制作の久保田です。
今回は、adobe xd のアニメーション(インタラクション)機能について見ていきます。
まずは表示確認用に作成したデモページをご覧ください。
ボタンのマウスオーバー、ナビゲーションの開閉、パララックス、スライダー、モーダル等、フォトショップやイラストレーターではできなかった動的なデザインの作成方法を見ていきます。
目次
ホバーデザイン
一番最近追加されたホバー時のデザイン作成方法です。
動画の以下のボタン部分の動きです。
![]()
まずは、普通にボタンのデザインをつくります。
次に、ボタンを選択した状態で、以下パネルの「コンポーネント」を追加していきます。

- コンポーネント右の(+)ボタンをクリック
- 初期設定のステートの右の(+)ボタンをクリック
- ホバーステートを選択して追加
追加された「ホバーステート」を選択した状態で、ボタンのデザインを変更します。
「初期設定のステート」を選択すると、デフォルトのデザインが残ってることが確認できると思います。
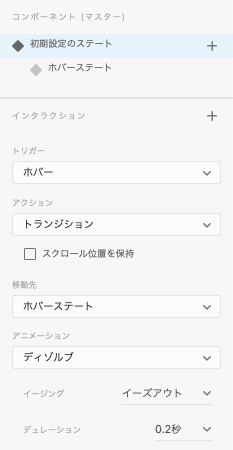
アニメーションの設定は「プロトタイプ」のパネルで行えます。
プロトタイプへ移動して、初期設定のステートを選択すると、トリガー/ホバーのインタラクションが追加されているので、
アクションやイージング等設定してみましょう。

ちなみに、アクションの「トランジション」は、色や透明度など、「自動アニメーション」は、位置や形状などのアニメーションです。
ナビゲーション(オーバーレイ)

これをクリックすると、メニューが開く動作を作成していきます。
- 開閉ボタンを作成
- 新規アートボードで開いた状態のメニューを作成
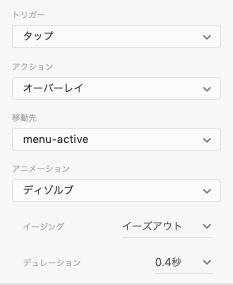
- 「プロトタイプ」画面に移動し、開閉ボタンとメニューを紐付けます
- 「アクション」に「オーバーレイ」を設定

オーバーレイを設定することで、クリック元のデザインに重ねて表示できるようになります。
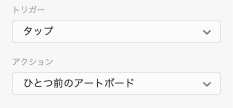
また、クローズボタンをクリックでメニューを閉じる動きは、「アクション」に「ひとつ前のアートボード」を選択で実装できます。

ロード(トリガー/時間)
トリガー(実行のきっかけ)は、タップやホバーの他に「時間」でも設定可能です。
トリガーで時間を設定することで、ページを読み込んでから、ふわっと表示させるみたいな動作も実装できます。
サンプル動画では、一番最初に読み込んだとき、背景画像やロゴが遅れて表示される動作をつけてます。
- 新規アートボードを作成し、アニメーションさせたいページをコピペします
- 「プロトタイプ」画面に移動し、新規に作成したアートボードと、元のアートボードをつなぎます
- トリガーを「時間」に設定
- 新規アートボード内のオブジェクトの位置や透明度などを変更します

上記では、ふわっと表示させるために、透明度を0、位置を少し下にずらしてます。
ずらす距離を変えることで、ちょっと時間差をつくったりもできます。
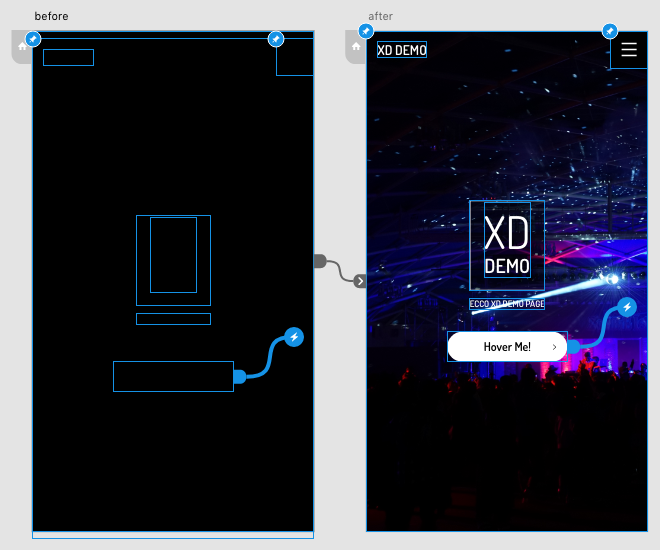
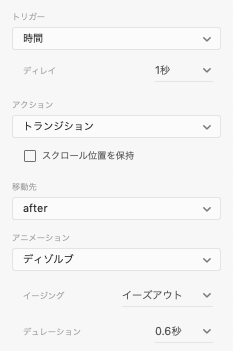
トリガーの設定は以下みたいな感じです。もし、トリガーに「時間」が表示されなかったら「アートボード」に対してアニメーション設定しているか確認してください。「時間」はアートボードにのみ有効です。
アートボードの選択は、アートボード名(上の画像の before / after の部分)クリックでできます。

パララックス(スクロール時に位置を固定)
スクロール時に位置を固定する機能で、擬似的にパララックスを作成してみます。
デモ動画のファーストビューの背景画像の部分です。
- 最背面に固定したい画像を配置
- 白背景をつくって、その上にコンテンツを配置
- プロトタイプの画面へ移動し、位置固定したい画像を選択し、「スクロール時に位置を固定」をチェック
「スクロール時に位置を固定」は、昔からある機能なので使ってる方も多いと思いますが、現在は「プロトタイプ」画面へ移動してます。
※前は「デザイン」画面にありました。

白い背景を全面に置くことで、擬似的なパララックスサイトみたいに見せてます。
スライダー(トリガー/ドラッグ)
スライダーの作成方法もいくつかあると思いますが、今回は「ドラッグ」で動かせるスライダーをつくってみます。

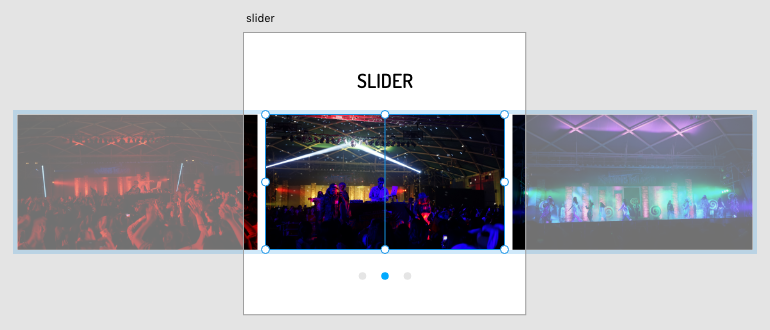
- 上記のように、スライドさせたい画像を配置し、グループ化
- スライド分だけアートボードを作成し、コンテンツをコピー
- コピーした画像の位置を変更(上の例だと、右画像が中心に来た場合と、左画像が中心に来た場合を作成)
- プロトタイプ画面に移動し、各画像とアートボードを紐付け
- トリガーを「ドラッグ」に設定し、アクションを「自動アニメーション」に設定
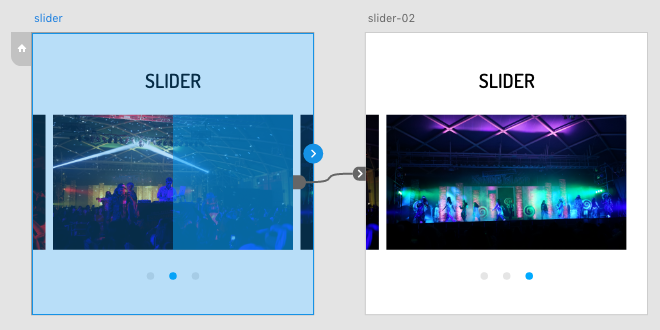
プロトタイプの紐付けは以下のようになります。

今回のような3つのスライドの場合、中心の画像は左右にスライドさせたいので、画像の上に透明なボックスを配置し、配置したボックスに対して、ドラッグのアニメーションを設定してます。
画像右半分をドラッグしたら右の画像へ、左半分をドラッグしたら左の画像へ移動します。

設定するトリガーは上記みたいな感じです。
アクションを「自動アニメーション」にすることで、スライドがアニメーションで切り替わります。
モーダル
これまで見てきた機能の応用ですが、モーダルのデモも作成しました。


デモ動画の上記をホバー、クリックした時の動作です。
- モーダルを開くボタンをつくる
- モーダルが開いた時のデザインをつくる
- プロトタイプへ移動し、ボタンとモーダルを、タップ、オーバーレイで紐付ける
最初の「ホバーデザイン」と、「ナビゲーション(オーバーレイ)」の組み合わせです。
ホバーは、アクションを「自動アニメーション」にすることで、画像を大きくして暗くするみたいな動きもつけれます。
モーダルの場合は、黒背景をタップしたら「ひとつ前のアートボード」に戻る設定をするとそれっぽくなります。
最後に
adobe xd はeccoでもディレクター、デザイナーともに使用頻度が上がってきてます。
はじめはモックの作成がメインでしたが、最近ではデザインまで adobe xd で完結するケースも多いです。
頻繁にアップデートが行われるため、今後も便利機能が追加されたら都度まとめていきたいと思います。
最後に、今回デモページで使用した「ナガシマ ゾンビアイランド」の写真を掲載して終わりたいと思います。

では!




















