コロナコロナで超自粛ムードのいなばです。
エッコは4/2からテレワークが始まったので、季節外れのこたつに入りながら、
テレビが見えなくなるくらいの大きいモニターを置いて、カチカチとお仕事しています。
2月から4月にかけて、韓国旅行とか好きな友達とのお出かけとか大好きな野球観戦とか
大大大好きなL’Arc〜en〜Cielのライブ(血を吐く思いをしながら確保した2公演)とか
楽しみがいっぱいあったのに、全部なくなってしまいました、、今はしょうがないですね、、
今年はそんな春になってしまいましたが、
春は新入社員が入社したり部署異動があったりする時期でもありますね。
制作会社に入ったけど、用語がまったくわからない〜
まったく詳しくないのにWeb担当者になってしまった〜
などWeb制作に関する用語で悩みのあなたのために、
今回はWebサイト制作でよく使う用語を解説していきたいと思います!
私もエッコに入社して最初に参加したミーティングでは、
何を言っているのかまったくわからず、議事録さえとれませんでした、、
でもこれを読めばひとまず大丈夫!なんとかやっていける!
そんな感じでお伝えできればと思います。
目次
Webサイト
インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される
ウェブページの集まり。企業・組織・個人が作成・管理・運用する。引用元 - https://kotobank.jp/word/%E3%82%A6%E3%82%A7%E3%83%96%E3%82%B5%E3%82%A4%E3%83%88-11961
みなさんがインターネット上で見ているもののほとんどがWebサイトですね。
TOPページがあって、それ以外のページがあって、、みたいなのは基本的にすべて「Webサイト」です。
「サイト」って言ったり「ホームページ」って言ったりしますが、正式名称はWebサイト。
(「ホームページ」は本来、ブラウザを起動したときに最初に表示されるページを指す言葉)
しかしお客様には「ホームページ」という言葉を使うのが一番伝わりやすいと思います。
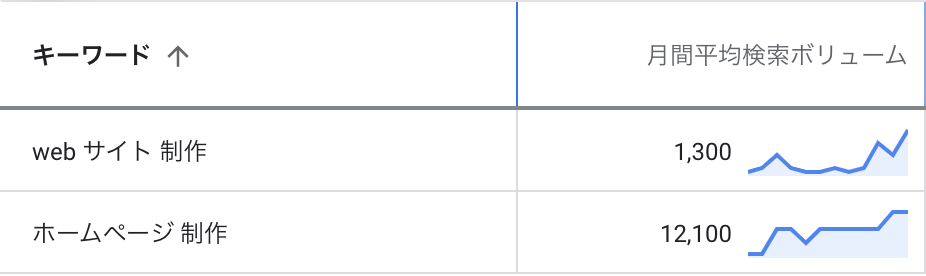
キーワードボリューム(検索エンジンにおけるキーワードの月間検索数)でも以下のように圧倒的な差があるのです、、!

Webブラウザ(ブラウザ)
インターネットのウェブページを閲覧するためのアプリケーションソフト。WWW(ワールドワイドウェブ)上で公開されるHTMLで記述されたファイルの表示をはじめ、動画や音声の再生もできる。
Webサイトを見るときに使っているソフトのこと。
MacだとGoogle ChromeやSafari、WindowsだとInternet Explorer(IE)を使っている人が
多いのではないでしょうか。
それがブラウザです!
調べていたら「ブラウザー」だったり「ブラウザ」だったり辞書でも表記がバラバラでしたが、
ブラウザーでもブラウザでもどっちでもいいそうです!私はブラウザ派!!
お客様には、ChromeとかIEとか〜って言うと伝わりやすいです。
この用語については「よく聞くけど何かわからない」って人が多い気がしますね。
わたしはよく「デバイス」とどっちがどっちかよくわからなくなります。。
デバイス
コンピューターを構成するあらゆる装置・部品の総称。コンピューター内部のCPU、メモリー、
ハードディスクのほか、ディスプレー、プリンター、キーボード、マウスなどの周辺機器を指す。引用元 - https://kotobank.jp/word/%E3%83%87%E3%83%90%E3%82%A4%E3%82%B9-6375
ってでてきちゃうんですけど、Webサイト制作において「デバイス」って言葉を使うときは
だいたいPC / タブレット / スマホみたいなWebサイトを閲覧するときに使用する
機器のことを指すことが多いです。
例えばお客様から「ここの表示が崩れてる!」みたいなことを言われても、
会社で使っているPCやスマホでは確認できない時に
エンジニアさんから「どのデバイス使ってるか確認して」って言われます。
それがPCの場合どこのどういう種類のPCなのか、スマホの場合機種は何なのか、みたいな感じですね。
お客様には、「どこの会社のどういうPCを使用されていますか〜」とか
「iPhoneの何のシリーズですか〜」みたいに聞くと伝わりやすいと思います。
ワイヤーフレーム
Webページの大まかなコンテンツやレイアウトを示した構成図。主にレイアウトの確認、
メニュー構成の確認、要素の強弱の確認などを目的に作成する。
サイトを作る時、1ページ1ページずつ作っていくんですけど、どこにどんなコンテンツを設置するのか、
メニューの内容はどうするのか、見出しはどこにつけるのか、リンクボタンつける?つけない?のような
構成を見える化したものです。
エッコでは「ラフ」と呼んでいます。お客様には(構成案)って感じで説明します。
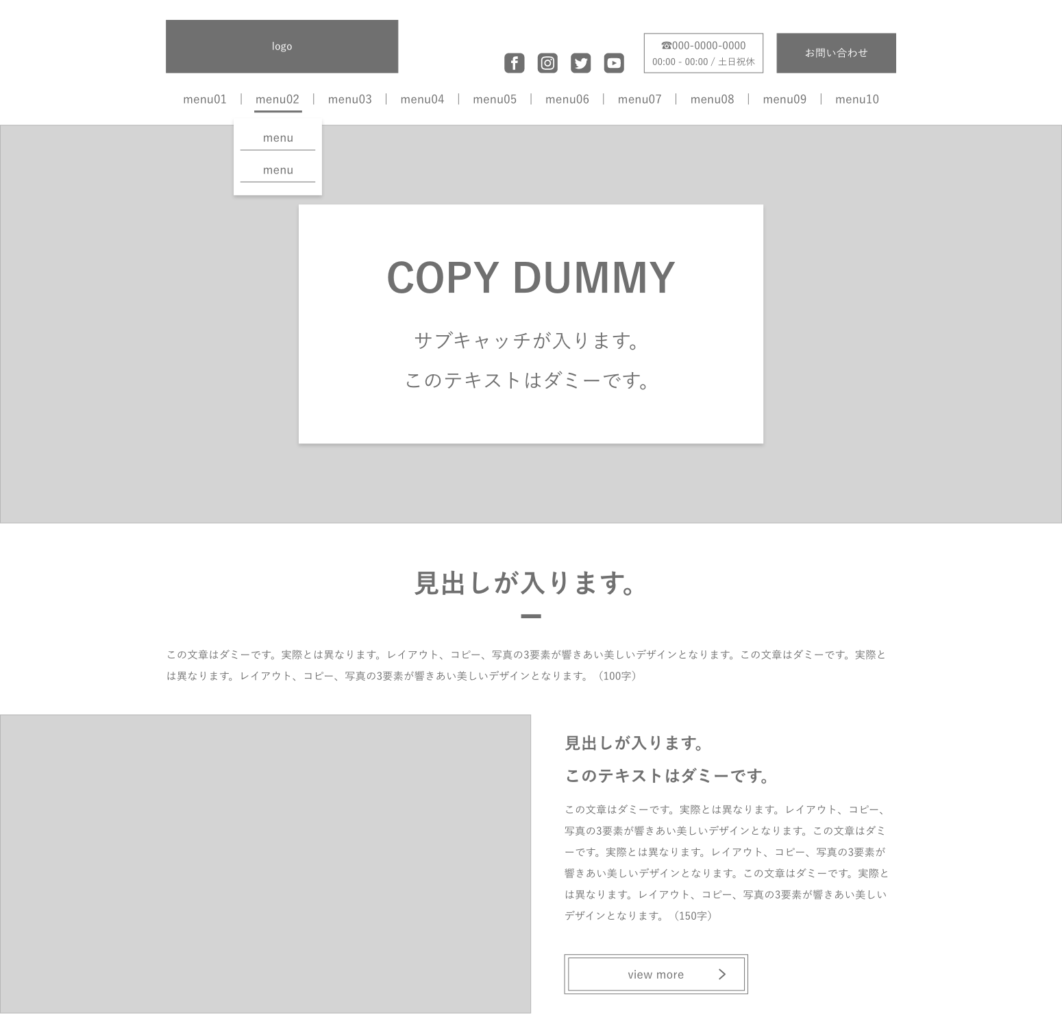
ちなみにいなばが作るラフはこんな感じです。

これを元にお客様と構成をすり合わせ、デザイン制作に移ることで、
デザイン段階でかかる時間を大幅に削減することができます!
FV(ファーストビュー)
パソコンやスマートホンなどのブラウザーでウェブページを表示したとき、
スクロールせずに最初に閲覧できる範囲。また、そこで表示される内容。
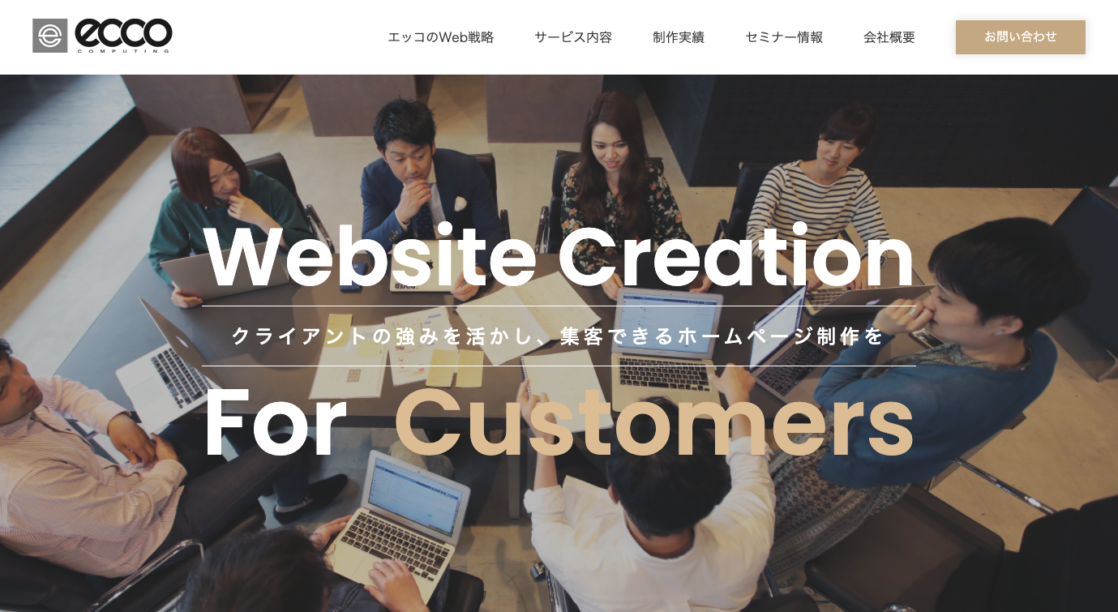
例えば、このサイト【https://ecco.co.jp】におけるFVはここ。

エッコではTOPページのデザインを作る時、まずはFV部分までで一度お客様に確認していただき、
方向性をすり合わせてからTOPページ全体のデザイン制作を行っています。
似たような言葉でMV(メインビジュアル)というのがありますが、
これはFVの中でも画像部分だけを指しています。

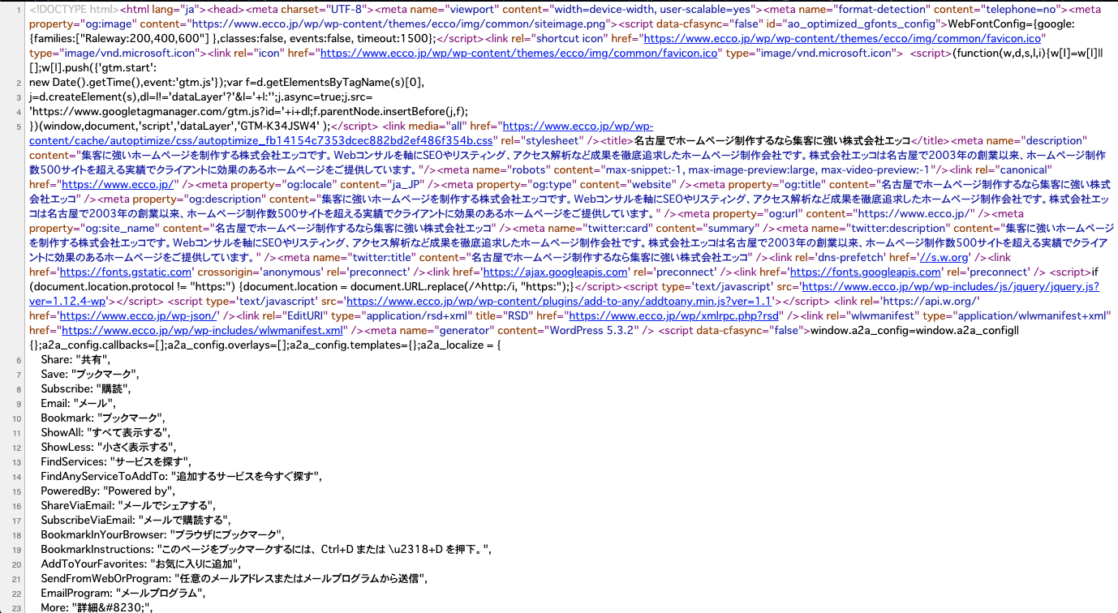
HTML
Webページの記述に使用されるマークアップ言語。
【https://ecco.co.jp】を開き、右クリックで「ページのソースを表示」を選択すると、以下の画面がでてきます。

それがこれ、HTML。Webページの正体がこれです。
Webサイトを制作するとき、ラフ ▶ デザイン ▶ コーディングって進んでいくんですけど、
一枚絵になっているデザインを実際インターネット上で動かせるようにするために使う言語です。
レスポンシブウェブデザイン
スマートホン、タブレット型端末、パソコンなど複数の端末に対し、
単一のURL(HTML)で対応するもの。ブラウザの幅で端末を判断し、表示を切り替える。
今はほとんどのサイトがレスポンシブですね〜!
Webサイトをブラウザの幅に合わせて最適化された状態で表示する構築方法で、
マルチデバイス対応、みたいな言い方をすることもあります。
PCサイトとSPサイトを別サイトとして構築すると、更新したいな〜ってなったときに
両方のサイトのhtmlを変更しないといけないんですね。
でもレスポンシブだとhtmlが一つなので、変更が一度でいいので、サイト管理も楽になります。
レスポンシブのサイトにおいて、画面幅によってCSS(サイトをどう見せるかを指定する言語)を
切り替えるときに設定する画面幅の境界を「ブレイクポイント」というのも覚えておきましょう。
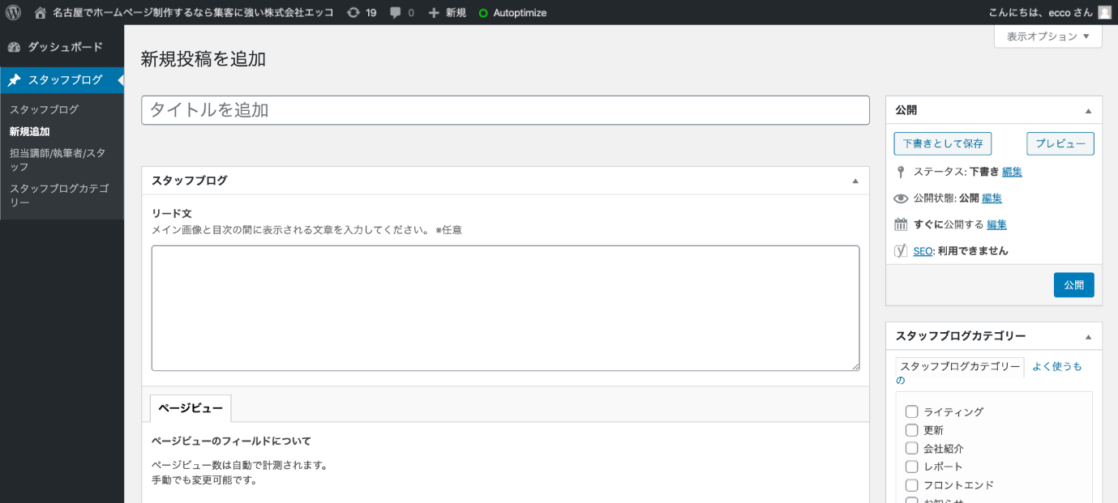
CMS
Content Management Systemの略。コンテンツ管理システムとも呼ばれ、テキストや画像、
レイアウト情報などを一元的に保存・管理し、サイトを構築したり編集したりするソフトウェアのこと。引用元 - https://kotobank.jp/word/CMS-417257
めちゃくちゃ簡単に言うと、「サイト管理・更新をしやすくする機能」って感じです。
管理画面はこんな感じ。(このブログの管理画面です)

エッコではWordPressを使用しています。
WordPressっていうCMS機能にさまざまなプラグイン(拡張機能)を追加することで、いろんなことができるようになります。
いろんなこと!!詳しくはきっと誰かが別のブログで解説してくれる!!
SEOの観点からもサイトが更新されていること(更新し続けること)は必要不可欠なので、
Webサイト制作においても、更新しやすくする仕組みづくりはとっても大事なことです。
FTP
インターネットやイントラネットなどのコンピューターネットワークにおいて、
ファイルを転送するためのプロトコル。
FTPって仕組み自体はややこしくて難しい(なみだ)なんですけど、
Webサイト制作で使う「FTP」は主に「FTP情報」をやりとりするときに出てくると思います。
ドメイン・サーバーについては以前木曽さんが
ドメインとサーバーの違い・移管って何?【超初心者でもふわっと理解】
ってブログを書いてくれているのでそれを見てもらいたいのですが、
「FTP情報」とは、このサーバーにアクセスするための以下の3つの情報になります。
- ホスト
- ユーザー名
- パスワード
お家(Webサイト)に入るための玄関の鍵、みたいな感じです!
これらをFTPソフト(FileZillaなど)に入力
▶ サーバーにアクセス
▶ PC内にあるWebサイトのデータをサーバー上にup
という流れで、Webサイトがインターネット上で見れるようにになります。
データベース
コンピューターで扱いやすいよう、ある規則やテーマに沿って集めたデータをまとめたもの。
引用元 - https://kotobank.jp/word/%E3%83%87%E3%83%BC%E3%82%BF%E3%83%99%E3%83%BC%E3%82%B9-6197
データベースもこの言葉自体はややこしくて難しい(だいごうきゅう)なんですけど、
Webサイト制作においてデータベースは、
サイトの情報をためて管理することができるようにするもの、って感じです!
必要なときにそこに入れたりそこから出したりして、サイトで見れるようにすることができます。
CMSはデータベースを使用しますが、WordPressでは基本的にMySQLというデータベースを使用します。
MySQLにも玄関の鍵的なものあり、以下の4つの情報が必要になります。
- ホスト
- データベース
- ユーザー名
- パスワード
レンタルサーバーの場合コントロールパネルから発行できることが多いので、
お客様がどこか別の管理会社でサーバーを管理してる場合は、
「管理会社の人にMySQL発行してもらってください」って言えば発行してもらえると思います!
まとめ
いかがでしたか?
今回は、Webサイト制作において絶対使うけど、
全然想像がつかない!意味分かんない!用語をメインに解説しました。
コロナでこんなことになってしまい、新入社員さんも部署異動さんも大変かと思いますが、
Web事業は奥が深くてとっても楽しいお仕事です!
エッコでも求人募集しているので、興味のある方はご応募お待ちしております。