こんにちは、デザイナーの木曽です。
最近、社内で「WebデザインやUIUXデザインの参考になるまとめサイト」について聞かれることがあったので、普段私が参考にしているサイトをまとめてみました。
自分の中の引き出しを増やしたいデザイナーの方はもちろんのこと、お客さんへデザインの参考説明として流行りのデザインを押さえておきたいディレクターのみなさんもチェックしてみてください。
簡単にサイトの傾向もまとめていますので、気に入ったものをブックマークして役立てていただけると嬉しいです。
目次
Webデザインの参考
81-web.com
私が一番利用しているサイトです。
業種別のカテゴリーに色を指定して絞り込むことができる機能が非常に便利です。
更新頻度もそこそこあって、PCのFVがつらつらと読み込まれていくので操作性も二重丸。
クリックしたらすぐに掲載サイトが別タブで開くのも良いです。
bookma
アイコンが可愛い。とにかくおしゃれ系を探したい時はこちらを利用しています。
PCとスマホのFVが両方表示されているところが魅力的。掲載サイトがほぼ日本語サイトってのもポイントが高い。
アクセントカラー・メインカラー・ベースカラーで絞ることが出来ます。業種とかで絞り込みたい時はちょっと弱い……
でも1日3サイト以上新規登録されてるし、掲載されてるサイトは本当におしゃれです。
MUUUUU.ORG
カテゴリー分けの豊富さが一等賞なサイト。
日本語以外のサイトも多々あるのがちょっと気になる(私が作るサイトはほぼ日本語サイトなので)。
ちょっと癖のある業種とかで絞りたい時はここを覗いてみます。
straightline bookmark
ログインするとサイト内で自分のお気に入りをそこでためておけるサイト。
ことごとく英語な部分が使いにくいけど、サイトのパターンカテゴリーが視覚的に見やすい。
ネタ切れしてくるとたまに覗いてみたりする。日本語サイトだけで絞れるのが良いところ。
S5-Style
このサイトに登録された年月日で絞れるのが珍しい機能。
月まで絞らず年で見れたら嬉しいなと思いながら使ってます。
あえて古めのデザインを探す時に活躍してます。
現代デザイン
FVだけじゃなくて下層ページもちょっと載ってるので「FV良かったけど下層ちょっと違うやん」ってなりにくい。
でも下層ページのどこがチョイスされてるのかはちょっと謎。
更新頻度はちょっと低め。
LPデザインの参考
LP ARCHIVE
LPは特にFVだけじゃなくてちょっと下までの流れが見たい!ので、ここは重宝しています。
掲載量もかなり多くて2万超え。美容が強いな〜と思いながら使ってます。
掲載サイトにアクセスするのに1クリック工程が多いのが玉に瑕。
https://rdlp.jp/lp-archive
Web Design Clip
LPだけじゃないんだけど……日本語サイト・海外サイト・LP・スマホで入り口が分かれてる喜ばしいサイト。
カテゴリーもタグもキーワード検索も充実。
申し分ないんだけど、個人的にはカテゴリー×色ができたら最高だなと思ってる。
https://www.webdesignclip.com/
Land-book
海外サイトばっかりだけど数は申し分ないなと思って見てるサイト。
レイアウトと色の参考にすることが多いです。
スマホサイトデザイン参考
sps collection
めっちゃ画像をサクサク表示してくれるところがお気に入り。
1日1サイトくらいの更新頻度で、割とシンプルな構成。使いやすいサイトです。
https://spscollection.com/
AGT
サイト推薦を受け付けず、運営者が調査業務で見つけたサイトだけ載せてるサイト。
マウスオーバーで縦に長いキャプチャがズズズーっと動くのも特徴的。
掲載数はそんなに多くないけど、質の高いサイトだけ載ってる(感じがすると思って使ってます)。
http://agtsmartphonedesign.com/
RED JP
スマホ・タブレット・PCの3サイズのキャプチャが載ってるのが最高。
レスポンシブサイト特化型で、日本国内のサイトだけが載ってるのも良い。
カテゴリーで絞るとものによっては掲載量少なめだけど、キャプチャ3つ並びが本当に良い。
【番外編】開きまくったタブを整理する便利ツール「OneTab」
他にもギャラリーサイトはいっぱいあるんですが、ありすぎても目を通すのがしんどいのでこのくらいでセーブしています。
さて、そんな感じでギャラリーサイトをめぐると、恐ろしい量のタブを開きっぱなしにすることになりませんか?
私は開きっぱなしのタブを「OneTab」というChromeの拡張機能で管理しています。
https://www.one-tab.com/
ページをまとめて保存して、メモリを削減する
例えばこのブログを書くにあたって、全部で19個のページを開きっぱなしにしています。

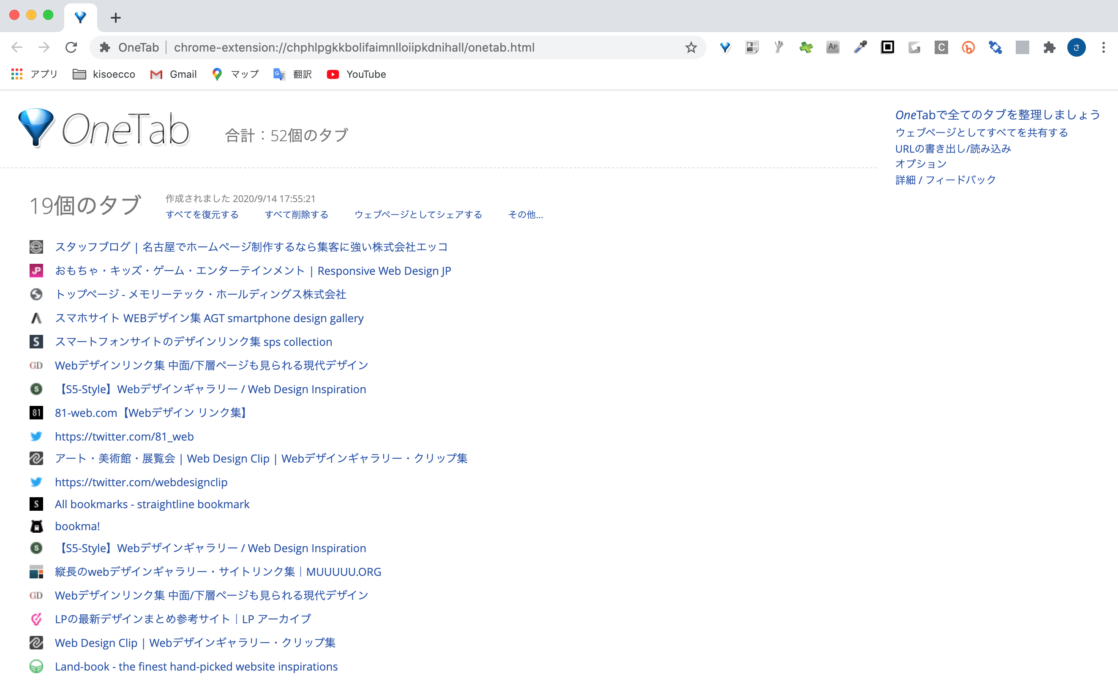
このウィンドウを開いた状態でOneTabのボタンを押すとこんな感じで、開いてたページがひとまとめになります。
 「全てを復元する」をクリックすると、19個全てのタブがズラッと開く仕組みです。
「全てを復元する」をクリックすると、19個全てのタブがズラッと開く仕組みです。
OneTabでまとまっている状態だと、なんと95%もメモリを削減できるんですって!
PhotoshopにIllustratorにXDにと重めのものを使うことが多い私。
Chromeのタブを増やしまくるとメモリをかなり消費するので
タブを開きまくったままデザイン業務をすると、ちょっとPCの挙動が……
ちょっとポンコツちゃんな私のPCにうってつけな機能でした。
名前をつけてロックする
この19個のタブに名前をつけることも出来ます。
まとめたタブが何用だったのかすぐ忘れちゃうので、便利な機能です。
 復元したタブを間違ってウィンドウごと閉じちゃうことがしばしばある私は、ロック機能も多用します。
復元したタブを間違ってウィンドウごと閉じちゃうことがしばしばある私は、ロック機能も多用します。
「その他」をクリックして「このタブ グループをロックする」をクリックすると
 鍵マークが付いてロックされます。
鍵マークが付いてロックされます。
 こうしておいたら復元したタブをウィンドウごと閉じちゃっても、OneTabで残ってるので復元し放題です。
こうしておいたら復元したタブをウィンドウごと閉じちゃっても、OneTabで残ってるので復元し放題です。
他にもシェア機能とか色々あります。
気になったら「OneTab 機能」とかでググると丁寧なまとめ記事がいっぱい出てくるので見てみてください。
それでは、お仕事に戻ります。


















