こんにちわ!コロナの影響で在宅時間長すぎて自宅が嫌いになりそうな大森です。
GW前に北海道行ってご飯とか、GW中に金沢行ってご飯とか全部なくなってしまいました。。
なんと言っても金曜日の楽しさが激減、、今は仕方ないですね。。
ということで前述とは全然関係ないですが、今回は
目次
そもそも<alt>タグとは?
画像(写真・絵など)に書かれている内容をGoogle(検索エンジン)に伝える、画像の代替テキストです。
このタグがないとGoogleは画像の内容を理解できず、評価することもできません。活用することでページの内容が伝わりやすくなり、SEOに有利に働きます。
なんでも知ってそうなGoogleなのに画像があることは分かっても、画像の意味までは分からないんです。。
そこでGoogleにこの画像は「〇〇って意味の画像なんだよ。」と教えてあげる優しいタグが<alt>タグなんです。
また以下の場合にも<alt>が活躍します。
- ブラウザがなんらかの理由で画像を読み込むことができないときにテキストとして代わりに表示される
- ユーザーが検索エンジンで画像検索を行った時に最適な画像を提供しやすくなる
- ユーザーが音声読み上げ機能を使用したときに画像の代わりに読み上げてくれる
Google(ブラウザ)だけではなくユーザーにも優しいのがaltタグなのです。
<alt>が設定されているかの確認方法
さて実際に自分のサイトに<alt>が設定されているかの確認方法になるのですが、すごく簡単な方法があります。
それは、Chromeの拡張機能を使用することです。(Chromeを使用されていない方は便利な無料の拡張機能がたくさんあるのでインストールをお勧めします!)
▼Chrome(クローム)のインストールはこちらから!
https://www.google.com/chrome/
それで拡張機能になるのですが簡単に言っちゃいますとChromeに機能を追加できるツールみたいな感じです。
<alt>の確認に使用するツールは[Alt & Meta viewer]という拡張機能になります。(無料で使用できるのでご安心を)
▼[Alt & Meta viewer]のインストールはこちらから!
https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl?h1=ja
Alt & Meta viewer の使い方
どちらもインストールが終わったらChromeを開いてみてください。
そうするとChromeの右上に見たことのないアイコンが追加されていると思います。
▼こんなやつです!

ここまできたら、あとは<alt>の設定を確認したいホームページでこのアイコンをクリック。
「画像の Altを表示」を選択でそのページの<alt>設定を確認することができます。
設定が完璧な時はオレンジ色の背景に白文字で「Alt は完璧です!」と教えてくれます。

残念ながら完璧じゃない時でも何個不足していてどの画像なのかも「Alt なし◯個」をクリックすることで教えてくれます。(優秀すぎます。。)

たったこれだけで、簡単に自分のホームページに<alt>が設定されているか確認できますね!
<alt>の設定はSEOにおいても重要なことではありますが、見てくれるユーザーへの配慮、優しさ!これが結果的に良いサイトに繋がると思っています。
[番外編]Wordpressブログ投稿の<alt>設定
<alt>の設定については基本的にホームページを制作してくれた制作会社さんが行ってくれると思います。
ですが、ブログやコラムなどは制作が終わった後に運用する会社さんの方で投稿をするのがほとんどだと思います。
投稿するブログにもアイキャッチ画像や記事の途中で分かりやすくするために画像を設置することが多いと思います。そんな時に画像に<alt>を設定する方法を簡単に書いておきます。
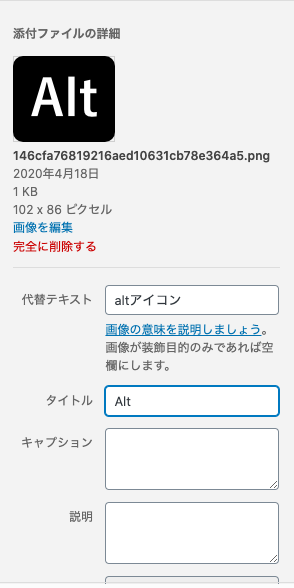
ブログやコラムに画像を挿入する時に下のような画面になるかと思います。

この中で「代替テキスト」にあたる部分が<alt>にあたります。
この代替テキストの中に画像の意味を記入するだけで大丈夫です!たったこれだけでブログもコラムも一層ユーザーに優しくなれちゃいます。
まとめ
今回は<alt>が設置されているのかその確認方法について書いてみました。
SEO対策の一つではありますが、「ユーザーのために」を思ってしっかりと設置の確認を行いましょう。


















