こんにちは、エッコのWebデザイナーの林です。
WebデザイナーならPhotoshopを使いこなしてかっこよく作業をしたいですよね。
前回記事にしたAdobe XDのショートカットキーだけでなく、Photoshopにも便利なショートカットキーが存在します。エッコにWebデザイナーとして入社してから日々の業務でショートカットキーを使いこなせるようになりました。なるべくマウスを触らずに、キーボードだけで操作を完結できるようになり、作業時間短縮だけでなく生産性向上にもつながっています!
今日は、そんな「Photoshop」の覚えておくと業務効率の向上につながるショートカットキーをリストアップしてみました!記事を一回で読み、全てのショートカットキーを覚えるのは大変だと思いますので、基礎から目的別に使える応用のものまでをセクション別にまとめたのでこの記事をブックマークするなどして、是非参考にしてみてください!
目次
Photoshopでよく使うショートカットキー一覧
1.よく使う基本操作のショートカットキー
基本操作では、Photoshopを使う上で覚えておきたい必須のショートカットキーをリストアップご紹介します!
| 機能 | ショートカットキー(Mac) | ショートカットキー(Windows) |
| コピー | ⌘ + C | Ctrl + C |
| ペースト・貼り付けする | ⌘ + V | Ctrl + V |
| ファイル保存 | ⌘ + S | Ctrl + S |
| 別名で保存 | ⌘ + Shift + S | Ctrl +Shift + S |
| 閉じる | ⌘ + W | Ctrl+ W |
| すべて閉じる | ⌘ + shift + W | Ctrl + shift + W |
| 保存せずにファイルを閉じる | ⌘ + D | Ctrl + D |
| 印刷 | ⌘ + P | Ctrl + P |
| 新規ドキュメントを作成 | ⌘ + N | Ctrl + N |
| 作業を1つ前に戻す | ⌘ + Z | Ctrl + Z |
| 作業を1つ以上前に戻す | ⌘ + option + Z | Ctrl + alt + Z |
2.ツールの切り替えで使えるショートカットキー
Photoshopで作業をしているときに、ペイントツールを使っていたけれども、消しゴムツールに切り替えて、また戻して作業をするというときなどありませんか?Photoshopでのツールの切り替えには下記のショートカットキーを覚えておくととても便利です!
| 機能 | ショートカットキー(Mac) | ショートカットキー(Windows) |
| 移動ツール | V | V |
| ズームツール | Z | Z |
| なげなわツール | L | L |
| 選択ツール | M | M |
| 自動選択・クイック選択ツール | W | W |
| スポイトツール | I | I |
| 修復ブラシツール | J | J |
| ブラシツール | B | B |
| コピースタンプツール | S | S |
| ヒストリーブラシツール | Y | Y |
| 消しゴムツール | E | E |
| グラデーションツール | G | G |
| 覆い焼きツール | O | O |
| ペンツール | P | P |
| 文字ツール | T | T |
| パスコンポーネント選択ツール | A | A |
| 長方形ツール | U | U |
| 手のひらツール | H | H |
| 回転ビューツール | R | R |
| 同じグループ内のツールに切り替える | Shift + 【ツールショートカットキー】 | Alt + 【ツールショートカットキー】 |
3. 文字の追加・編集時に使えるショートカットキー
| 機能 | ショートカットキー(Mac) | ショートカットキー(Windows) |
| 文字を移動 | ⌘ + 【← または →】 | Ctrl + 【← または →】 |
| フォントサイズの変更(1ptごとに) | ⌘ + Shift + 【> または <】 | Ctrl + Shift + 【> または <】 |
| フォントサイズの変更(5ptごとに) | ⌘ + Option + Shift | Ctrl + alt + Shift |
| 文字の選択解除 | esc | esc |
| ベースラインの変更 | ↑ + option + 【▲または▼】 | ↑ + alt + 【▲または▼】 |
| テキストの行揃え | ⌘ + Shift + L/C/R |
Ctrl + Shift + L/C/R |
4. レイヤーに関するショートカットキー
| 機能 | ショートカットキー(Mac) | ショートカットキー(Windows) |
| 新規レイヤー作成 | ⌘ +Shift + N | Ctrl +Shift + N |
| レイヤーの複製 | ⌘ + J | Ctrl + J |
| レイヤーの削除 | Delete | Delete |
| レイヤーのグループ化 | ⌘ + G | Ctrl + G |
| レイヤーの結合 | ⌘ + E | Ctrl + E |
| 表示レイヤーを結合 | ⌘ + Shift + E | Ctrl + Shift + E |
| 表示レイヤーを新規レイヤーに結合 | ⌘ + Option + Shift + E | Ctrl + Alt + Shift + E |
| レイヤーの不透明度変更 | V + 数字キー | V + 数字キー |
| ターゲット以外の表示レイヤーの表示/非表示を切り替え | Option + 目のアイコンクリック | Alt + 目のアイコンクリック |
| ターゲットレイヤーの上下移動 | ⌘ + [ または ] | Ctrl + [ または ] |
| 1 つ下または上のレイヤーを選択 | Option + [ または ] | Alt + [ または ] |
5. 画面表示に関するショートカットキー
| 機能 | ショートカットキー(Mac) | ショートカットキー(Windows) |
| 開いているドキュメントを順に切り替え | Control + Tab | Ctrl + Tab |
| 開いているドキュメントを逆順に切り替える | Control + Shift + Tab | Ctrl + Shift + Tab |
| 画像をウィンドウサイズに合わせる | ⌘ + 0 | Ctrl + 0 |
| 100 %で表示する | ⌘ + Option + 0 | Ctrl + Alt + 0 |
| ズームインツールに切り替え | ⌘ + スペースバー | Ctrl + スペースバー |
| ズームアウトツールに切り替え | Option + スペースバー | Alt + スペースバー |
| ツールバーの表示/非表示の切り替え | Tab | Tab |
Photoshopのショートカットキーをカスタマイズできる
「Photoshop」には他のデザインツールと同様にデフォルトのショートカットキーが設定されていますが、自分流のワークフローに合ったにショートカットキーをカスタマイズすることができます!そこで、ここからショートカットキーのカスタマイズ設定方法をご紹介します!
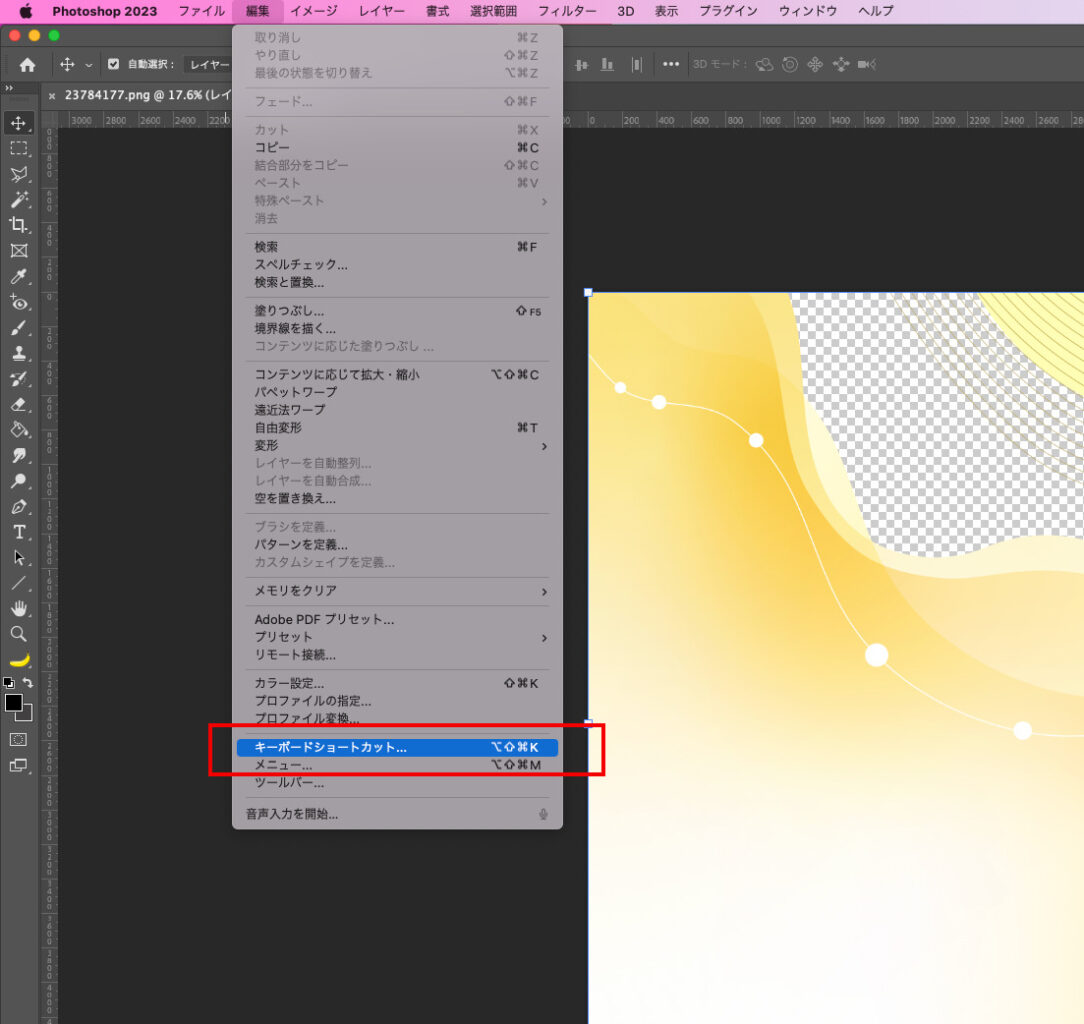
1. 「編集」→ 「キーボードショートカット」をクリック

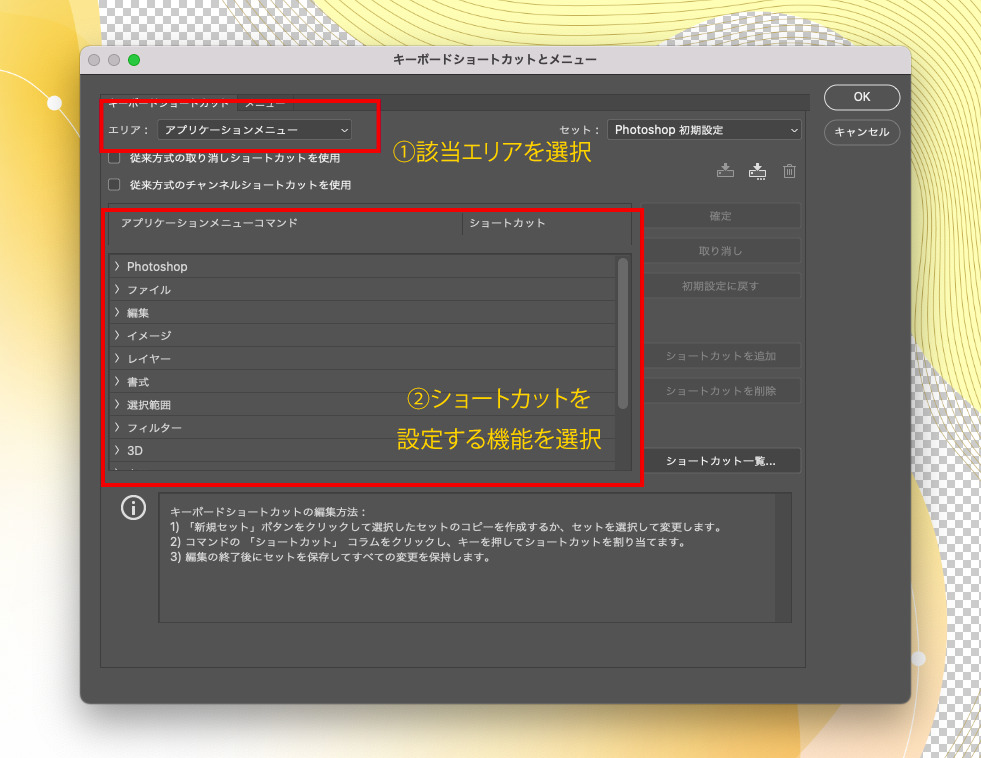
2. カスタマイズしたいショートカットキーを選ぶ

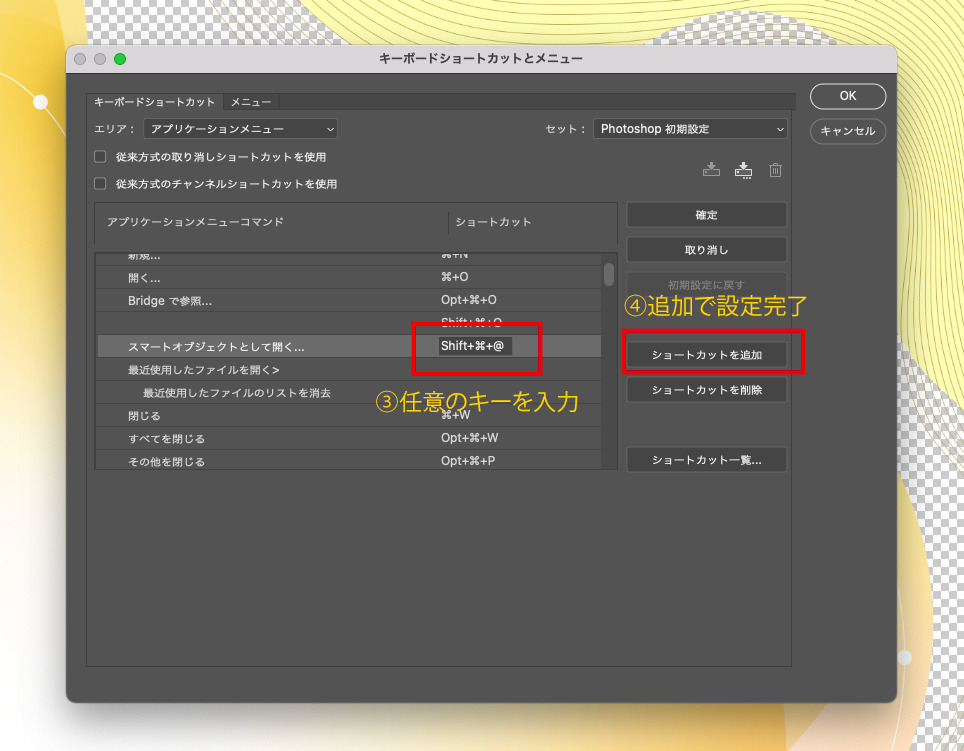
3. 任意のキーを入力してください

これで完了です!すごく簡単にカスタマイズをすることができます!
Photoshopのショートカットキーを覚えれば業務効率化できる。
以上が、Photoshopの知らないと損するショートカットキー操作でした。 Photoshopの機能を知ることはもちろんとても大切ですが、日々のデザイン業務を効率化する上でショートカットキーを覚え、使いこなすことはとても重要になります。
ここでは全てのショートカットキーをご紹介することはできませんでしたが、もっと多くの種類のショートカットがあり全て覚えるのはほぼ不可能ですが、ぜひ、自分が普段からよく使う機能から少しずつショートカッキーを覚えてみてください!ショートカットキーを覚えて、日々の制作を効率的にこなしていきましょう!

















