制作の久保田です。
今回は、WordPressのブロックエディタの「カスタムブロック」を簡単に作成できるプラグイン「Genesis Custom Blocks」の使い方をご紹介します。
Gutenbergは操作感が大きく変わったため避けてきた部分があるのですが、利用してみるとかなり強力なツールだと感じます。
カスタムブロックでのサイト管理の利便性を感じていただければ、と思います。
Index
【WordPress】カスタムブロックとは?
WordPressは2018年12月リリースの v5.0 から新しいエディター「ブロックエディタ」を採用しています。
「ブロックエディタ」は、ワードソフトのようなエディタとは異なり、各要素をブロック単位で作成していくのが特徴です。
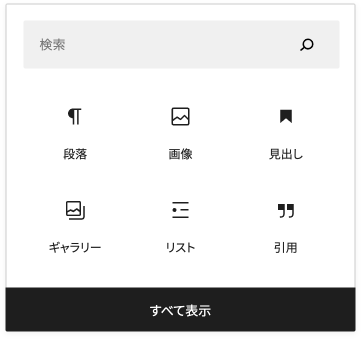
ブロックエディタには、「段落」「画像」「見出し」といった、記事を書くために必要なブロックが予め用意されています。

「カスタムブロック」とは、これらの通常のブロックの他に、追加するオリジナルブロックのことです。
カスタムブロックを作成することで、より複雑なレイアウトパターンや、デザイン性の高いコンテンツを簡単に管理画面から追加できるようになります。
カスタムブロックは、テンプレートのカスタマイズで作成することもできますが、プラグインを利用すると比較的簡単に追加することが可能です。
プラグインはいくつかの種類がありますが、ここでは操作感が簡単で手軽に使える「Genesis Custom Blocks」の使い方をご紹介したいと思います。
WordPressプラグイン「Genesis Custom Blocks」とは
「Genesis Custom Blocks」は、カスタムブロックを作成するためのプラグインです。
同じくカスタムブロックを作成するための「Block Lab」というプラグインと統合された強力なツールとなっています。
カスタムブロックのフィールドを作成し、入力値をページに反映させることでページを作成できます。
有料版、無料版がありますが、簡単なブロックであれば無料版で充分高機能だと思います。
一部有料版でしか利用できないフィールドがあるので、以下参考に用途に合っているかご確認ください。
無料版で利用できるフィールド
- Text
- Textarea
- URL
- File
- Number
- Color
- Image
- Select
- Multi-select ※Selectの複数選択
- Toggle ※真偽値
- Range
- Checkbox
- Radio
- Inner Blocks ※ブロックの入れ子
機能が分かりづらそうな部分は注釈を入れてます。
有料版のみ利用できるフィールド
- Repeater
- Taxonomy
- Post
- User
- Rich Text
- Classic Text
繰り返し処理や、タクソノミーの取得が必要な場合はPro版を利用します。
この他、フィールドのインポート・エクスポート、サポートもPro版のみ対応しているようです。
※Pro版の利用は2022年9月の現時点で「年間360ドル」のサブスクです。
RepeaterフィールドやRich Textフィールドを無料で利用したい場合、次に紹介する「Lazy Blocks」プラグインの利用を検討するのも良いかもしれません。
WordPressプラグイン「Lazy Blocks」との違い
「Genesis Custom Blocks」と並んでメジャーなカスタムブロック作成プラグインに「Lazy Blocks」があります。
こちらは、先にご紹介したように、RepeaterフィールドやRich Textフィールドなども無料でサポートしています。
どういったフィールドが利用可能かは、以下のページからご確認ください。
また、後述するテンプレート作成が、「Genesis Custom Blocks」の場合はテーマに含めて作成するのですが、「Lazy Blocks」の場合は管理画面から作成することも可能です。
どちらもカスタムブロックを拡張するためのプラグインなので、各フィールドの設定に大きな差はありませんが、「Textarea」にコードを含めることができない、、など細かい部分での機能差はあります。
あと、これはあくまで主観ですがプラグインのアップデート頻度は「Genesis Custom Blocks」の方が活発な気がします。
今回はよりシンプルでわかりやすい「Genesis Custom Blocks」の使い方をご紹介しますが、機会があったら「Lazy Blocks」の操作方法もご紹介したいと思います。
Genesis Custom Blocks使い方
カスタムブロック作成の流れ
プラグイン利用の使い方の前に、簡単に利用方法の流れをご紹介します。
カスタムブロックは、前述したフィールドの値を元にコンテンツを作成するため、まず追加したいブロックのコード(htmlとcssのセット)を作成します。
次に、プラグインを利用して必要なフィールドを作成します。
これは、動的に変えたいコンテンツの内容を入力するためのフィールドです。
フィールド作成ができたら、最初に作成したブロックのコードの出力部分を出力関数に置き換えてブロックテンプレートとして登録します。
テンプレートコードの準備
プラグイン利用の前に、追加したいブロックのコードを用意します。
今回は、以下のようなタイトルとリード文のセットを出力できるブロックを例に作成します。

実際に利用する html と css のコードは以下になります。
<div class="block-ttl">
<div class="ttl">
<div class="en">Title</div>
<h2 class="jp">タイトルが入ります</h2>
</div>
<div class="read">
<p>この文章はダミーです。実際とは異なります。レイアウト、コピー、<br>
写真の3要素が響きあい美しいデザインとなります。この文章はダミーです。実際とは異なります。<br>
レイアウト、コピー、写真の3要素が響きあい美しいデザインとなります。(100字)</p>
</div>
</div>
block-ttl.html
/*
----------------------------------------
block-ttl
----------------------------------------
*/
.block-ttl {
padding: 55px 0;
text-align: center;
}
.block-ttl .ttl {
text-align: center;
position: relative;
padding-bottom: 75px;
}
.block-ttl .ttl::after {
content: '';
width: 2px;
height: 60px;
background: #1664b9;
position: absolute;
bottom: 0;
left: calc( 50% - 1px );
}
.block-ttl .ttl .en {
font-family: 'Raleway', sans-serif;
font-size: 60px;
line-height: 1.15;
text-transform: capitalize;
color: #1664b9;
}
.block-ttl .ttl .jp {
font-size: 20px;
font-weight: normal;
text-align: center;
letter-spacing: 2.4px;
}
.block-ttl .read {
margin-top: 35px;
margin-bottom: 0;
letter-spacing: 1.2px;
}
style.css / editor-style.css
htmlファイルは後ほど編集して、ブロックとして登録します。
cssはテンプレートファイルに記述でokです。
管理画面でも表示確認できるように、editor-style.cssにも記述しましょう。
プラグインのインストールと有効化
では、実際にプラグインを利用していきましょう。
プラグインをインストールして有効化します。
プラグイン -> 新規追加 から、「Genesis Custom Blocks」を検索して有効化します。

手動でダウンロードする場合は以下からダウンロードしてください。
プラグインを有効化すると、サイドメニューに「Custom Blocks」というメニューが追加されるのでここからフィールド追加ができるようになります。
![]()
カスタムブロックフィールドの作成方法
Custom Blocks -> Add New をクリックしてフィールドを作成していきます。

作成画面に値を入力していきます。

「Block title」はブロック名です。今回は「タイトル」と入力します。
サイドバー「Block」タブの「Slug」の値にテンプレート名を入力します。
今回は「block-ttl」としてテンプレートを作成するため、「ttl」と入力します。
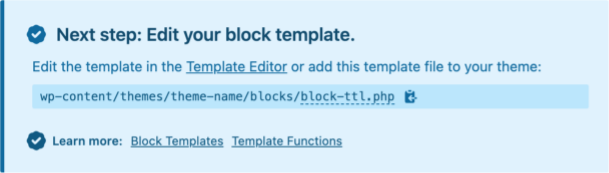
この状態で右上の「公開」ボタンをクリックすると、入力したタイトル下に以下のようなメッセージが表示されると思います。

「次のステップは、テンプレート作成ですよ」というメッセージです。
後ほど以下の階層にテンプレートを作成しますが、
wp-content/themes/theme-name/blocks/block-ttl.php
ここでは先にフィールドを作成していきます。
カスタムブロックフィールドの登録
「Editor Fields」「Inspector Fields」のタブは、作成するフィールドの表示位置の違いです。
「Editor Fields」にフィールドを作成すると、ブロック部分をクリックしてフィールド入力する形、「Inspector Fields」にフィールドを作成すると、サイドバーに入力フィールドが表示される形でブロック追加できるようになります。
今回は「Editor Fields」に作成していきます。
入力項目が多い場合はサイドバーに設置して表示確認しながら項目入力した方がわかりやすいかもしれないので、どちらで進めてもokです。※どちらを選択してもフィールドの違いはありません。

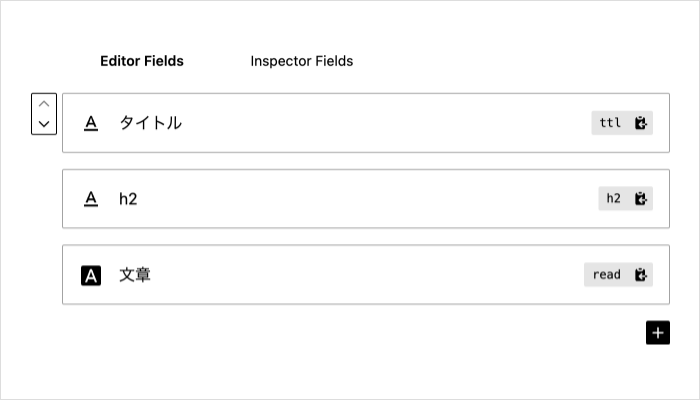
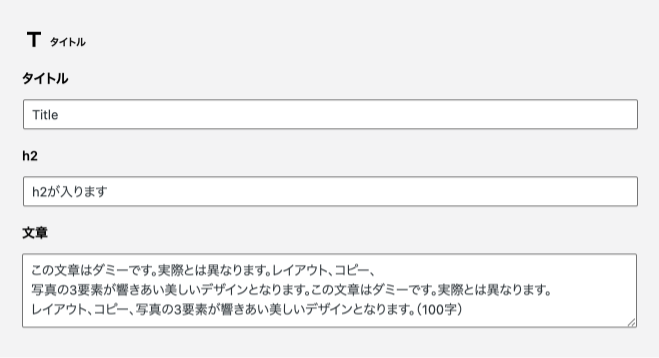
コンテンツ部分の「+」ボタンをクリックして要素を追加します。
今回はタイトルの英字、タイトルの日本語、リードの文章を編集したいので上記のようにタイトル、h2、文章のフィールドを追加しました。
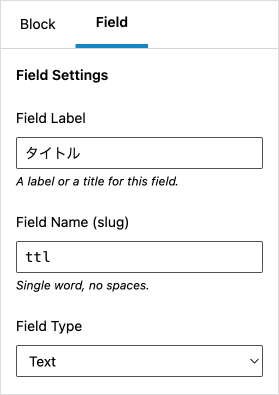
各フィールドはサイドバーの「Field」タブで設定できます。

「タイトル」は
Field Label: タイトル
Field Name (slug): ttl
Field Type: Text
Default Value: Title
として登録しています。
「Default Value」には、初期値が入るため、先に用意したhtmlコードの値を入れておきましょう。
同様に「h2」、「文章」も設定します。
Field Label: h2
Field Name (slug): h2
Field Type: Text
Field Label: 文章
Field Name (slug): read
Field Type: Textarea
「更新」ボタンをクリックしてフィールドを保存したら、フィールドの作成は完了です。
出力テンプレートの作成
次に、最初に用意したテンプレートコードの html を、フィールド出力用のファイルにカスタマイズしていきます。
フィールドの値を取得するには、以下のように block_value() に先ほど作成したフィールドの slug を指定します。
<?php $ttl = block_value( 'ttl' ); $h2 = block_value( 'h2' ); $read = block_value( 'read' ); ?>
$ttl、$h2、$read にはそれぞれフィールドの入力値が入るため、値があるかどうかを真偽して出力します。
今回のサンプルでは以下のようになります。
<?php
$ttl = block_value( 'ttl' );
$h2 = block_value( 'h2' );
$read = block_value( 'read' );
?>
<?php if( $ttl || $h2 || $read ): ?>
<div class="block-ttl">
<?php if( $ttl || $h2 ): ?>
<div class="ttl">
<?php if( $ttl ): ?>
<div class="en"><?php echo $ttl; ?></div>
<?php endif; ?>
<?php if( $h2 ): ?>
<h2 class="jp default"><?php echo $h2; ?></h2>
<?php endif; ?>
</div>
<?php endif; ?>
<?php if( $read ): ?>
<div class="read"><?php echo $read; ?></div>
<?php endif; ?>
</div>
<?php endif; ?>
block-ttl.php
このファイルを block-ttl.php というファイル名で保存して、以下の階層にアップロードします。
wp-content/themes/theme-name/blocks/block-ttl.php
フィールドの作成画面に戻ると以下のように「Next step: Edit your block template.」のメッセージがテンプレート階層のパスに変わっているかと思います。
![]()
Genesis Custom Blocks使ってみよう!
ここまでで、カスタムブロックの作成は完了です。
実際に作成したブロックを利用してみましょう。
作成したブロックを利用する
固定ページ -> 新規追加でブロックエディタを開きます。
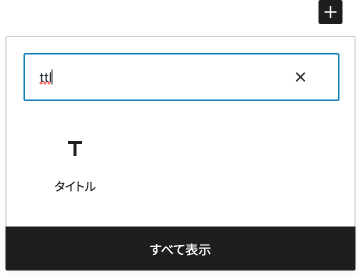
ブロック追加の「+」ボタンをクリックして「ttl」で検索をすると追加したブロックが表示されます。

追加したブロックをクリックすると、先ほど作成したフィールドが表示され、編集することができます。
※「Inspector Fields」にフィールドを作成した場合は、サイドバーに表示されます。

フィールドの値を編集して保存すると、カスタムブロックのコンテンツが作成できます。

カスタムブロックが表示できました。
まとめ
以上、今回は「Genesis Custom Blocks」の使い方をご紹介しました。
カスタムブロックは、今回のサンプルのような簡単なフィールド以外にも、手の込んだレイアウトブロックも作成できるため、非常に強力なツールです。
作り方次第では、サイトの更新管理が全てエディタから可能にもできるかと思います。
また、一度作成したブロックはアレンジをして再利用することも可能になるため、一般的によく使うパーツは予めブロック化しておくことで制作コストの削減にもなるかと思います。
前述した通り、カスタムブロックのテンプレートはphpファイルであるため、フィールド出力以外にも、値による条件分岐や繰り返し処理も可能です。
どんな便利な使い方ができるか考えてみるのも楽しいと思います。
では!