制作の久保田です。
今回は、eccoのデザインルール改定にあたり、Google、Appleのデザインガイドラインを参考にしたため、その内容を共有したいと思います。
Googleはマテリアルデザイン、Appleはヒューマンインターフェイスガイドラインとして、デザイン作成時のガイドラインを設けています。
デザインガイドラインがあることで、複数のデザイナーの共通認識ができて統一感のあるデザインができたり、タップのしやすさ、読みやすさなどの改善がされます。
英語サイトですが、以下からガイドラインの全文を見ることができます。
Google MATERIAL DESIGN
https://material.io/design/guidelines-overview
Apple Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/guidelines/overview/
上記の中から基本的な「文字」「ボタン」「配色」と、デザインで意識する「アイコン」「画像」「レイアウト」についてのルールをご紹介します。
目次
webデザインで抑えるべき3つの基本ルール
文字のルール|テキストを読みやすくする
最小文字サイズ
Google、Appleとも、webサイトで使用できる最小文字サイズを定義しています。
【最小文字サイズ】
Google: 「欧文 12px」「和文 13px」
Apple: 「11px」
Appleが11pxなのに対して、Googleは、欧文 12px、和文 13pxとやや大きめです。
最近のディスプレイは解像度が高く、視認性は悪くないため、eccoでは最低11pxとしました。
最小サイズの11pxはこのサイズです。
本文は、ブラウザのデフォルトのフォントサイズの16pxを基本としています。
行長(1行に入れる文字数)
行長とは、1行に入れる文字の長さです。
改行位置が長すぎても短すぎても読みづらくなるため、適度な位置で改行を入れます。
行長のルールはGoogleのみ定義されています。
【行長(1行に入れる文字数)】
Google: 「本文 60文字まで」「見出し 40文字まで」
見出しは40文字以内で改行させましょう。この見出しは40文字で改行されています。
文字間は相対的に狭くしましょう。
これはそのままeccoのデザインルールにも組み込みました。
字間(トラッキング)
字間(トラッキング)とは、文字と文字の間隔です。
字間を詰めるとひとかたまりに、字間を広げると余裕のある感じに見えます。
これはGoogle、Appleとも同じようなことが定義されています。
【字間(トラッキング)】
Google: 「小さいほど広く、大きいほど狭く」
Apple: 「小さい文字は文字送りが相対的に大きく」「大きい文字は相対的に小さく」
見出しなどの大きい文字は、字間を詰め、本文や注釈などの文字は字間を広げると読みやすくなるようです。
こちらも同じニュアンスの内容をルールに組み込んでいます。
書体(フォント)
書体(フォント)とは、ゴシック体や明朝体などの文字の形状です。
どういったフォントを使用するかが定義されています。
【書体(フォント)】
Google: 「欧文は roboto」「和文 noto」(どちらもGoogle font)
Apple: 「1種類使用」「スタイル、ウェイトも少数に止める」
Googleは、robotoやnotoなど、クセのないゴシック体のGoogle fontを推奨してるようです。
Appleも最低限のフォント使用に抑えるように定義しています。
webフォントはページの読み込みスピードにも影響するため、eccoでも読み込み数の上限をルール化しています。
eccoでは、日本語フォントは1種、2ウェイトまで、欧文フォントは2種類までとしています。
ボタンのルール|タップしやすさと分かりやすさ
サイズ
ボタンのサイズはタップのしやすさ、視認性に影響するため、最小サイズが定義されています。
【サイズ】
Google: 128 x 72px 以上 タップ範囲は 48px以上(物理サイズ9mm)
Apple: 44px以上(物理サイズ7mm)
物理サイズは、実際に表示される領域のサイズです。
統計によると7mmのボタンのタップミスは 100回に1回、9mmのボタンのタップミスは 200回に1回とされています。
44pxから48pxにボタンサイズを広げるだけで、タップミスは半減されるようです。
実際には少し小さめに見せたい場合も多いため、eccoではタップ領域を44pxとし、ボタンのデザインと領域を分けて考えています。
形
ボタンの形状に関してもルールがありますが、この内容は、GoogleとAppleで少し異なるようです。
【形】
Google: 「ラベルのみ 長方形 正円の形を使い分ける」
Apple: 「背景、境界なし ラベルによって対話型要素を示す」
Googleは、ラベルやボックスを使用してボタンを作るのに対して、Appleはラベルを重視してるようです。

ラベル、長方形でボタンだと視認しやすくする。
![]()
ラベルのみのボタンの表記で識字しやすくする。
eccoではgoogleに近いニュアンスのルールを使用しています。
装飾
ボタンの装飾に関してです。
こちらもGoogleとAppleで内容が少し異なっています。
【装飾】
Google: 「単色のベタ塗り」「物理法則に基づいた影が落ちる」
Apple: 「ベゼル グラデーション ドロップシャドーを多用すると重い」「中身が見劣りしてしまうので UI は補助的役割にとどめる」
Googleはシャドーを使用して浮き上がらせることを勧めてますが、Appleはよりシンプルに止めることを推奨してるようです。
装飾をつけすぎるとラベル(テキスト)が目に入ってこないという点は気をつける必要がありそうです。
eccoでは、明らかにクリックできる装飾といったニュアンスでルール化しました。
配置
ボタンが肯定する内容、否定する内容かで、配置のルールがあるよです。
肯定する内容は、「はい」「送信する」「次へ」といった内容、否定する内容は「いいえ」「キャンセル」「戻る」といった内容です。
【配置】
Google: 「否定のアクションは肯定的なアクションの左」「否定を促すアクションでも同じ」
Apple: 「肯定のアクションは右 否定のアクションは左」「否定を促すアクションは肯定が左(逆配置になる)」
否定のアクションは左というのは共通しています。
ただ、Appleの場合は否定のアクションを促したい場合は、否定のボタンを右に配置するとしています。
少しややこしいのでeccoでは、Googleのルールを使用しています。
配色のルール|サイトに統一感を出す
こちらもGoogleとAppleで少し異なりますが、色を使いすぎなという点では共通しています。
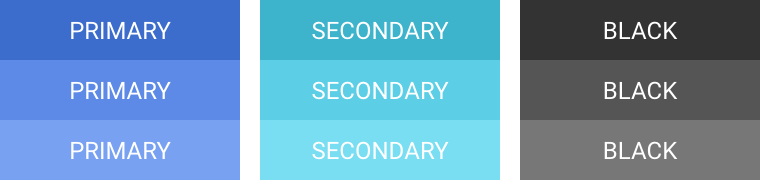
【配色】
Google: 「調和されたカラーパレットの中からプライマリカラー、セカンダリカラーの2色を選び、さらに各色から3色相を選び使用を制限する」
Apple: 「色に意味がある場合を除き使いすぎない」
Googleは2色を基本として制限するのに対し、Appleは色を使用する意味を求めています。

こちらもGoogleのルールを基本としてデザインルールに組み込みました。
webデザインで意識するべき3つのこと
アイコンの使い方・視認性
形
アイコンの形状に関してのルールです。
どちらもシンプルな形状を使用することを勧めています。
【形】
Google: 「正方形、円、長方形をベースにする」「リアルなシルエットなど複雑な形は使用しない」「立体的表現は使用しない」
Apple: 「シンプルで無駄がない形にする」「大きさ、描画の細かさ、重みに統一感を持たせる」「2-3pxのストロークを使用」
こちらもボタンのデザイン同様、Googleでは図形をベースにするのに対し、Appleではストロークをベースにするニュアンスがあります。
![]()
アイコンはGoogle、Appleともアイコンフォントを配布しているため、ここから選ぶと間違いがなさそうです。
Google Introducing Material Symbols
https://fonts.google.com/icons
Apple SF Symbols 4
https://developer.apple.com/jp/sf-symbols/
色
アイコンの色に関しては、アクティブ、非アクティブの場合の指定があります。
【色】
Google: 「非アクティブの場合は薄くする」
Apple: 「選択時、非選択時の2種類を用意する」
こちらは、ボタンになっている前提でのルールだと思うので、eccoではボタンのルールの中に組み込んでいます。
モチーフ
アイコンのモチーフにもルールがあります。
シンプルであること、誰が見てもわかりやすい普遍的なものであることが重要なようです。
【モチーフ】
Google: 「ミニマルな表現にする」「無生物に人間らしさを与えない」「立体的にしない」
Apple: 「普遍的な画像を用いる(メールは封筒の画像など)」
メールは封筒、電話は受話器など、現代では使用する機会が少なくても、共通認識ができているモチーフを使用することが推奨されています。
この点をeccoのルールにも組み込みました。
画像の選び方
画像に関してはGoogleのみ、ガイドラインがあります。
【画像】
Google:
「画像は飾りではなく、プロダクトの違いとコミュニケーションを助けるための強力なツール」
「大胆なグラフィックはユーザーを惹きつける」
・嘘くさいイメージになってないか
・具体的な商品がある場合は実際の画像を使用する
・どこを見せたいか明確にする
・明確な焦点でコンセプトを伝える
自然なカット、実際の画像、注意を引く焦点など具体的な内容が書かれています。

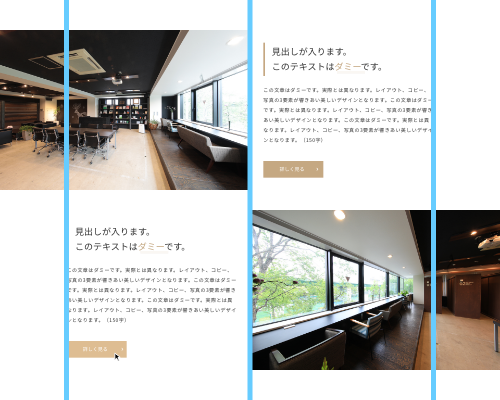
実際の画像(オリジナル画像)

自然な印象の画像(目線を外した画像・フォーカスを外した画像など)
eccoの制作でも、可能な場合は撮影し、フリー素材などは極力使用しないようにしていますが、撮影が難しい場合の画像の選び方についても、ルールに組み込んでいます。
レイアウト
レイアウトに関しては、Googleはグリッド、Appleはガイドラインに揃えることがルール化されています。
8の倍数でデザインを作成するといったルールがGoogleにも組み込まれているのは面白いと思います。
【レイアウト】
Google: 「ベースライングリッドに合わせる」「8で割り切れる数字を使うと端数が出ない ※デザインは8の倍数でできている」
Apple: 「重要な項目を左上に」「全体を見渡しやすいように揃える」「グループ分け、階層分けする」

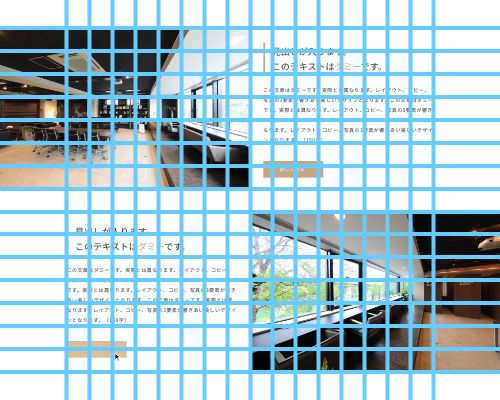
グリッドを使用して要素を配置します。
グリッドは8の倍数にすることで、端数が出づらく、配置がしやすくなります。

Appleでは、グリッド上というより、ガイドラインを引いて、そのラインに沿ったデザインを推奨しています。
eccoでもガイドラインに沿ったデザインや、余白の共通化などのルールを組み込んでいます。
まとめ
今回は、デザインルール作りのために調べたGoogleとAppleのデザインガイドラインに関してご紹介しました。
ここに記載したもの以外にも、多くのガイドが記載されているため、興味のある方は実際のページを確認してみてください。
※翻訳でもある程度理解できますが、意味合いが難解な項目も結構あります。
今後も定期的にルールを見直し、より使いやすい、見やすいサイト制作を続けていけたらと思います。