制作の久保田です。
今回は、SEOやUXに影響のある、Core Web Vitals [ コアウェブバイタル ] についてまとめます。
前半はざっくりと概要を、後半は実際の改善方法を掲載するので、パフォーマンスの向上に役立てればと思います。
目次
Core Web Vitals [コアウェブバイタル] とは?
Googleは、優れたUX [ ユーザーエクスペリエンス ] を提供するためのガイダンスとして、Web Vitals [ ウェブバイタル ] というコンセプトを掲げています。
中でも特に重要な3つの指標(読み込みパフォーマンス、インタラクティブ性、視覚的な安定性)を Core Web Vitals [ コアウェブバイタル ] とし、2021年5月から検索結果の要因になると発表されています。
ここでは、Core Web Vitals の概要と、計測ツール、主な改善方法を見ていきたいと思います。
コアウェブバイタルを数値化する3つの指標
Core Web Vitals は、以下の3つの指標で構成されます。
LCP [ Largest Contentful Paint ]
読み込みパフォーマンスを測定します。
優れたUXを提供するには、ページの読み込みを2.5秒以内にする必要があります。
LCPの低下の主な原因は、以下になります。
- サーバーの応答時間が遅い
- レンダリングをブロックするJavaScriptとCSS
- リソースの読み込み時間が遅い
- クライアント側のレンダリング
FID [ First Input Delay ] / TBT [ Total Blocking Time ]
インタラクティブ性を測定します。
クリックやタップなどのユーザーアクションの反応時間を100ミリ秒未満にする必要があります。
FIDの低下の主な原因は以下になります。
- JavaScriptの大量実行
CLS [ Cumulative Layout Shift ]
視覚的な安静性を測定します。
ページレイアウトの崩れなど、独自に指標化し評価されています。CLSは0.1未満にする必要があります。
CLSの低下の主な原因は以下になります。
- サイズのない画像
- サイズのない広告、埋め込み、iframe
- 動的に挿入されたコンテンツ
- FOIT / FOUTを引き起こすWebフォント
- DOMを更新する前にネットワーク応答を待機するアクション
測定ツールによる検証
具体的にどのような対策が必要なのか、数値はどのように測るのかをみていきたいと思います。
Lighthouse [ ライトハウス ]
Lighthouseは、Googleがオープンソースで開発、公開しているweb開発者向けの品質チェックツールです。以下の5つの項目でサイトの評価を数値化します。
- Performance
- Accessibility
- Best Practices
- SEO
- Progressive Web App
Lighthouse は、chromeのデベロッパー ツール、または拡張機能で使用できます。
デベロッパー ツール
chrome のツールバーから、「表示」->「開発・管理」->「デベロッパー ツール」を選択します。
表示されたパネルからLighthouseを選択します。

Lighthouseのタブが表示されない場合は、Chromeのバージョンを確認し、最新にアップデートしてください。
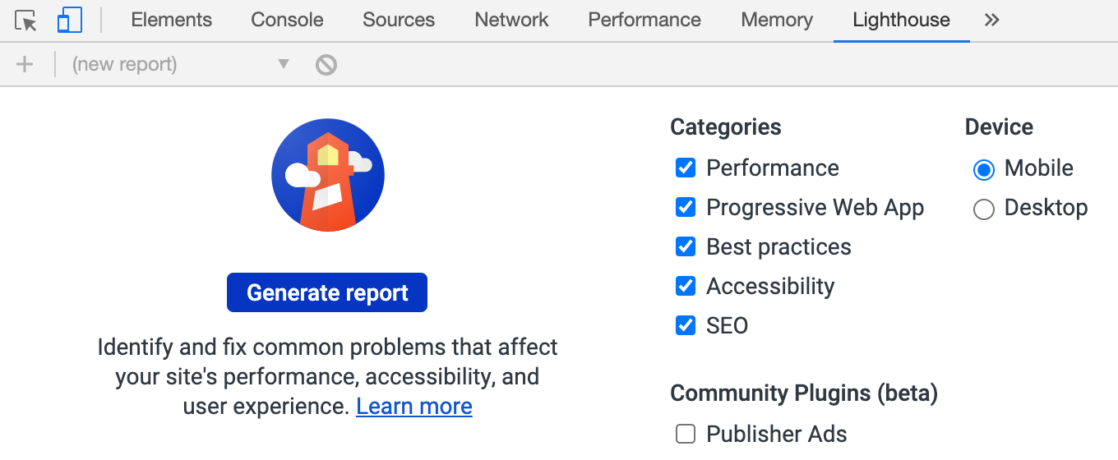
計測したいwebページを開いた状態でLighthouseを開きます。
Categories と Device を選択し、「Generate report」をクリックすることで計測できます。
拡張機能
Lighthouse は、Chrome の拡張機能としても用意されています。
Lighthouse Chrome 拡張機能
拡張機能をインストールし、監査したいページを表示します。
ツールバーの Lighthouse アイコン  をクリックし、「Generate report」を実行します。
をクリックし、「Generate report」を実行します。
PageSpeed Insights [ ページスピードインサイト ]
PageSpeed Insights [ ページスピードインサイト ] は、Googleが提供するサイトの読み込み速度を解析するチェックツールです。
Core Web Vitals は、PageSpeed Insights の評価とも大きく関わっています。
PageSpeed Insightsにアクセスし、分析したいサイトのURLを入力し「分析」ボタンをクリックします。
Search Console [ サーチコンソール ]
サーチコンソールが入っている場合は、「拡張」メニューの「ウェブに関する主な指標」にも改善項目が表示されます。
「不良」や「改善が必要」といった項目が出ている場合は、先の Lighthouse や PageSpeed Insights を使用し、より細かい解析情報をチェックし、改善を行ってください。
具体的なチェック項目と、改善方法
Lighthouse の拡張機能を使うと Performance の欄に、以下のように表示されます。

Metrics の欄に、「Largest Contentful Paint」、「Total Blocking Time」、「Cumulative Layout Shift」の3つのCore Web Vitals の値が表示されています。
また、その下の「See calculator」のリンクをクリックすると、詳細がグラフ化されて表示されます。
なので、この「Performance」に表示される問題を改善することで、Core Web Vitals のスコアを上げることができます。
また、ここに表示される問題は、PageSpeed Insights で表示される問題点とほぼ同じようです。
ここでは、よくある問題点と改善方法をご紹介します。
※以下の表示メッセージでは、Lighthouse を LH、PageSpeed Insights を PI と表記します。
次世代フォーマットでの画像の配信
【表示メッセージ】
PI : 次世代フォーマットでの画像の配信
LH: Serve images in next-gen formats
webpなどの画像フォーマットで保存することで、pngやjpgよりも軽くできます。
画像サイズを軽くして、表示速度を早める対策です。
WordPress サイトの場合は、EWWW Image Optimizerというプラグインで対策可能です。
EWWW Image Optimizer
プラグインの新規追加で、「EWWW Image Optimizer」を検索してインストールしてください。

有効化すると、左メニューの「設定」の中に「EWWW Image Optimizer」のメニューが追加されます。
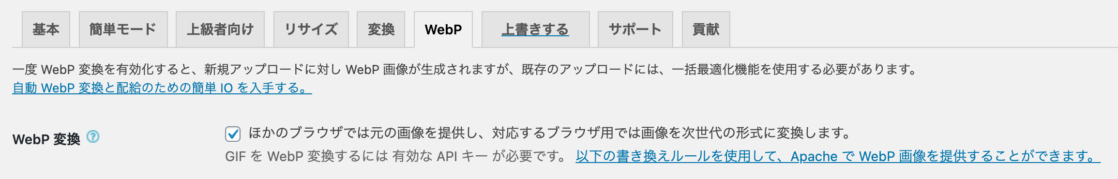
設定画面の「webP」タブから、「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」のチェックボックスにチェックを入れます。

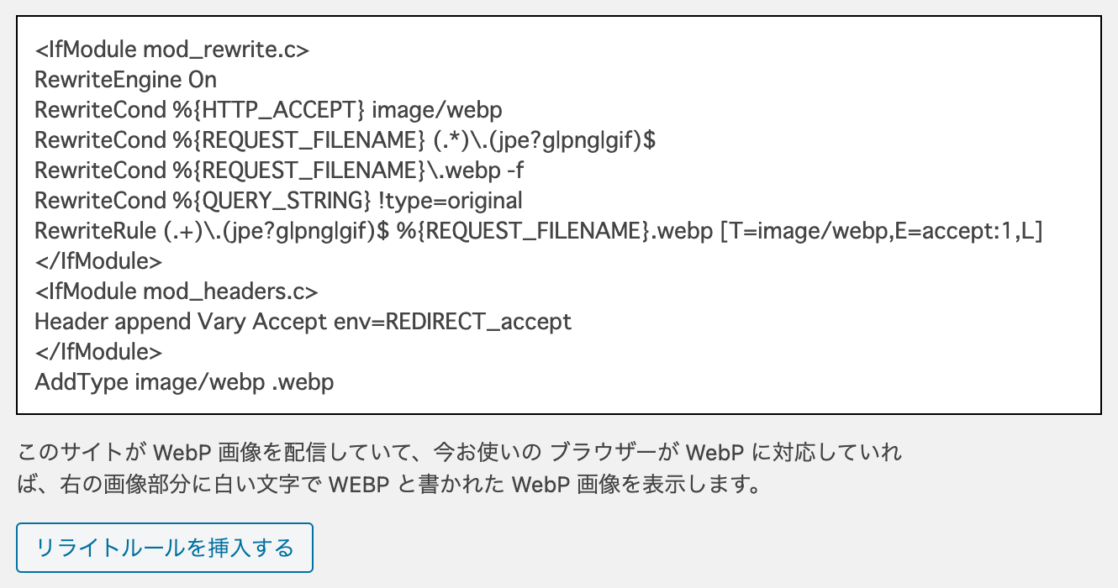
変更を保存すると、ページ下部に「リライトルール」が表示されます。

「リライトルールを挿入する」のボタンをクリックします。挿入に失敗する場合は、.htaccess ファイルに直接書き込む必要があります。
上のコードをコピーし、.htaccess に書き込んで保存します。
続いて、画像最適化を行います。
左メニューの「メディア」から「一括最適化」を選択します。

「最適化されていない画像をスキャンする」ボタンをクリックするとスキャンがはじまります。
完了したら「画像を最適化」ボタンが表示されるので、クリックして最適化します。
以上が完了したら、「次世代フォーマットでの画像の配信」のメッセージが無くなっているか確認してみてください。
レンダリングを妨げるリソースの除外
【表示メッセージ】
PI : レンダリングを妨げるリソースの除外
LH : Eliminate render-blocking resources
CSS や JavaScript の読み込みで、表示が遅延している警告です。
これも、WordPressサイトの場合、プラグインの設定で改善できる場合が多いので、設定方法を見ていきます。
Autoptimize
プラグインの新規追加で、「Autoptimize」を検索してインストール、有効化してください。
左メニューの「設定」から「Autoptimize」を選択し、設定画面に入ります。
表示される「JS、CSS & HTML」のタブから、以下の項目を設定します。
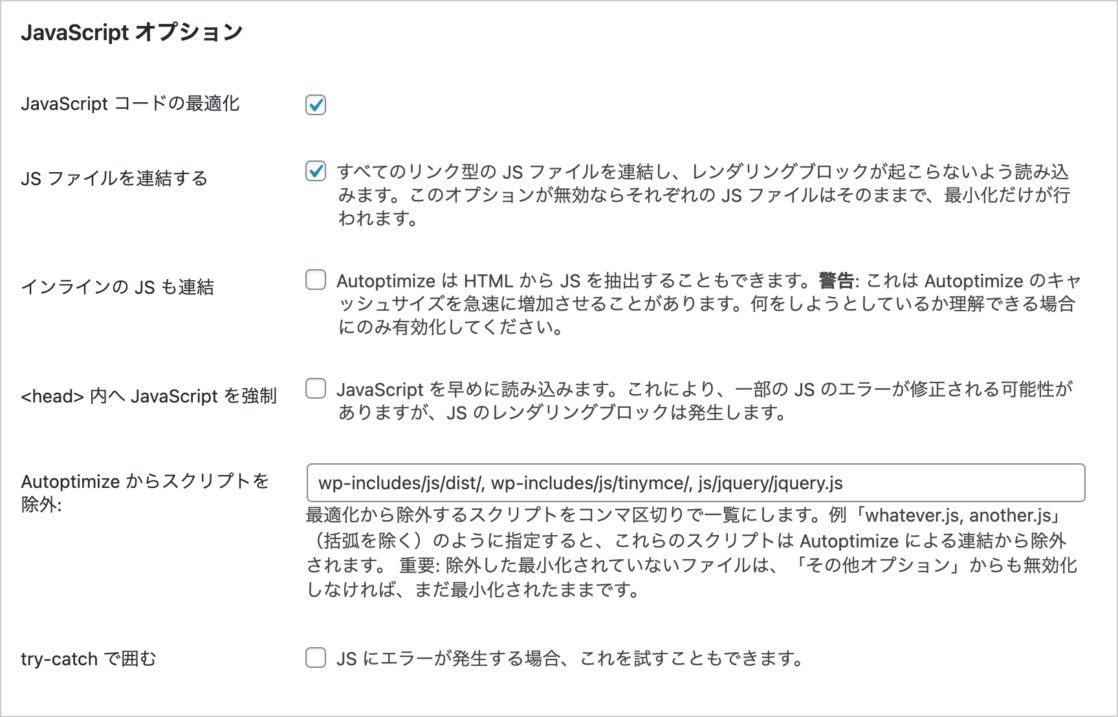
JavaScript オプション
以下の項目にチェックを入れます。
- JavaScript コードの最適化
- JS ファイルを連結する

CSS オプション
以下の項目にチェックを入れます。
- CSS コードを最適化
- CSS ファイルを連結する
- インラインの CSS も連結
- すべての CSS をインライン化

HTML オプション
以下の項目にチェックを入れます。
- HTML コードを最適化

以上が完了したら、「レンダリングを妨げるリソースの除外」のメッセージが無くなっているか確認してみてください。
適切なサイズの画像
【表示メッセージ】
PI : 適切なサイズの画像
LH : Properly size images
画像のサイズを可能な限り圧縮します。
ファイルサイズの圧縮は、webサービスが便利です。
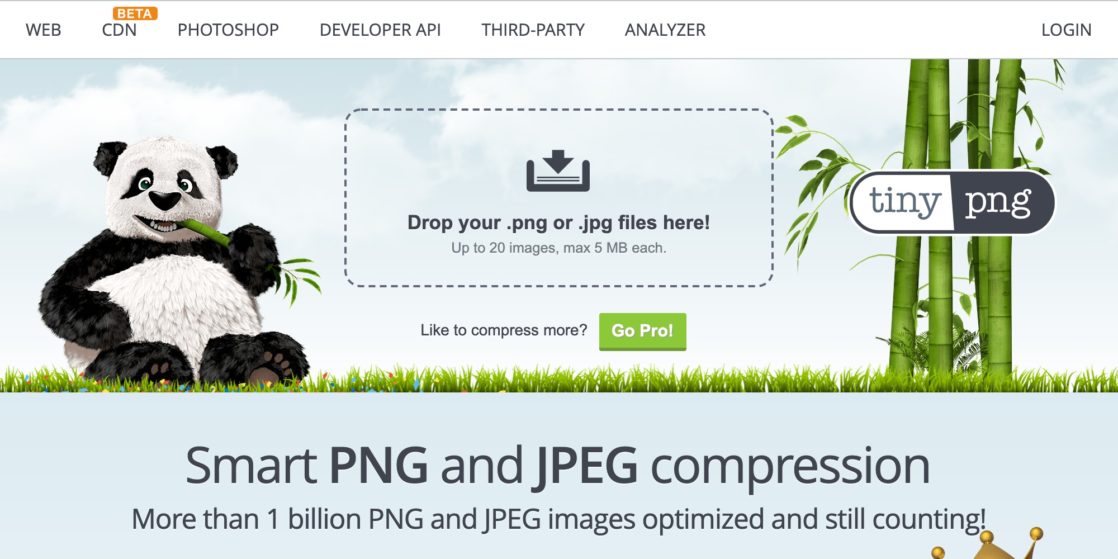
TinyPNG
TinyPNGは、画像の最適化オンラインツールです。
最大20枚、5MBまでなら、無料で使用できます。年間$25で無制限利用も可能です。

中央の「Drop your .png or .jpg files here!」に圧縮したい画像をドロップします。
圧縮が完了したら、「Download all」ボタンをクリックしてダウンロードします。
themeファイルの最適化
themeファイルで大きな画像を使用しいる場合は、<picture>タグや、imgset属性を使用して、最適なサイズの画像を読み込ませるのも有効です。
<picture>タグ
PCで使用している画像を、そのままスマホのサイズに縮小して表示していると、不必要に大きな画像を読み込んでいることになります。
スマホ用の画像を用意して、画面幅に応じて切り替えるには<picture>タグを使用して、以下のように記述します。
<picture>
<source media="(max-width: 768px)" srcset="sp.png">
<img src="pc.png">
</picture>
上記で、幅768px以下のデバイスでは sp.png が、それ以外のデバイスでは pc.png が読み込まれます。
imgset属性
また、4kディスプレイ対応のために、大きな画像を書き出している場合もあると思います。
この場合、4k以下のディスプレイの場合は、不必要に大きい画像を読み込んでいることになるので、以下のようにディスプレイ解像度によって画像を振り分けるのも有効です。
<img src="4k.png" srcset="2k.png 1x, 4k.png 2x">
上記で、4k以上の場合は 4k.png が、それ以外の場合は 2k.png が読み込まれます。
最初のサーバー応答時間を速くしてください
【表示メッセージ】
PI : 最初のサーバー応答時間を速くしてください
LH : Reduce initial server response time
ページのレンダリングを開始するために必要な HTML を、サーバーから読み込むのにかかる時間を測定します。
WordPress など、PHPファイルでできたサイトは、PHPの処理に時間がかかると応答時間が長くなります。
はっきりとした対策はむずかしいですが、一番効果が出やすいのはPHPのバージョンアップです。
他に、不要なプラグインを精査して外す、PHPで複雑な処理をしていないか見直す、などの対策を行います。
ウェブフォント読み込み中のテキストの表示
【表示メッセージ】
PI : ウェブフォント読み込み中のテキストの表示
LH : Ensure text remains visible during webfont load
ウェブフォントの読み込みに時間がかかり、レンダリングが遅延している場合に表示されます。
CSS の font-display: swap; を指定することで改善できます。
font-display
CSS の font-display は、フォントが読み込まれ、利用できるようになるまでの間、テキストを表示するかどうかの設定です。
font-display: auto; は、フォントが読み込まれるまでテキストを非表示にします。
意図したフォントで表示されてしまうのを防ぐことができますが、ページのレンダリング速度に影響がでます。
font-display: swap; は、フォントの読み込みが完了していなくても、代替フォントで表示します。
「ウェブフォント読み込み中のテキストの表示」のメッセージが出ている場合は、こちらを指定して、レンダリングの遅延を解消します。
Google Fonts の場合
Google Fonts のインポート時に以下のパラメータが指定されているか確認します。
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<link> タグでインポートしている場合は、href に &display=swap のパラメータを指定することで適用されます。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
CSS でのインポートでも同様に url にパラメータを指定します。
静的なアセットと効率的なキャッシュ ポリシーの配信
【表示メッセージ】
PI : 静的なアセットと効率的なキャッシュ ポリシーの配信
LH : Serve static assets with an efficient cache policy
キャッシュとは、ページの読み込み速度を上げるために、一時的に保存される複製ファイルのことです。
キャッシュがされない場合や、キャッシュの有効時間が短すぎる場合にメッセージが表示されます。
キャッシュの設定は、.htaccess に、以下を記述することで有効化できます。
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/html "access plus 1 days" ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/webp "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType font/eot "access plus 1 year" ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" </IfModule>
レンダリングを妨げるリソースの除外
【表示メッセージ】
PI : レンダリングを妨げるリソースの除外
LH : Eliminate render-blocking resources
CSS や JavaScript の読み込みに時間がかかり、レンダリングが遅延している場合に表示されます。
JavaScript は非同期で読み込むことで解消できますが、scriptの内容によってはバグが生じるため、公開前にかならずテストを行ってください。
Async JavaScript
Async JavaScript プラグインを使用することで、script を非同期に読み込ませることができます。
プラグインの新規追加で、「Async JavaScript」を検索してインストール、有効化してください。
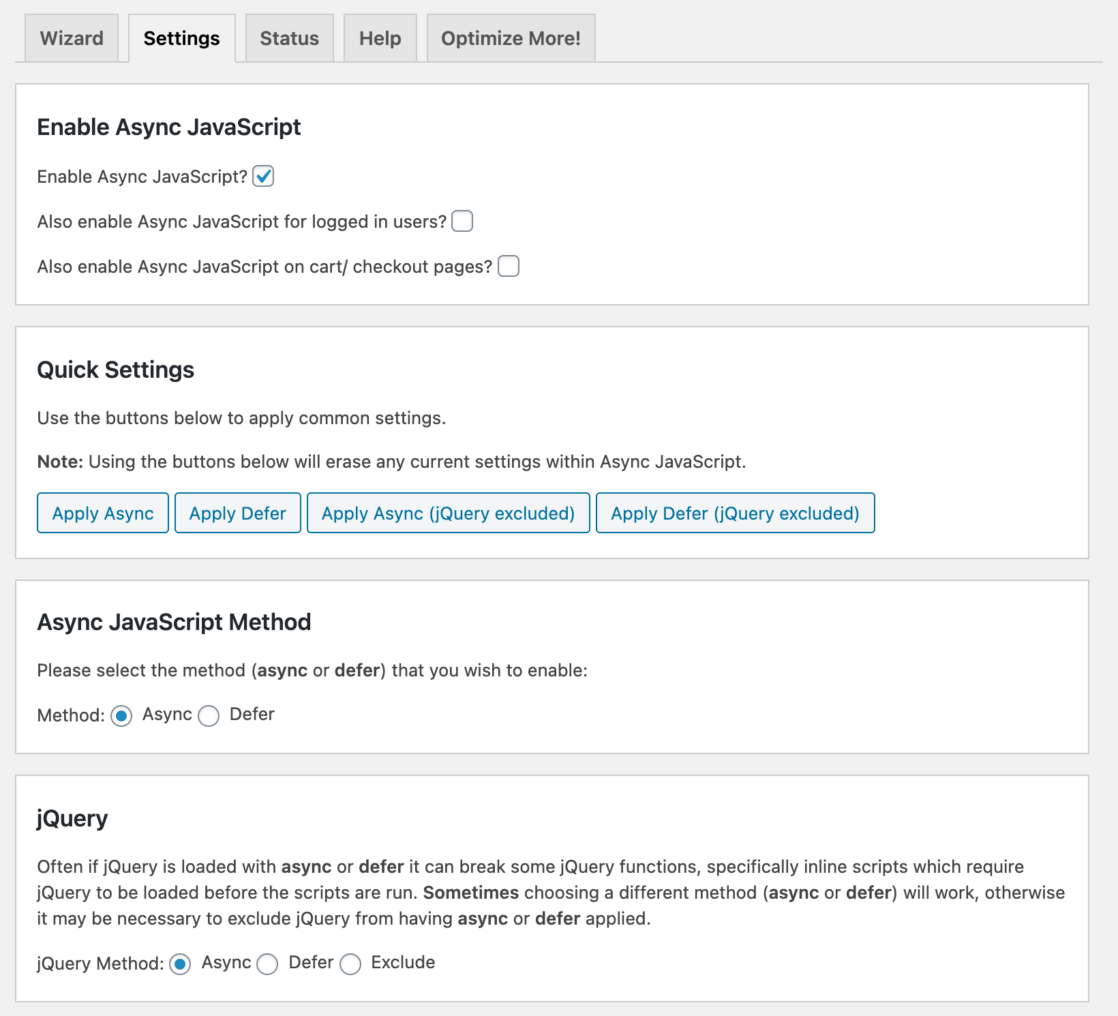
左メニューの「設定」から「Async JavaScript」を選択し、設定画面に入ります。

Enable Async JavaScript にチェックを入れます。
Async JavaScript Method と jQuery にチェックを入れます。
Async と Defer は、どちらも非同期読み込みの設定ですが、scriptの実行タイミングが異なります。
- Async – script のダウンロードが完了し、scriptを実行してからHTMLのパースを再開する
- Defer – script のダウンロードが完了し、HTMLのパースが完了してからscriptを実行する
Async にチェックをいれて動作に問題が出る場合は、Defer を試してみてください。
jQueryに問題が出る場合は、Exclude にチェックをいれて、非同期の設定を外します。
CSS は、インライン化する必要がありますが、規模の大きなサイトでは難しいためここでは割愛します。
ちなみに有料サービスですが、先に解説した Autoptimize の「クリティカル CSS」タブから、改善が行えるようです。ここも検証の機会があれば解説したいと思います。
まとめ
実際は、今回紹介したメッセージ以外にも複数ありますが、比較的効果が高い改善方法を掲載しました。
Core Web Vitals [ コアウェブバイタル ] の改善は、サイトによっては難しいものも多くあります。
どんなに良いサイトでも、UXに問題があると利用されないので、制作段階では以下の事に注意を払うようにしましょう。
- 画像を多用しすぎない
- 解像度優先で、大きな画像ばかり使わない
- テキスト化できる箇所はテキストコーディングする
- 全ての情報を1ページにまとめようとせず、適切なサイズでページを分ける
- PHP や JavaScript で、複雑な処理をしない
- 無駄なコードを書かない
では、今後も良い改善方法が見つかったら、都度ご紹介したいと思います。