか「魚料理」とかを新しく作成する時は親カテゴリーを「料理」にしてあげるとユーザーが知りたい情報が料理の中でもイタリアンだった時に使いやすくて便利です。
ブログをカテゴリーに紐付ける
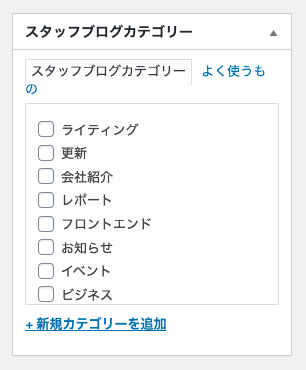
すでにお気づきかと思いますが、、、、そう!
カテゴリーを登録すると、ブログの投稿画面の右に下画像のコンテンツが自動的に作成されます。(執筆者の時とデジャブです・・・)

ここで振り分けたいカテゴリーのチェックボックスにチェックを入れることで自動的にカテゴリー分けがされます。
アイキャッチ画像の設定
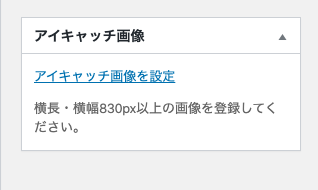
ブログの一覧ページやサイトによってはTOPページに自動的に出力している時に表示される画像です。
投稿タイトルに関係性がある画像を使ってユーザーをしっかり捕まえましょう!
▼ブログ投稿画面右のここに画像をアップロードするだけです・・・・

最後に!!
これが一番重要です!!

ブログを書いたら最後に【公開】ボタンを押しましょう。まだ公開しない時は【下書きとして保存】です!
そしてブログを書いている途中に【プレビュー】で確認したり、こまめに【下書きとして保存】することを推奨します。
大森このブログ書いてる間に電源が落ちて1度、他ごとしてたらなんかパソコンが固まって1度の計2回書き直しています。。。。
あとは実践あるのみです、文中にも書きましたが失敗してもすぐに編集できることがワードプレスのブログの魅力です!