制作の久保田です。
今回はcssのアニメーションプロパティについてご紹介します。
使ってないと忘れがちなんで忘備録としても、、
目次
DEMO
viewボタンをクリックで、アニメーションを表示します。
以下のような、時間差でフェードインするようなアニメーションも、cssのみで作成きます。
ナビゲーションの表示の他、コンテンツが表示領域に入ったらフェードインするなど、使用頻度は高めだと思うので、今回はこのデモで解説します。
- メニュー01
- メニュー02
- メニュー03
- メニュー04
- メニュー05
cssアニメーションの仕組み
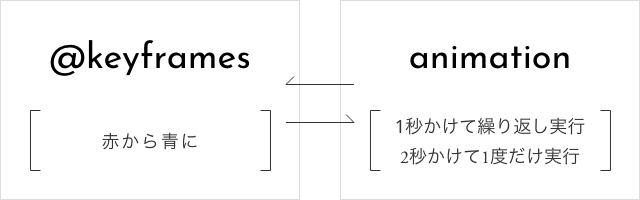
cssアニメーションは、動作を @keyframes で定義し、animation プロパティで呼び出して使用します。
@keyframes は、一度定義してしまえば、何度でも呼び出すことができます。

@keyframes
@keyframes は、開始から終了までのアニメーションの動作を指定します。
記述方法は以下のようになります。
@keyframes [アニメーション名] {
0% {
[プロパティ]: [値];
}
100% {
[プロパティ]: [値];
}
}
animation で指定できるように @keyframes に名前をつけます。
括った括弧の中にアニメーションの開始時を0%、完了時を100%としてcssを記述します。
25%、50%、75%など、中間のパーセンテージを指定することで複雑なアニメーションを作成することもできます。
また、上記のように最初と最後だけのアニメーションであれば、from と to で記述することも可能です。
@keyframes [アニメーション名] {
from {
[プロパティ]: [値];
}
to {
[プロパティ]: [値];
}
}
animation
animationプロパティは、animation関連の値をまとめた記述方法です。
animationの値には、以下の値を記述できます。
- アニメーション名 [ animation-name ]
- 開始から終了までの時間 [ animation-duration ]
- イージング [ animation-timing-function ] ※ease-in ease-out とか
- 実行までの待ち時間 [ animation-delay ]
- 繰り返し回数 [ animation-iteration-count ]
- 終了後に逆再生するか [ animation-direction ]
- 再生前、再生後に適用するスタイル [ animation-fill-mode ]
上記のスタイルは個別に指定することもできますが、まとめる場合は、以下のように記述します。
animate: [ 1. 名前 ] [ 2. 時間 ] [ 3. イージング ] [ 4. 待ち ] [ 5. 繰り返し ] [ 6. 逆再生 ] [ 7. 終了後 ];
個々のプロパティに指定できる値を簡単に見ていきます。
1. アニメーション名
@keyframes でつけたアニメーション名を指定します。
@keyframes fade { … } で作成したアニメーションを適用させたい場合、[ fade ] と記述し、紐付けます。
2. 開始から終了までの時間
@keyframes で定義したアニメーションを、何秒かけて実行するかのスピードを指定します。
単位は s で、3秒であれば3s、0.5秒であれば、.5sと指定します。
値を小さくしたら早く、大きくしたらゆっくりとしたアニメーションになります。
3. イージング
アニメーションのイージングを指定します。
イージングとは動きの加減速のことで、「徐々に早く」とか、「最初と最後にゆっくり」といったアニメーションの動作です。
指定できる値は以下になります。
- linear … 一定速度
- ease … 加速して始まり、ゆっくり止まる
- ease-in … 徐々に加速
- ease-out … 徐々に減速
- ease-in-out … 最初と最後ゆっくり
- cubic-bezier( x1, y1, x2, y2 ) … 変化をベジェ曲線で指定
実際の動作は、値を指定して試してみてください。
cubic-bezier() は、複雑なイージングを指定できますが、使用頻度は低いと思うので、ここでは割愛します。
4. 実行までの待ち時間
アニメーションを実行するまでの待ち時間を指定します。
単位は s で、1秒後に再生したい場合は 1s と指定します。
この値を変化させることで、今回のDEMOのような、時間差を持たせて徐々に表示されるアニメーションを作成できます。
5. 繰り返し回数
アニメーションの実行回数を指定します。初期値は1です。
ずっと繰り返したい場合は infinite を指定します。
6. 終了後に逆再生するか
アニメーションの再生後に、先頭に戻るか逆再生するかを指定します。
normal を指定した場合は先頭から再生、alternate の場合は逆再生になります。
7. 再生前、再生後に適用するスタイル
デフォルトではアニメーションが終了すると、@keyframes で定義したスタイルは破棄されます。
フェードインのアニメーションなど、終了時のスタイルで停止したい場合は、ここに値を指定します。
指定できる値は以下になります。
- none … アニメーションスタイルを破棄
- forwards … @keyframes の最後のスタイルで停止
- backwards … アニメーション開始時に、@keyframes の開始のスタイルを適用
- both … 開始時、終了時とも @keyframes のスタイルを適用
終了で止めたい場合は、forwards、もしくは both を指定します。
DEMOの実行コード
指定できる値が多く難しそうに見えますが、実際のコードは短くて簡潔です。
DEMOのような、時間差で表示させるアニメーションは以下のように作成できます。
まずは、フェードインの @keyframes の記述です。
@keyframes fade {
0% { opacity: 0; }
100% { opacity: 1; }
}
フェードインするアニメーションは、開始と終了の透明度を指定するだけです。
上記で、アニメーション名 [ fade ] で実行できます。
フェードインするアニメーションは以下のように指定します。
/* animate: [ 1. 名前 ] [ 2. 時間 ] [ 3. イージング ] [ 4. 待ち ] [ 5. 繰り返し ] [ 6. 逆再生 ] [ 7. 終了後 ]; */
.demo-ul.view li:first-child {
animation: fade .4s ease-in-out .2s 1 normal forwards;
}
.demo-ul.view li:nth-child( 2 ) {
animation: fade .4s ease-in-out .3s 1 normal forwards;
}
.demo-ul.view li:nth-child( 3 ) {
animation: fade .4s ease-in-out .4s 1 normal forwards;
}
.demo-ul.view li:nth-child( 4 ) {
animation: fade .4s ease-in-out .5s 1 normal forwards;
}
.demo-ul.view li:nth-child( 5 ) {
animation: fade .4s ease-in-out .6s 1 normal forwards;
}
上記のfirst-childでは、以下を実行しています。
[ fade ] を [ 0.4秒 ] かけて [ 最初と最後ゆっくり ] 、[ 0.2秒後 ] に [ 1回 ] 、 [ 通常再生 ] で実行し [ 最後のスタイルで終了 ] してください。
この1行でフェードインのアニメーションが作成できます。
今回の時間差のアニメーションは [ 実行までの待ち時間 ] の値を変更することで作成できます。
上記のコードでは、[ 0.2秒後 ] と指定している箇所が、.2s から .6s まで変化しているのがわかると思います。
まとめ
使い方次第で、cssのアニメーションだけでかなり複雑なものも作れます。
eccoでもたまに、車を走らせたりイラストの尻尾をふったりすることがあります。
以前は js で長いコードを書いていたことを考えると、学習コストはかなり低くなってると思うので、どんなアニメーションができるか、色々と試してみると良いと思います。



















