こんにちは、ディレクターの大藪です。
今回は、Webサイト制作の過程でよく使う用語についてご紹介します!
専門用語が多いので「難しい」と感じる方もいるのではないでしょうか?
私自身、エッコに入社した当時は「Web用語」が分からず、ちんぷんかんぷんでした。。
また、説明する時にもパッと言葉が出ずに、無駄に時間をかけて言葉を尽くして説明していました。
(今考えるとすごく迷惑ですね、、怒らずに説明を聞いてくださった上司には感謝です、、!汗)
・未経験でWeb業界に入った方
・Web担当者の方
・サイト制作中の方
・効率よくWeb用語を理解したい方
ぜひ参考にしてください。
目次
WEBサイトの種類
コーポレートサイト
コーポレートサイトとは、企業が公式で自社ついての情報を公開、発信するWEBサイトのことをいいます。
会社の企業概念や、自社サービスの紹介、お知らせなど、営業や広報担当者に代わりWeb上で会社の紹介をする役割を担います。
サービスサイト
サービスサイトとは、企業が提供しているサービスや商品に特化して作られたWebサイトのことをいいます。
サービスや商品を知っていただき、利用・購入してもらうことを目的としています。
▼コンサルティングサービスに特化したサービスサイト
ECサイト
ECサイトとは、インターネット上で商品やサービスを販売するWEBサイトのことを指し、「ネットショップ」や「オンラインストア」などと呼ばれています。
ECサイトには、営業時間や休業日が一切ないので、「いつでも・どこでも・誰とでも」取引を行うことができ、利益をあげることができるのが特徴です。
LP(ランディングページ)
LP(ランディングページ)とは、商品やサービスを紹介する縦長の1ページ完結型のWEBサイトです。
LP(ランディングページ)は、注文やお問い合わせなどのアクションを訪問者に起こさせることに特化しているため、セールスレターやチラシに近いようなレイアウトであることが特徴としてあげられます。
離脱を防ぐためにFV(ファーストビュー)に訴求力のある要素を配置したり、コンバージョンボタンをページ内に繰り返し設置するなど、工夫して制作する必要があります。
▼IT補助金のLP
採用サイト(リクルートサイト)
採用サイトとは採用人材を獲得する目的に、採用に関する情報発信するWebサイトです。
コーポレートサイトの中に採用情報ページを作る企業は多いですが、その場合には求職者にとって情報が十分にあるとはいえません。
リクルートサイトを作ることで求職者が知りたいことを不足なく伝えることができます。
「採用のミスマッチを防ぎたい」「採用に注力していきたい」場合には、リクルートサイトの制作を検討するとよいでしょう。
WEBサイト制作段階で使用される専門用語
WEBサイトの構成に関する専門用語
トップページ
トップページとは、ホームページの階層構造の一番上に位置する拠点となるページのことです。
つまり、ホームページの玄関となるのが「トップページ」です。
ユーザーに閲覧される頻度が高いページになりますので、優先度の高い情報やホームページ全体の概要を掲載することが多いでしょう。
下層ページ
下層ページとは、トップページの派生したページのことを指します。
ヘッダー
ヘッダーとは、一般的に全ページ共通でページの最上部にある配置されている部分を指します。
ロゴマーク、グローバルナビゲーション、お問い合わせ、パンくずリストなどが設置されていることが多いでしょう。
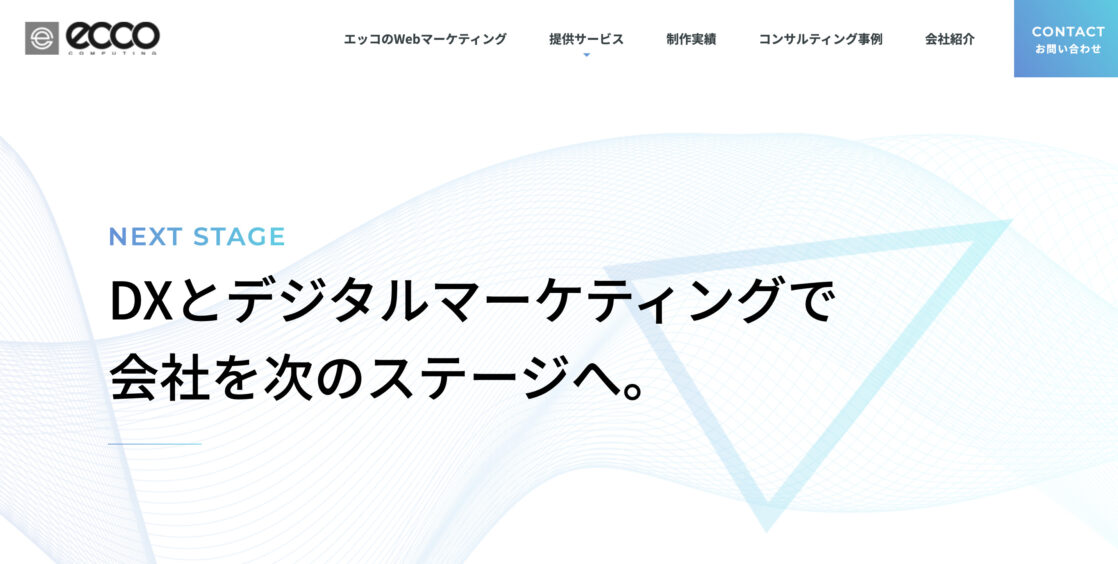
FV(ファーストビュー)
FV(ファーストビュー)とは、ユーザーがWEBページにアクセスした時に、最初に画面に表示される部分のことをいいます。
平均滞在時間は3〜4秒と言われており、ユーザーは瞬時にそのサイトが読み進める必要があるか判断すると言われています。
WEBサイトの顔となり、サイト全体のイメージを決める部分となりますので、入れる要素、キャッチコピー、写真、配置など、細部にこだわってつくる必要があります。
▼弊社のサイトだとこの部分

グローバルナビゲーション
グローバルナビゲーションとは、Webサイトの全ページに共通して設置された案内リンクのことです。
サイトに訪れたユーザーが目的のページへたどり着けるようにするための「目次」の役割をしています。
▼オレンジの枠の箇所が、グローバルナビゲーションです。

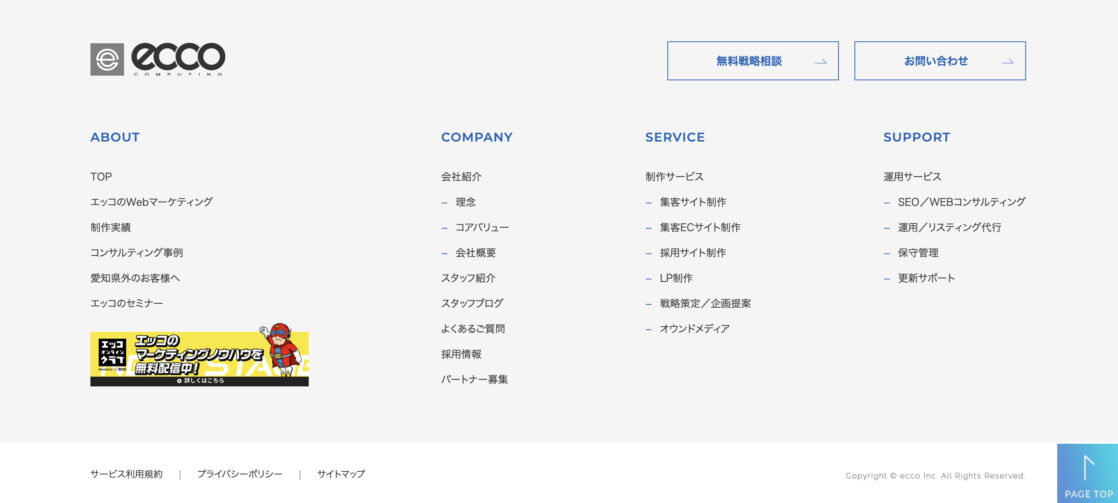
フッター
フッターとは、一般的に全ページ共通でページの最下部にある配置されている部分を指します。
WEBサイト全体のリンク先を掲載することが多く、一般的にはサイトマップの役割を果たすことが多いでしょう。
その他には、
- 企業情報や連絡先
- コピーライト
- 外部サイトへバナー
など、興味を持ったユーザーがサービスの利用や商品の購入などの、次のアクションを起こすために必要な情報を掲載することが多いでしょう。
▼弊社のサイトだとこの部分です。

WEBサイトデザインや動きに関する専門用語
ハンバーガーメニュー
ハンバーガーメニューとは、三本線のアイコン「≡」で表示されるナビゲーションメニューのことです。
見た目がハンバーガーに似ていることから、このように呼ばれているそうです。
主にスマートフォン向けのWebサイトやアプリで取り入れられていることが多いでしょう。
たくさんあるメニュー項目をハンバーガーメニューの中に収納することで、すっきりとした印象になります。
PCにおいても、FVの画像やイラストを強調させるために、意図的にハンバーガーメニューを使用することもあります。
▼右上の「≡」がハンバーガーメニューです。

レスポンシブデザイン
レスポンシブデザインとは、どんなデバイスからも使いやすく見やすいレイアウトにするための技術です。
「PC」「タブレット」「スマートフォン」はそれぞれ画面サイズが異なりますが、レスポンシブ化すると、どのデバイスから見ても使いやすく見やすいレイアウトに最適化されます。
PC版ページとモバイル版ページの両方を管理せずにすむメリットはありますが、表示するデザインをPC版とモバイル版で変えられないデメリットもあります。
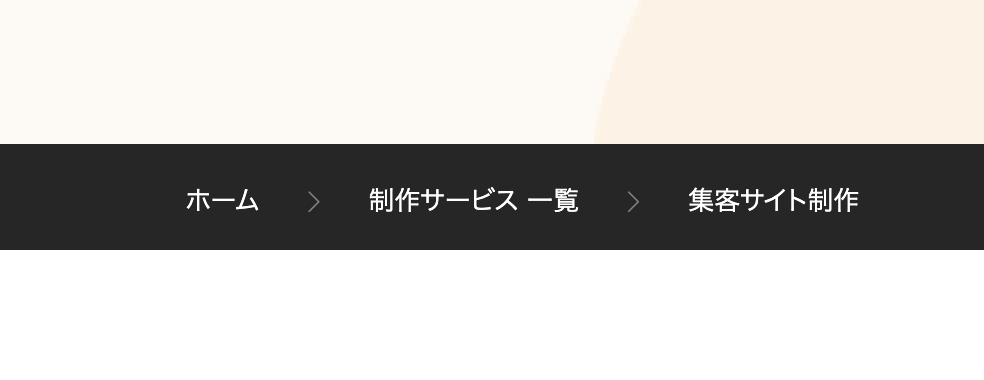
パンくずリスト
パンくずリストとは、ウェブサイトのページ階層をリスト化したナビゲーションのことです。
ユーザーが今どこにいるかを視覚的にわかりやすく表示することで、サイトの使いやすさが向上します。
▼あなたが今見ているページの左上にも配置されていますよ。

ホバー/マウスオン
ホバーとは、マウスのポインタを何かの上にのせる操作のことをいいます。
「マウスオン」とも呼ばれます。
普段の業務では、マウスオンした時の動きを指定する時に使うことが多いです。
アコーディオン
アコーディオンとは、アコーディオンメニューのことです。
例えば、ボタンをクリックしたりタップしたりすることで、隠れている部分を表示させることができるます。
ボタンを再度クリックすると、表示されていた画面はまた元のように隠れます。
スクロールを長く取りたくない時はよくアコーディオンを使います。
▼エッコではこの部分で使っています。


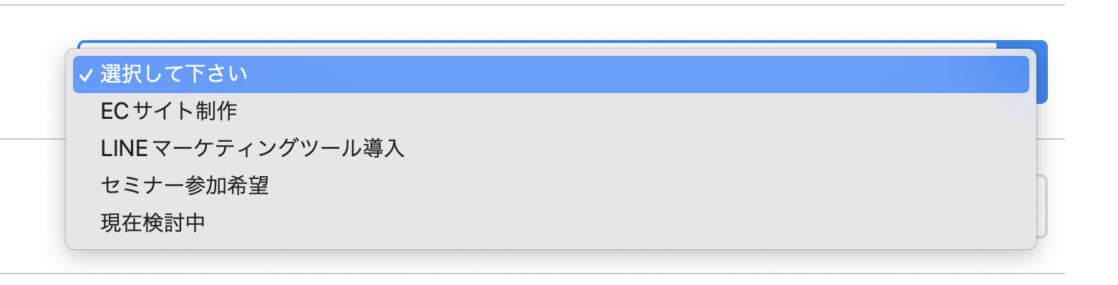
プルダウン
プルダウンとは、クリックやホバーによって複数の選択肢が一覧で表示され、ユーザーがその中から1つを選択する時に用いられます。
クリックやホバーなどの行動を起こして初めて表示されるので、初期状態では情報を隠しておくことができます。
デザイン上、要素が多くなってしまうところを隠しておけるので、すっきりとさせたい時にはいいですね。
その反面、ユーザーが情報を見落としてしまう可能性もあります。
▼プルダウン

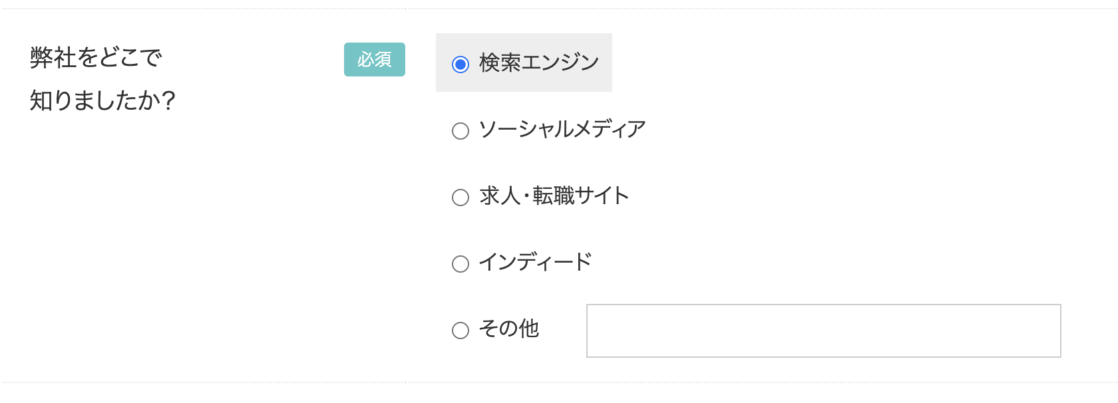
ラジオボタン
ラジオボタンとは、複数の選択肢の中から1つを選択する方法の1つです。
複数の選択肢から1つ選ぶという点では、プルダウンメニューと同様です。
プルダウンメニューとの使い分けとしては、選択肢が多くない場合にはラジオボタンを採用するとよいでしょう。
選択肢すべてを把握することができるため、比較も簡単になります。
▼ラジオボタン

チェックボックス
チェックボックスとは、複数の選択肢のなかから複数の項目を選択する場合に用いられます。
ラジオボタンが丸い形で表示されるのに比べ、チェックボックスは正方形で表示されます。
バナー
バナーとは、リンク付きの画像のことを指し、他のウェブページやウェブサイトへの誘導を目的にして使われます。
「banner」とは、旗、幟(のぼり)横断幕といった意味があります。
お店で使われている看板やのぼりと同じなのです。美味しそうな看板があると寄りたくなるのと同じで、
キャッチーな画像が使われているとついついクリックしたくなりますよね。
▼バナー広告や、サイト内でのページ案内など幅広い用途で使われています。


さらに知っておきたいWEBサイトの専門用語
SEO
SEO とは、「検索エンジン最適化(search engine optimization)」または「検索エンジン最適化業者(Search Engine Optimizer)」の頭文字です。
引用元:https://developers.google.com/search/docs/essentials?hl=ja
「検索エンジン最適化(search engine optimization)」とは、検索結果でWebサイトがより上部(高い検索順位)に表示されるための施策を指します。
エッコは2003年から積み重ねたキャリアの中で、着実に効果の出るSEO対策やWeb集客法を見出してきました。
サイト運用/SEO対策に取り組みたい方はぜひご覧ください。
コンバージョン(CV)
コンバージョン(CV)とは、Webマーケティングで最終的な成果を意味します。
サイトによって求める成果は異なりますので、WEBサイトの種類によって異なります。
例えば、採用サイトの場合は人材の獲得、ECサイトであれば商品の購入、メーカーであれば資料請求などの場合もあるでしょう。
コンバージョンは「数値で表せるもの」に対して定義します。
まとめ
いかがでしたか?
他にもたくさんありますが、日常でよく使われる用語を中心に紹介いたしました。
未経験でWeb業界に入った方、Web担当者の方、サイト制作中の方、効率よくWeb用語を理解したい方の参考になりますと幸いです!