制作の久保田です。
webサイトを制作していると
「これくらいの文字サイズが読みやすいと思うけど、一般的にはどうだろう?」
「ボタンはこの大きさで押しづらくないかな?」
など、疑問を持つことが結構あります。
そんな時は一般的な意見を集めるアンケート集計が有効です。
そこで今回は、手軽にブログでアンケートをとれるWordPressプラグイン「WP-Polls」の使い方をご紹介したいと思います。
最後に実際の動作確認としてアンケートを掲載するので、この記事が参考になったという方は、ぜひアンケートにご協力ください。
目次
インストールと実装
WP-Polls のインストールと有効化
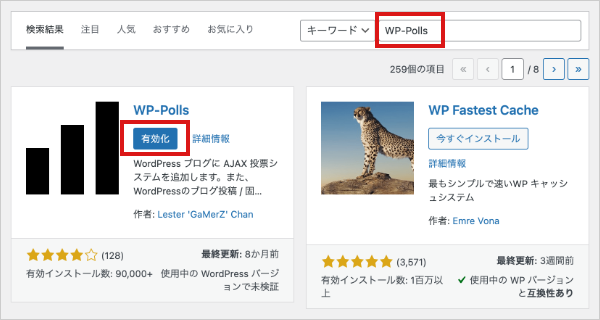
WordPress の管理画面に入り、「プラグイン」->「新規追加」から「WP-Polls」を検索して有効化します。

アンケートの作成
プラグインを有効化できたら、実際にアンケートを作成していきます。
管理画面の左サイドメニューに「Polls」という項目が追加されていると思うので「Polls」->「Add Poll」を選択します。

アンケート内容の入力
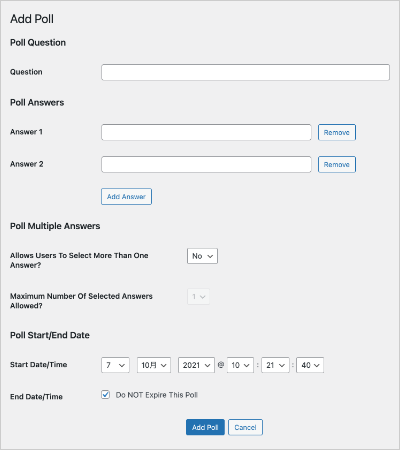
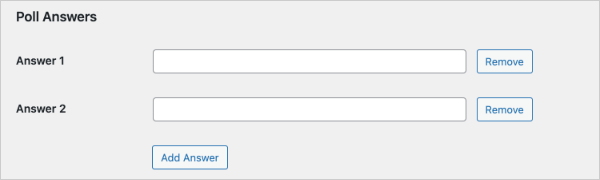
アンケートの内容を入力するのは「Poll Question」と「Poll Answers」の項目です。
「Poll Question」に質問を入力します。

「Poll Answers」に選択肢を入力します。
「Add Answer」ボタンをクリックすると選択肢を追加できるので必要な数だけ増やして入力します。

アンケートの条件設定
アンケート内容が入力できたら、アンケートの条件を設定します。
以下の2つの項目が設定できます。
- 複数選択の可否
- アンケートの開始、終了日時
選択できる項目は1つで、期限を設けない場合は、ここの設定は不要なのでとばしてokです。
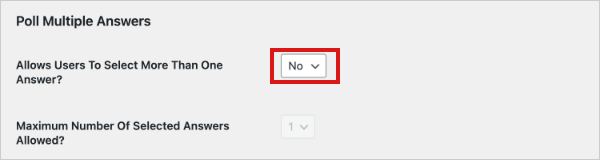
複数選択を可能にする場合は Allows Users To Select More Than One Answer?(ユーザーが複数の回答を選択できるようにしますか?)のプルダウンから「Yes」を選択してください。「Yes」を選択した場合は Maximum Number… のプルダウンで、最大選択数を設定できます。

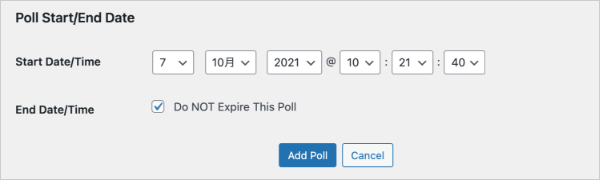
Poll Start/End Date(投票の開始日/終了日)で、開始終了の日時を設定します。
開始日時はデフォルトで、アンケートの作成日時になっています。

開始日時を指定したい場合は Start Date/Time(開始日時)の「日 / 月 / 年 / 時 / 分 / 秒」の内容を編集します。
終了日時を設定する場合は End Date/Time(終了日時)の Do NOT Expire This Poll(この投票を期限切れにしないでください)のチェックを外して編集します。
入力が完了したら「Add Poll」ボタンをクリックして、アンケートを保存します。
ブログへの掲載方法
作成したアンケートはショートコードでブログに埋め込むことができます。
先程作成したアンケートを実際にブログ記事に埋め込んでいきます。
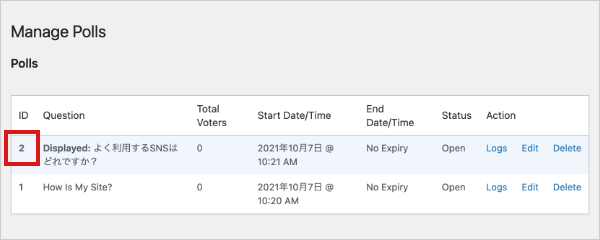
「Polls」->「Manage Polls」に移動すると、作成したアンケートが表示されます。
※編集したい場合は「Edit」ボタンをクリックすると編集画面に移動します。
作成したアンケートには、自動的にIDが割り振られます。
このID番号が、アンケートの埋め込みに必要なので確認して覚えておきます。

次に、アンケートを掲載するブログ記事に移動します。
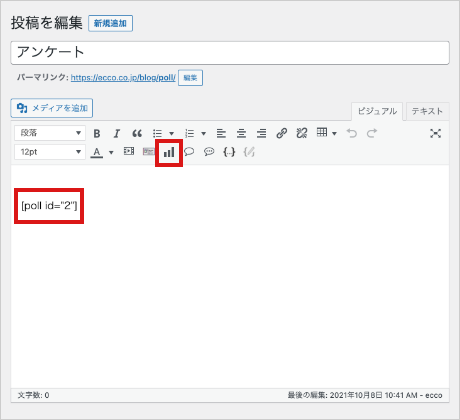
エディタに ![]() のアイコンが追加されていると思うので、このボタンをクリックしてショートコードを埋め込みます。
のアイコンが追加されていると思うので、このボタンをクリックしてショートコードを埋め込みます。

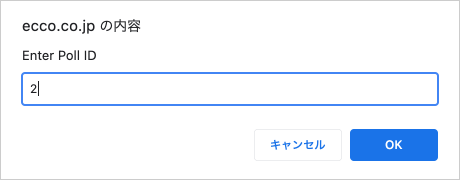
アイコンをクリックすると以下のダイアログが表示されます。
「Enter Poll ID(IDを入力してください)」と求められるので、先程確認したアンケートのIDを入力して「OK」します。

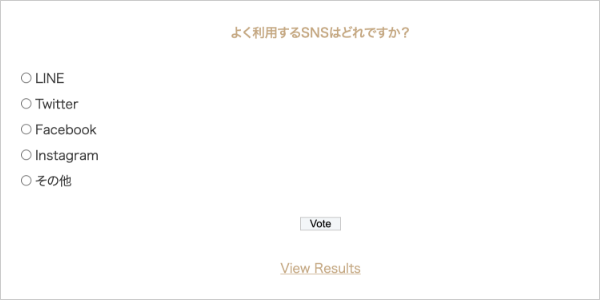
ブログを保存して確認すると、ショートコードを埋め込んだ位置にアンケートが出力されていると思います。

アンケートの日本語化
ここまでアンケートの掲載方法を見てきました。
ただ、プラグインの操作や、表示されるアンケートのボタンなどが英語表記のままでは分かりづらいと感じる人も多いと思います。
ここでは、プラグインの日本語化ファイルと、メッセージ表記の編集方法を見ていきます。
日本語化ファイルのアップロード
「WP-Polls」はプラグインをインストールした段階では、日本語化をサポートされていません。
以下のサイトで、日本語の設定ファイルを配布されているようなので、ファイルをダウンロードします。
http://oyogu.com/archives/114
lauguages.zip をダウンロードすると 「wp-polls-ja.mo」「wp-polls-ja.po」の2つのファイルが入っているので、これを言語設定のディレクトリにアップロードします。
アップロードする階層配下になります。
/wp-content/languages/plugins/
サーバーへ接続してアップロードする必要があるため、接続方法がわからない場合はサーバー管理者へご依頼ください。
ファイルをアップロードすると、以下のように管理画面が日本語化されます。

表示メッセージを日本語にする
デフォルトのアンケートでは、「Vote」や「View Results」など、投票ボタンや投票数表示も英語表記されています。
この表記は管理画面から編集可能です。
「Polls(アンケート)」->「Poll Templates(アンケートテンプレート)」から、アンケートのテンプレート設定に入ります。
「投票ボタン」と「結果を見る」を変更する
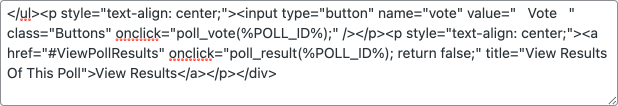
「Voting Form Footer」で検索して、内容を編集します。
※日本語化されている場合は「フッタから回答する場合」で検索してください。
「value=” Vote “」の ” Vote ” の部分が、投票ボタンの表記なので、ここの値を「回答する」に変更します。
また「View Results」も「結果を見る」に変更します。
【変更前】

【変更後】

「回答者数」を変更する
「Total Voters:」で検索して、テキストを「回答者数: 」に変更します。
※Result Footer: (フッタに結果を表示する場合:)の中に2箇所あります。
【変更前】

【変更後】

「票数」の表記を変更する
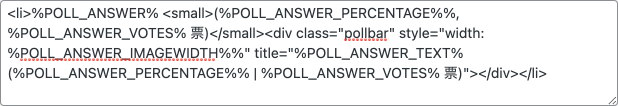
「%POLL_ANSWER_VOTES% Votes」で検索して、テキストを「%POLL_ANSWER_VOTES% 票」に変更します。
※Result Body: (ボディに結果を表示する場合:)の中に4箇所あります。
【変更前】

【変更後】

これで主要な表示は日本語化でき、プラグインの設定は完了です。
実際の表示とアンケート
最後に、実際の表示と動作確認をかねて「WP-Polls」で作成したアンケートを掲載します。
クリックした時の動作も確認できるので、ぜひアンケートにご回答ください。
読みやすいと思うフォントのサイズはどれですか?
- Aこの文章は18pxのフォントサイズで作成されています。スマホでは16pxで表示されます。このフォントサイズが読みやすいと感じた方は「A」を選択してください。
- Bこの文章は17pxのフォントサイズで作成されています。スマホでは15pxで表示されます。このフォントサイズが読みやすいと感じた方は「B」を選択してください。
- Cこの文章は16pxのフォントサイズで作成されています。スマホでは14pxで表示されます。このフォントサイズが読みやすいと感じた方は「C」を選択してください。
- Dこの文章は15pxのフォントサイズで作成されています。スマホでは13pxで表示されます。このフォントサイズが読みやすいと感じた方は「D」を選択してください。
- Eこの文章は14pxのフォントサイズで作成されています。スマホでは12pxで表示されます。このフォントサイズが読みやすいと感じた方は「E」を選択してください。
ちょうど良いボタンサイズはどれですか?
- AボタンA
- BボタンB
- CボタンC
- DボタンD
- EボタンE
目に入りやすい色はどれですか?
- A青色の強調色です。この色が目に入りやすいと感じた方は「A」を選択してください。
- B緑色の強調色です。この色が目に入りやすいと感じた方は「B」を選択してください。
- Cオレンジ色の強調色です。この色が目に入りやすいと感じた方は「C」を選択してください。
- D赤色の強調色です。この色が目に入りやすいと感じた方は「D」を選択してください。
- Eマゼンタ色の強調色です。この色が目に入りやすいと感じた方は「E」を選択してください。
まとめ
アンケートにご協力いただいた方、ありがとうございました。
WP-Pollsは、日本語化の設定が少し手間ですが、それ以外は非常に簡単に導入できるアンケートプラグインです。
設定が完了してしまえば、思いついてすぐに実施できる手軽さがあると思います。
ぜひ、業務改善や顧客ニーズに役立てていただければと思います。