私は普段、サイトのデザインではXDを使っています。
XDは登場からほぼ毎月、新しい機能が実装されていました。ですが、去年の10月の大幅アップデート以降、ずいぶんと落ち着き、ようやく動作やパネルの配置が固まってきました。
XDには便利なプラグインがいくつも開発されており、これらを使用するとかなり時短できます。
XDの機能類が落ち着いた今こそ、プラグインたちを精査したら普段の作業をもっと効率化できるはず!
今回は、そんな思いでXDのプラグインを色々調べて、実際に使ってみました。
厳選した便利で役立つプラグインを紹介していきます。
目次
プラグインの追加方法
プラグインの紹介をする前に……
こちらの記事を見て、良さそうなプラグインがあればぜひご自分のXDにも追加してみてください。
プラグインの追加は簡単です。

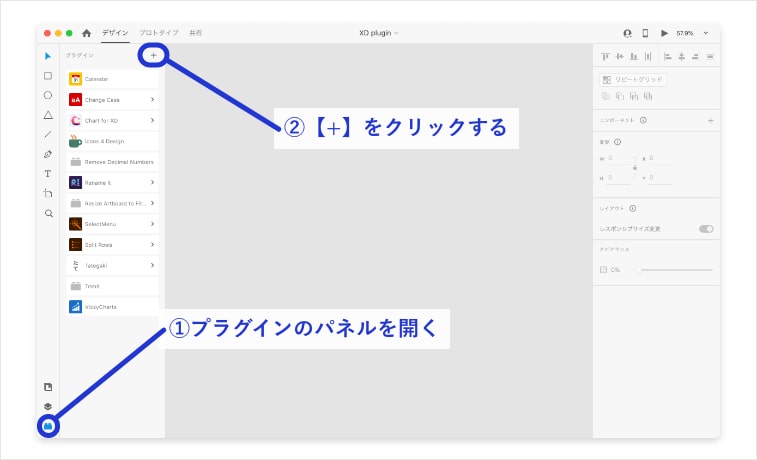
XDを起動したら、左下の双眼鏡みたいなアイコンをクリックして「プラグインパネル」を開きます。
右上の【+】をクリックすると、プラグインマネージャーが起動します。

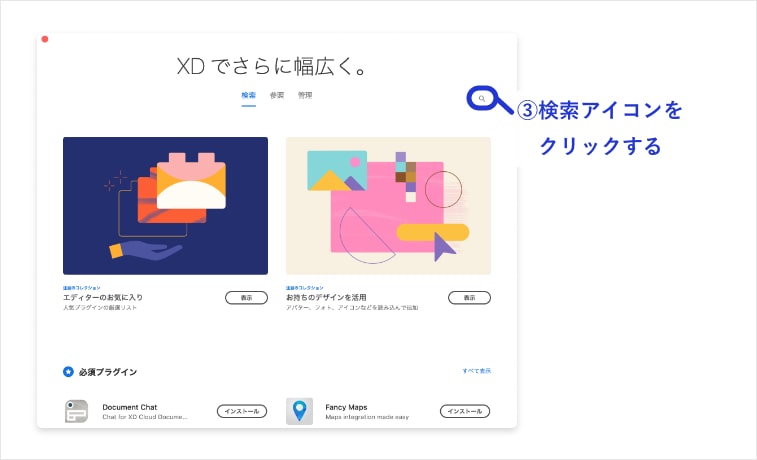
検索アイコンをクリックすると、検索窓が表示されます。

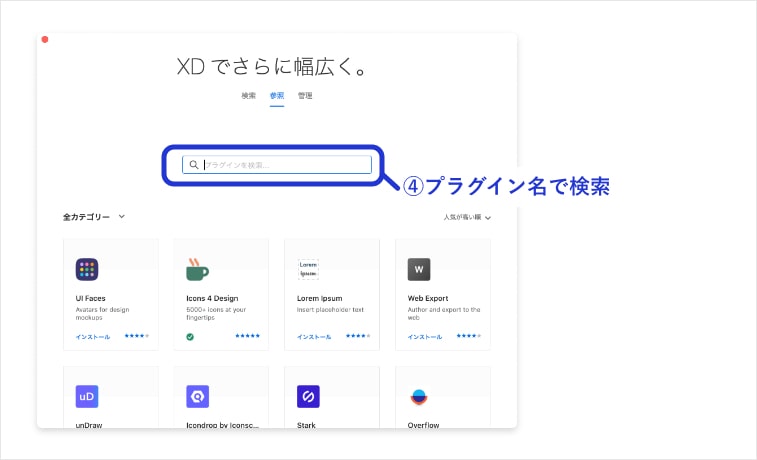
プラグイン名を入力して検索します。

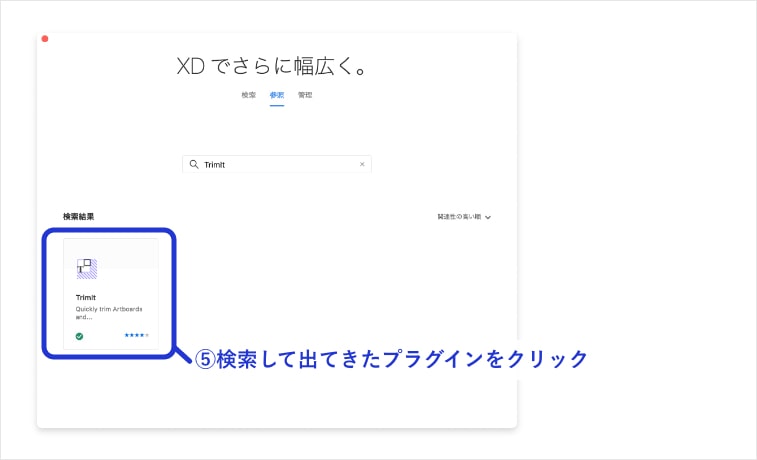
検索結果に出てきたプラグインをクリックすると詳細ページに移動します。

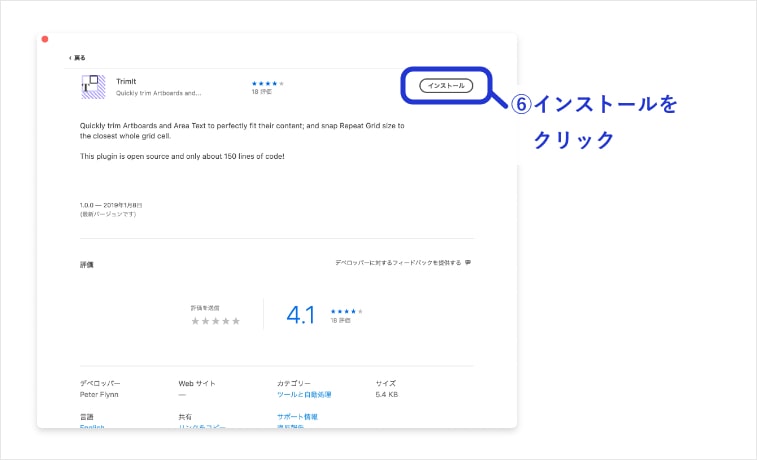
詳細ページの右上にある【インストール】をクリックすると、XDにプラグインがインストールされます。
ショートカットキーのカスタマイズ方法
また、プラグインによってはショートカットキーをカスタマイズした方が使いやすいものもあります。
こちらの記事では私が実際に使ってみておすすめのショートカットキーカスタマイズも記載していきます。
ショートカットキーは簡単にカスタマイズできるので、ぜひ自分に合ったショートカットキーをカスタマイズしてみてください。
Macでのカスタマイズ方法を簡単に説明します。

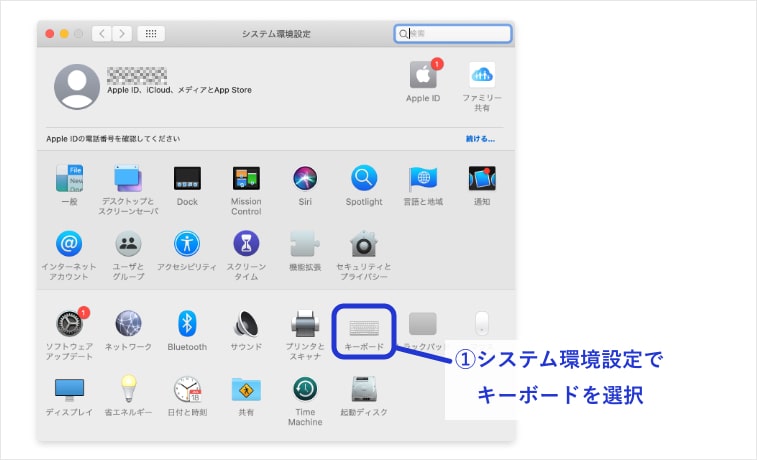
システム環境設定を開いて、キーボードを選択します。

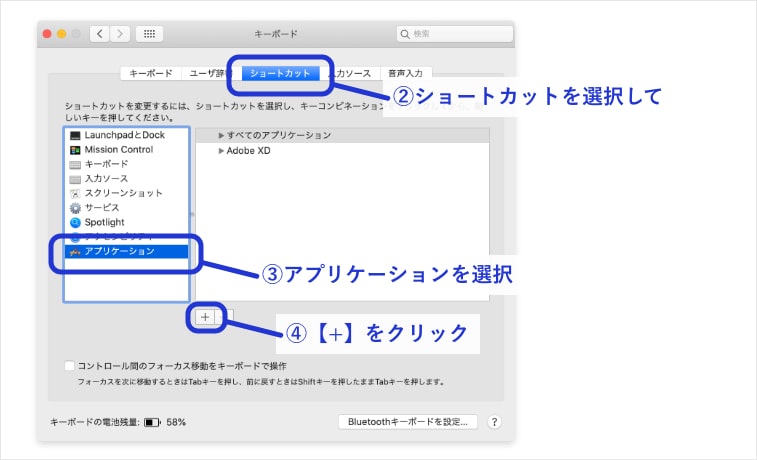
キーボードの設定画面で、ショートカット>アプリケーションを選択。
【+】をクリックすると、登録画面が開きます。

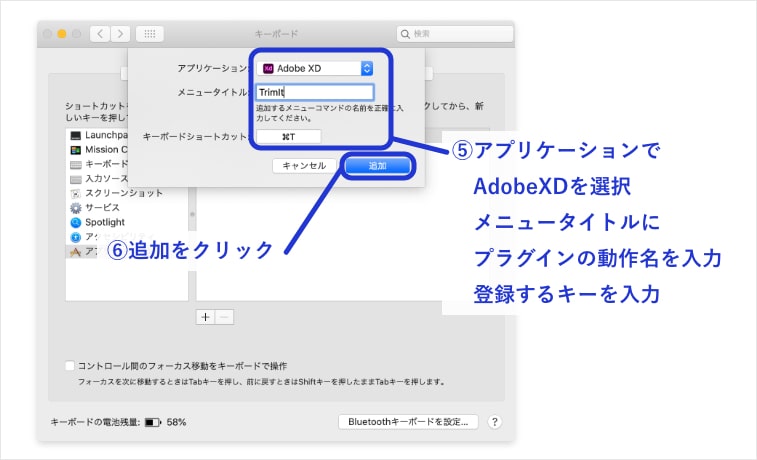
アプリケーションで「AdobeXD」を選択。
メニュータイトルに、プラグインの動作名(またはプラグイン名)を入力して、ショートカットに登録するキーを入力。
【追加】をクリックすると、ショートカットキーが登録されます。
XDはPhotoshopやIllustratoみたいに、アプリの環境設定からショートカットキーを設定することができません。
プラグインの開発フォルダーからカスタマイズする方法もあるのですが、開発フォルダーからのカスタマイズはプラグインのアップデートがある毎に、カスタマイズしたものがリセットされてしまいます。
Macを使用している場合はこちらのシステム環境設定からのカスタマイズをオススメします!
既存のショートカットキーと被らないように注意
ショートカットキーのカスタマイズをする場合は、既存のショートカットキーと被らないように注意が必要です。
以下のサイトで、XDで設定されているショートカットキーが見られるので、カスタマイズする際は一度確認してみてください。
Mac派のみなさんは「Control」がわりと空いてるんで、カスタマイズするのにおすすめです。
https://helpx.adobe.com/jp/xd/user-guide.html/jp/xd/help/keyboard-shortcuts.ug.html
おすすめのプラグイン紹介
前置きが長くなりました!では、おすすめのプラグインを紹介していきます。
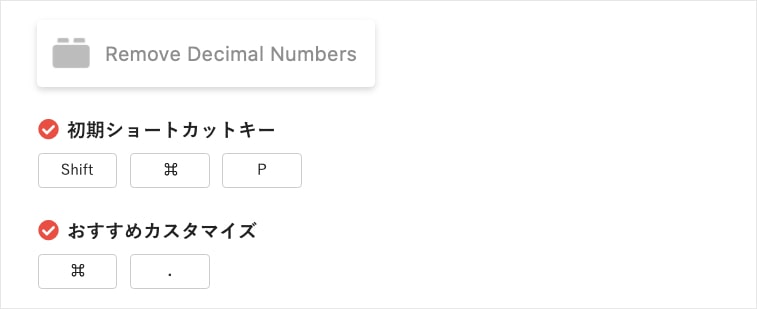
Remove Decimal Numbers

図形のサイズや、図形・文字などの座標に発生した小数点を切り捨てるプラグインです(四捨五入ではなく、切り捨てです!)。
小数点はコーディングの敵。デザインを作る時点で、コーディングで対応できないものはなるべく作らないように心がけています。
なので、このプラグインは本当に便利!
ダウンロードした時点で設定されているショートカットキーは【Shift + Command + P】です。
けれど、この3つはキーボードを目視しないと押せないので【Command + . 】にカスタマイズしています。
ちょっとのことですが、1日に何度もある作業は1秒でも工数を削減した方が積み重なるものが大きいです。
小数点=. というのも覚えやすい!
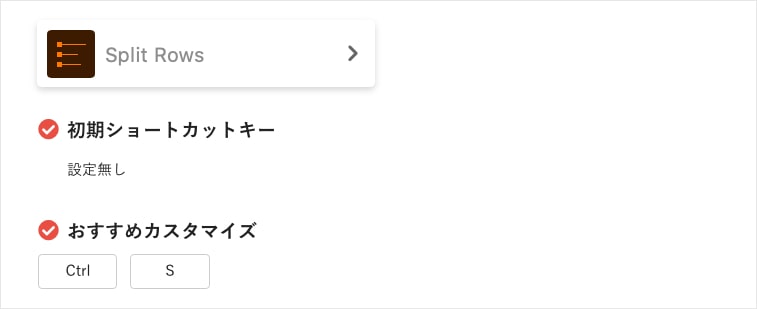
Split Rows

改行区切りのテキストを1行ずつにわけてくれるプラグインです。
「Split Preserve Appearance」と「Split Simple」の2つの機能があります。
「Split Preserve Appearance」は文字の位置がそのままで分かれ、
「Split Simple」は分かれた文章のスタート位置(縦方向)が自動で揃います。
改行ごとの行数がバラバラなものを分ける時に縦方向が自動で揃うとテキスト同士が被って邪魔なので、基本的に「Split Preserve Appearance」を使っています。
WFからデザインに起こす時によく使うプラグインです。
ダウンロードした時点ではショートカットキーは設定されていません。
自分がよく使う「Split Preserve Appearance」だけ【Control + S】で登録しています。
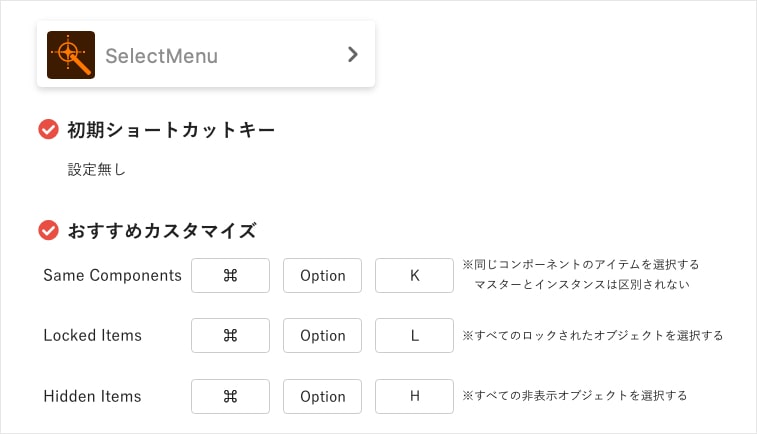
Select Menu

「ロックされてるアイテム全部選択する!」みたいな属性や条件でまとめて選択ができるプラグインです。
大きく分けて共通選択と、オブジェクト選択の2つの種類があります。
詳細と全機能は後述します。
私は「ロックされてるアイテム全部選択」「非表示になってるアイテム全部選択」「同じコンポーネント全部選択」をよく使っています。
特に「ロックされてるアイテム全部選択」「非表示になってるアイテム全部選択」は、XDに元からある「ロック解除・設定【Command + L】」「表示・非表示【Command + , 】」と合わせてよく使います。
ダウンロードした時点ではショートカットキーは設定されていません。
自分がよく使うものだけ登録しています。
「Same Components」…【Command + Option + K】選択したのと同じコンポーネントを全部選択する。
「Locked Items」…【Command + Option + L】ロックされてるアイテムを全部選択する。
「Hidden Items」…【Command + Option + K】非表示になっているアイテムを全部選択する。
機能一覧
| 共通選択 | |
| Same Name | 同じ名前のアイテムを全部選択する |
| Same Name & Class | 同じ名前で、且つテキスト・図形・アートボードなどの属性が一致するアイテムを全部選択する |
| Same Class | テキスト・図形・アートボードなどの属性が同じアイテムを全部選択する |
| Same Components | 同じコンポーネントを全部選択する(マスターとインスタンスは区別されない) |
| Same Position (Local) | アートボードの左上からの相対座標が同じアイテムを全部選択する(例:x10y80にあるロゴを全て選択する) |
| Same Left (Global) | 絶対座標のX値(縦方向)が同じアイテムを全部選択する |
| Same Top (Global) | 絶対座標のY値(横方向)が同じアイテムを全部選択する |
| オブジェクト選択 | |
| All Artboard | アートボードを全部選択する |
| All Text | テキストを全部選択する |
| Area Texts | エリアテキストを全部選択する(縦幅・横幅の設定されて自動改行するテキスト) |
| Point Texts | ポイントテキストを全部選択する(幅が設定されていない自動改行しないテキスト) |
| Locked Items | ロックされてるアイテムを全部選択する |
| Hidden Items | 非表示になってるアイテムを全部選択する |
| Marked Items | 「書き出し対象にする」にチェックが入っているアイテムを全部選択する |
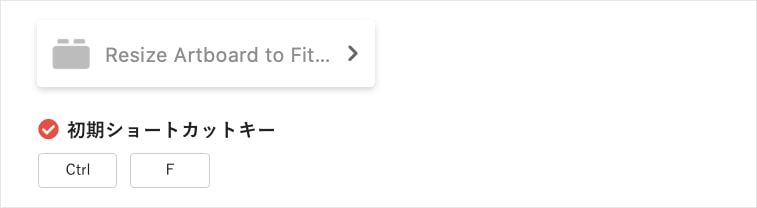
Resize Artboard to Fit Content

オブジェクトサイズに合わせて、アートボードのサイズを変えてくれるプラグインです。
オブジェクトがアートボードから左右にはみ出ていても、幅はそのままで高さだけリサイズされます。
※2021年2月現在、左右にはみ出ている分、幅もリサイズされるようになってしまいました……幅固定なところが後述するTrimItとは違って重宝していたんですが……残念です……
ダウンロードした時点で設定されているショートカットキーは【Control + F】です。
TrimIt

あらゆる余白をトリミングしてくれるプラグインです。
アートボード、リピートグリット、テキストボックスなどなど。
テキストボックスの余白は、XDの機能が追加されたのでもう使わないのですが、リピートグリットの余白をカットするのにとっても重宝します。
リピートグリットの余白って残っているとコンテンツ間の余白がズレるんですよね……
サイトをデザインする時は余白の設定にもある程度ルールを設けて作成しているので、このプラグインでサクサクとトリミングしています。
ダウンロードした時点ではショートカットキーは設定されていません。
私は【Command + T】で登録しています。
ちなみにこちらのプラグイン「trim it」です。「i」が大文字なんですね〜。
最初「trimlt(大文字のアイじゃなくて、小文字のエル)」だと勘違いしていて、プラグインを検索しても出てこなくて困惑しました。
同じ思いをした人はきっと他にもいるはず……
Icons 4 Design

アイコンがぱっと出てくるプラグインです。
対応フォントは、Font Awesome、Feather、Ionicons、 Map Icons、Material Icons、 Metro UI、Open Iconic、 Payment Font、Simple Icons、 Weather Icons、Zocial。
商用利用可能かどうか、ライセンスはどうなっているのか?は、フォント毎に確認が必要ですので各自でご確認ください。
私は会社でアカウントのあるFontAwesomeをよく使います。
検索には英語での入力が必要ですが、FontAwesomeのサイトで検索するより断然早いです。
ただし、Pro版のアイコンは出てこないし、solidのsvgのみなので太さは変えられません。
ダウンロードした時点ではショートカットキーは設定されていません。
私は【Command + I】で登録しています。
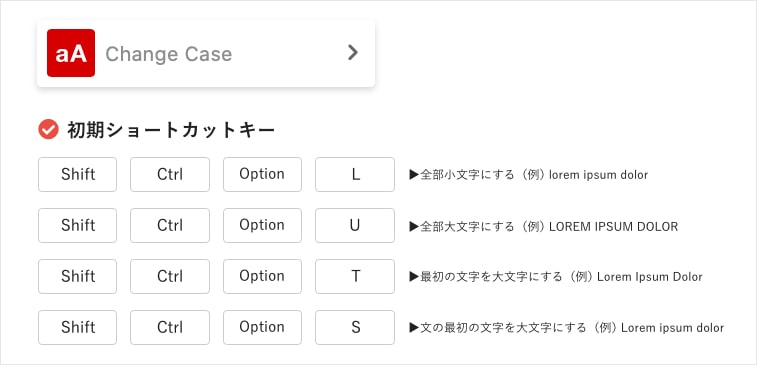
Change Case

英語のスペルを大文字や小文字に変換してくれるプラグインです。
Google翻訳で翻訳した単語は全部小文字で「頭だけ大文字にしたい〜」みたいな時に、いちいち該当のアルファベットだけ選択する手間が省けます。
テキストパネルにある「TT」「tt」「Tt」で、似たような大文字小文字変換はできますが、これは見た目が変わるだけで実際のテキストは元のままです。
この機能を使っているデザインデータは、コーディングする時にコピペするとテキストが見た目と違うので地味に面倒です。(私はコーディングできないけど、絶対面倒くさいと思う)
なので、このプラグインを使ってデザインの段階でちゃんと修正します。
こちらはダウンロードした時点でショートカットキーが設定されており、私は初期のショートカットキーのまま使っています。
VizzyCharts

数値を入力するだけで円グラフや棒グラフが生成できるプラグインです。
これはサイト制作よりも、資料作成のときに使っています。
使用頻度はあまり高くないので、特にショートカットキーは設定していません。
ですが、円グラフを作る時は本当に重宝しています。
Calender

セルサイズや作りたい月などを選択していくと、カレンダーが生成されるプラグインです。
月曜始まりか日曜日始まりを選ぶこともできます。
現状、日本語のサポートがないので、日本語で作りたい時は曜日などを都度修正しなければいけませんが、自分でゼロから作るよりはるかに時短になります。
使用頻度はあまり高くないので、特にショートカットキーは設定していません。
Tategaki

テキストを一文字ずつ改行して「縦書きっぽく見えるようにして」くれるプラグインです。
XDではまだ縦書き機能がないので、縦書きに見せたい時は一文字ずつ改行するしかないんですが、このプラグインを使うと、ショートカットひとつで「一文字ずつ改行」してくれます。
とは言え、あくまでも一文字ずつ改行なので、句読点や拗音(小さい『ゃ』『ゅ』『ょ』『っ』など)、長音符(伸ばし棒『ー』)があるとうまいこといきません。
そういう時は、Photoshopで縦書きにしてテキストをライブラリに登録、ライブラリからXDに引っ張ってきてます。
そうすると、テキスト変更があった時もPhotoshop側のデータでテキストを変更すれば、XDに引っ張った方も変更されます。
コーダーさんにはフォントの指定を伝えるか、Photoshopのデータも渡して解決……
なにはともあれ手間なので、早く縦書きに対応してほしいものです。
ダウンロードした時点ではショートカットキーは設定されていません。
私は【Control + T】で登録しています。
また、このプラグインはちょっとインストール方法が異なります!
プラグインを検索しても出てきません。
なので、下記サイトからzipファイルをダウンロードします。
https://github.com/ashryanbeats/tategaki-for-xd
zipファイルをダウンロードしたらクリックして解凍せずに、拡張子を「.zip」から「.xdx」に書き換えます。
書き換えたファイルをダブルクリックすると、XDにインストールされます。
ショートカットキーの登録は通常通りできますので、メニュータイトルに「テキストを縦書きにする」を入れればOKです。
今回紹介したプラグイン以外にも、便利なプラグインはたくさんあると思います。
たまにプラグインを覗いてみると、自分が意外と時間を取られているものが時短できるかもしれません。
あまりアレコレショートカットキーを増やすと覚えるのも大変なのですが、慣れは何よりの時短なので今回の記事を参考にして、ぜひ便利なプラグインを活用していってください。


















