制作の久保田です。
今回は、テスト環境の作成などで必要な WordPress を複製する方法をご紹介します。
Wordpressには「All-in-One WP Migration」という強力なコピー、バックアッププラグインがあるため、特別な知識なしでも複製を作成することができます。
ここではXserverを利用して、非エンジニアでも複製やバックアップができるようにテスト環境を作成する手順を見ていきます。
目次
テスト環境作成の流れ
テスト環境は次の流れで作成します。
- テスト環境用のデータベースを作成する
- WordPress インストール(Xserver WordPress簡単インストール)
- インポート、エクスポートのプラグインを有効化
- 公開環境からエクスポート
- テスト環境へインポート
- 動作確認
細かく分けていますが、簡単にいうとテスト環境を用意してプラグインを利用してインポートするだけです。
では、実際に必要な作業を見ていきます。
テスト環境用のデータベースを作成する
テスト環境の WrodPress をインストールするためのデータベースを作成します。
Xserver簡単インストールを利用する場合は、データベースも同時に作成することもできますが、どのデータベースをどのWordPressで使用しているか把握しづらくなるため、今回は手動で作成していきます。
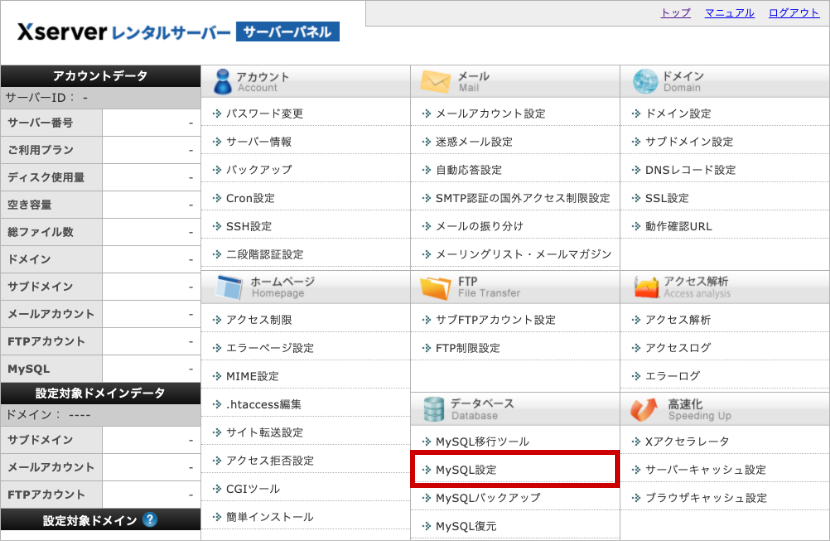
MySQL設定

Xserver 管理画面にログインし、「データベース」->「MySQL設定」をクリックします。
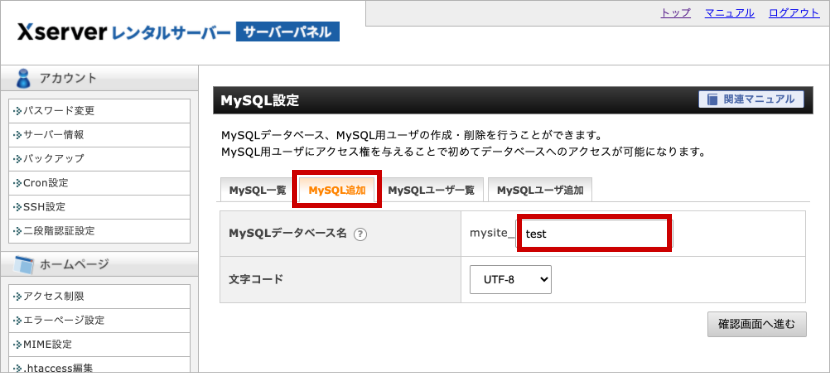
MySQL追加

「MySQL追加」タブを選択肢、「MySQLデータベース名」を入力します。
今回は「test」という名前で作成します。文字コードは「UTF-8」のままでOKです。

内容を確認し、「追加する」ボタンをクリックして追加します。
「mysite_test」というデータベース名となるので覚えておきましょう。
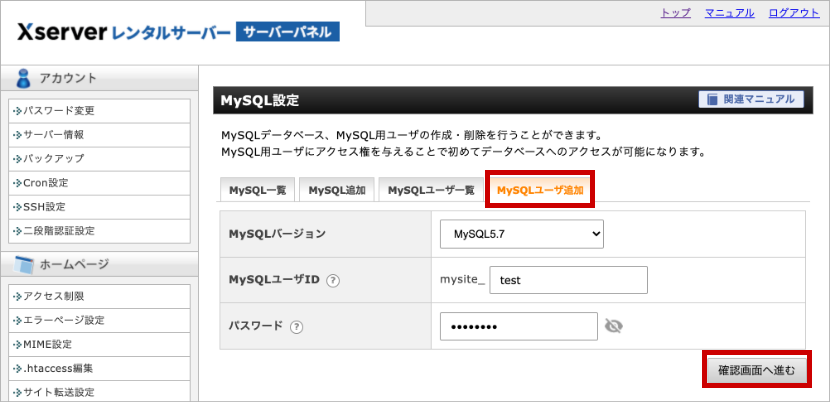
MySQLユーザ追加

続いて、MySQLユーザ追加タブをクリックして、ユーザーを作成します。
MySQLは、データベースとユーザーを紐付けて利用します。
ここでは、IDとパスワードを入力して確認画面へ進みます。
パスワードは簡単なものは避けたほうがいいので、パスワードの生成ツール等を利用して生成してください。
パスワード生成 : https://www.luft.co.jp/cgi/randam.php

入力したユーザー名とパスワードを確認し、「追加する」ボタンをクリックし追加します。
先に作成したデータベース名とユーザー名、パスワードは、忘れないようにメモしておきましょう。
アクセス権所有ユーザ

最後に、MySQL一覧へ戻り、先程作成したデータベースとユーザーを紐付けます。
データベース「mysite_test」にユーザーを追加します。
「アクセス権未所有ユーザ」から、先程作成した「mysite_test」が選択できるようになっていると思うので、プルダウンから選択し、追加ボタンをクリックします。
※実際には「mysite_test( sv000.xserver.jp )」みたいな名前で表示されますが、先頭の名前で探してください。
追加が完了すると、「ユーザーはいません」になっていた「アクセス権所有ユーザ」の箇所に、選択したユーザー名が入っていると思います。
データベースの作成はこれで完了です。
次に、作成したデータベースを使用してテスト環境用の WordPressをインストールします。
WordPress インストール(Xserver簡単インストール)
Xserver には、FTPなどの知識がなくても簡単にWordPressをインストールできる「WordPress簡単インストール」という機能が用意されています。
「WordPress簡単インストール」で、新規のWordPressをインストールする手順を見ていきます。
WordPress簡単インストール

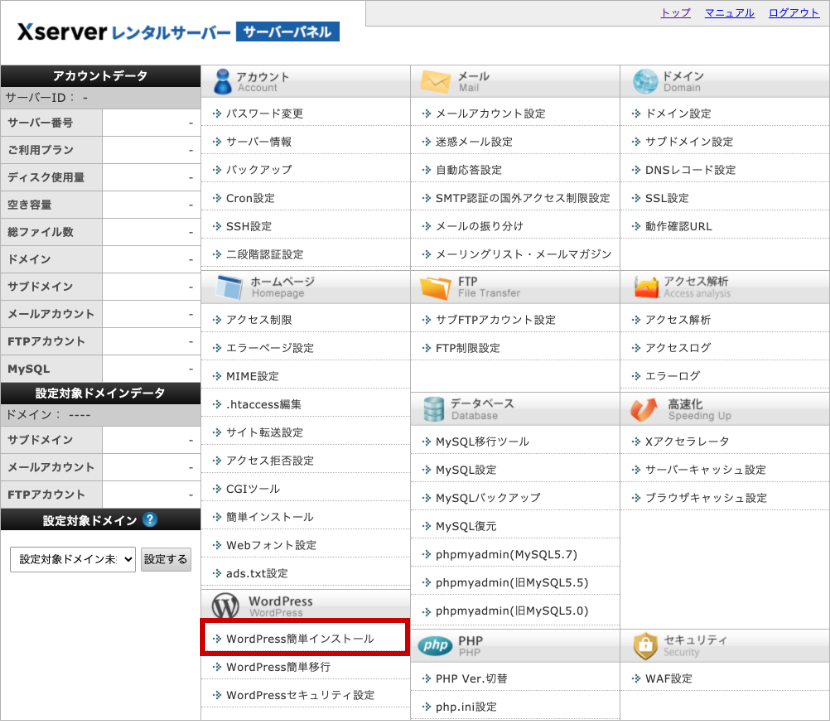
Xserver 管理画面トップに戻り、「WordPress」->「WordPress簡単インストール」をクリックします。

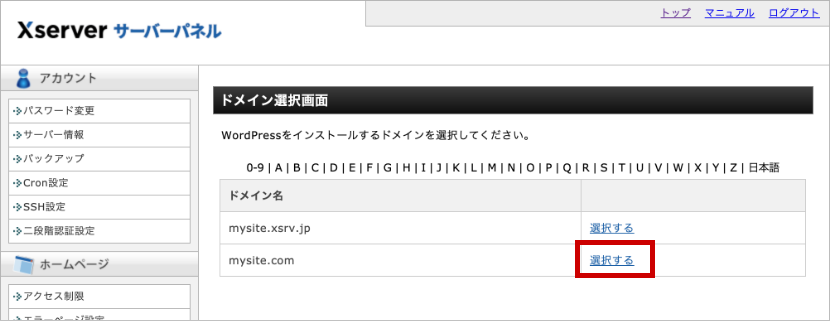
ドメイン選択画面で、WordPress をインストールしたいドメインを選択します。
mysite.com にテスト環境を作成するので、選択して設定をしていきます。
項目入力

必要事項を入力します。
| サイトURL | サイトのURLになるのでわかりやすい任意の名前をつけます。 今回はテスト環境作成なので mysite.com/test/ でアクセスできるように test と入力します。 |
|---|---|
| ブログ名 | 後ほどサイトをコピーする際、上書きされるた何と入力してもokです。 |
| ユーザー名 | これもコピーの際に上書きされます。 インストール後、ログインする際に必要なので覚えておければ何でもokです。 |
| パスワード | ユーザー名同様に上書きされますが、初回ログイン時に必要です。 |
| メールアドレス | ユーザー作成のためのアドレスが必要なので入力します。 ここもコピーで上書きされるため、受信できるものであれば何でもokです。 |
| キャッシュ自動削除 | 「onにする」のままでok。 |
| データベース | 先程作成したデータベースを選択します。 「作成済みのデータベースを利用する」をチェックし、データベース名、データベースユーザ名、データベース用パスワードを入力します。 先程の例で作成したのは データベース名: mysite_test データベースユーザ名: mysite_test@sv000.xserver.jp なので、それぞれプルダウンから選択し、パスワードを入力します。 |
上記を入力し、「確認画面へ進む」をクリックします。
エラーになる場合はデータベースの情報が正しいか確認してください。
データベースとデータベースユーザが紐付いていない場合もエラーになるため、前項の「アクセス権所有ユーザ」の項目が正しく設定されてるかも確認してみてください。
インストール

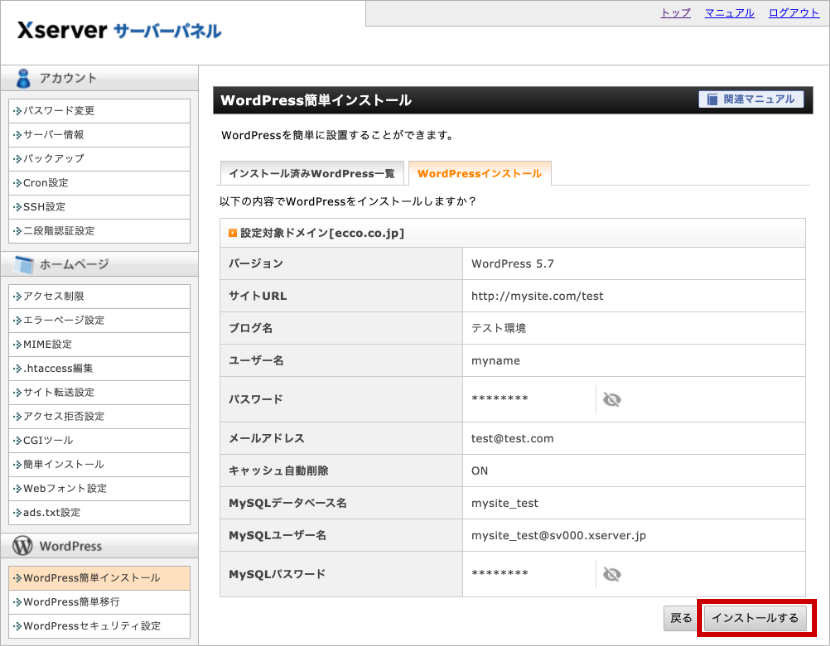
確認画面で内容を確認し、okであれば「インストールする」をクリックします。

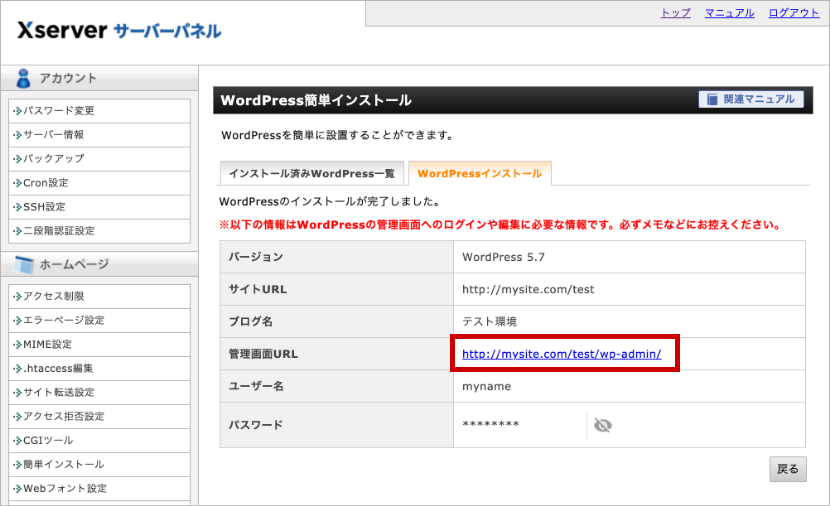
インストールが完了すると、サイトの情報が表示されます。
サイトURLにアクセスすると、WordPressがインストールされていることが確認できます。
次はインストールしたWordPressにログインし、インポート、エクスポートで使用するプラグインを有効化するため「管理画面URL」にアクセスします。
インポート、エクスポートのプラグインを有効化
サイトのコピーは「All-in-One WP Migration」というプラグインを使用すると簡単です。
無料版でも最大512MBまでのエクスポートファイルをインポートできます。
これを超える大きなサイトの場合は、無制限版が必要です。
無制限版: https://import.wp-migration.com/
2021年4月の現時点で $69 と安価なので、使用頻度が高い場合は購入しておきましょう。
このプラグインを、コピー元のWordPressとコピー先のWordPressの両方にインストールし有効化します。

先程作成したテスト環境用のWordPress(前項の「管理画面URL」のurl)にログインします。

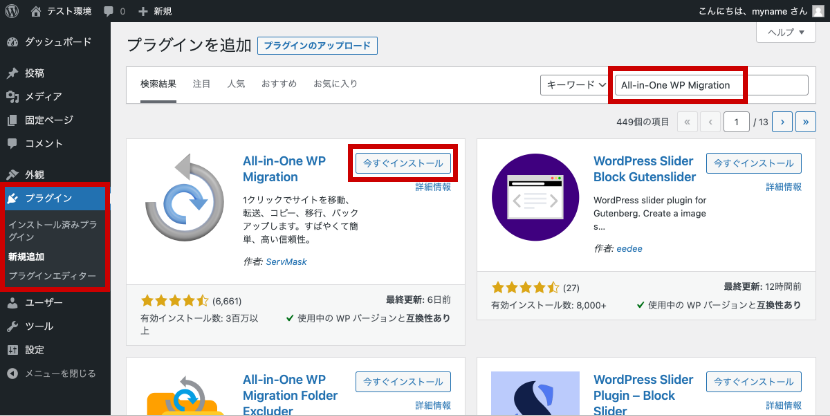
管理画面に入ったら「プラグイン」->「新規追加」から「All-in-One WP Migration」を検索し、インストールし、有効化します。同様の手順で、公開環境にもプラグインをインストール、有効化してください。
公開環境からエクスポート
公開環境のWordPressにログインし、先程インストールした「All-in-One WP Migration」からデータをエクスポートします。

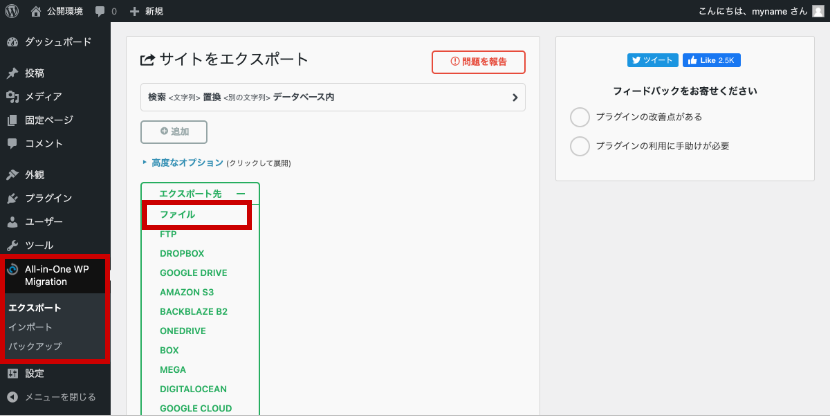
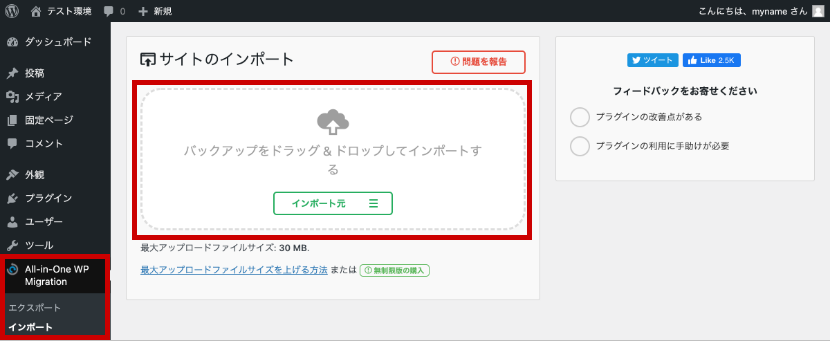
プラグインを有効化すると左メニューに「All-in-One WP Migration」が追加されるので、ここから「エクスポート」を選択します。
「エクスポート先」->「ファイル」をクリックします。

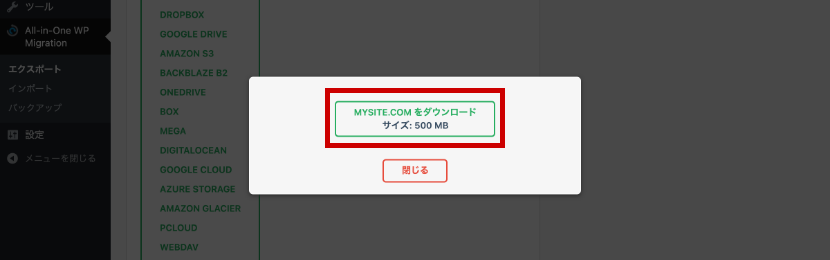
ポップアップで表示されるダウンロードボタンをクリックしてダウンロードします。
「.wpress」という拡張子のが複製用のインポートファイルがダウンロードされます。
テスト環境へインポート
テスト環境の管理画面へ移動します。
「All-in-One WP Migration」->「インポート」を選択します。

「バックアップをドラッグ&ドロップしてインポートする」のスペースに先程ダウンロードした「.wpress」のファイルをドロップします。

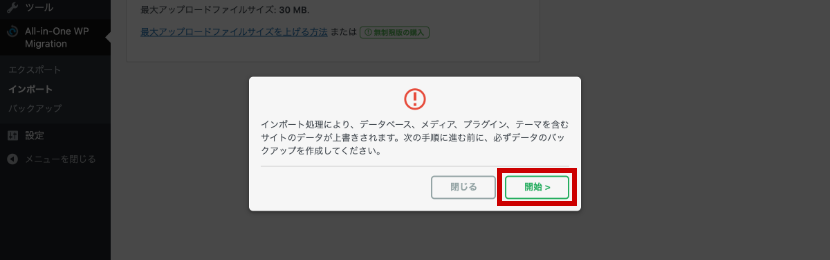
ポップアップの内容を確認し、開始ボタンをクリックします。

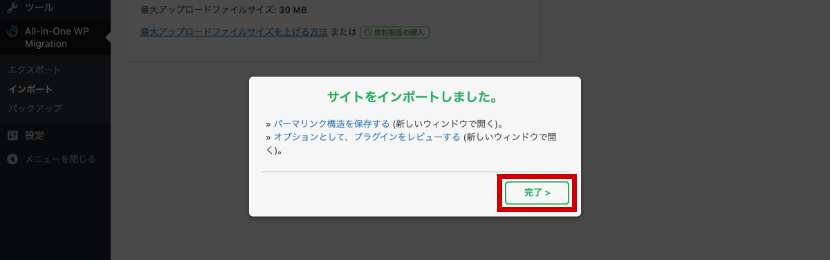
正常にインポートが完了すると「サイトをインポートしました。」と表示されるので、「完了」ボタンをクリックします。
以上でインポートされたので、コピー作業は完了です。
動作確認
インポートが完了したら、実際にテスト環境のサイトを表示して確認します。
まれに、サイトにエラーメッセージが表示されたり、特定のコンテンツが表示できなかったりする場合があるので、その場合はエンジニアに修正を依頼しましょう。
原因の多くはテンプレートファイル内の記述方法にあると思います。
直接パスや接頭辞が記述されているような場合のエラーが考えられます。
今回のようなテスト環境を作成する場合は、サイトがクロールされないようにベーシック認証(パスワード保護)をかけておきましょう。
パスワード保護もプラグインで設定可能なので、「All-in-One WP Migration」のインストール手順と同様、検索して導入してみてください。
Password Protected: https://ja.wordpress.org/plugins/password-protected/
まとめ
今回はサイトを簡単にコピーする方法を掲載しました。
テスト環境は、サイト修正を防ぐ他、サーバーが攻撃を受けた場合の復旧データにもなります。
サーバーやweb制作の知識がなくても簡単な手順でサイトのコピーは可能なため、テスト環境を構築して安全にサイト運用をするようにしましょう。