質の高いコンテンツ制作や被リンクの獲得については分かっているが、SEOの内部対策については何をするべきか分からない…
SEO対策を実施されている企業でも、このような悩みをお持ちの方も多いのではないでしょうか。
時間とお金をかけてSEO対策を実施しても、内部対策が不十分なためにサイトが誰にも見られなくてはもったいないです。
今回は内部対策で必ず確認しておいて頂きたい項目をチェックリストにまとめました。
具体的な確認方法も解説しています。サイトの点検・確認などにご活用ください。
Index
主要なHTMLタグの最適化
title要素の修正
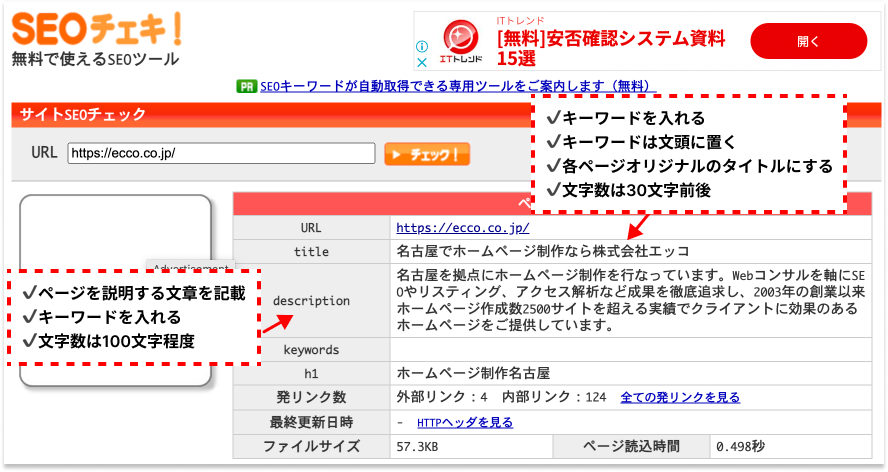
- タイトルにキーワードを含んでいるか
- キーワードの位置はできるだけ文頭に置かれているか
- 各ページでオリジナルのタイトルをつけているか
- タイトルの文字数は30文字前後に収まっているか
meta descriptionタグの修正
- descriptionはページを適切に説明する文章になっているか
- descriptionにキーワードを含んでいるか
- descriptionの文字数は100文字程度になっているか
確認ツール
SEOチェキ
https://seocheki.net/
確認方法
SEOチェキにて確認したいページのURLを検索窓に入力し、「チェック」を押す。
ページのタイトルとdescriptionが表示されるので、主要ページが確認項目を満たせているかチェックしてください。
h1やh2見出し要素の最適化
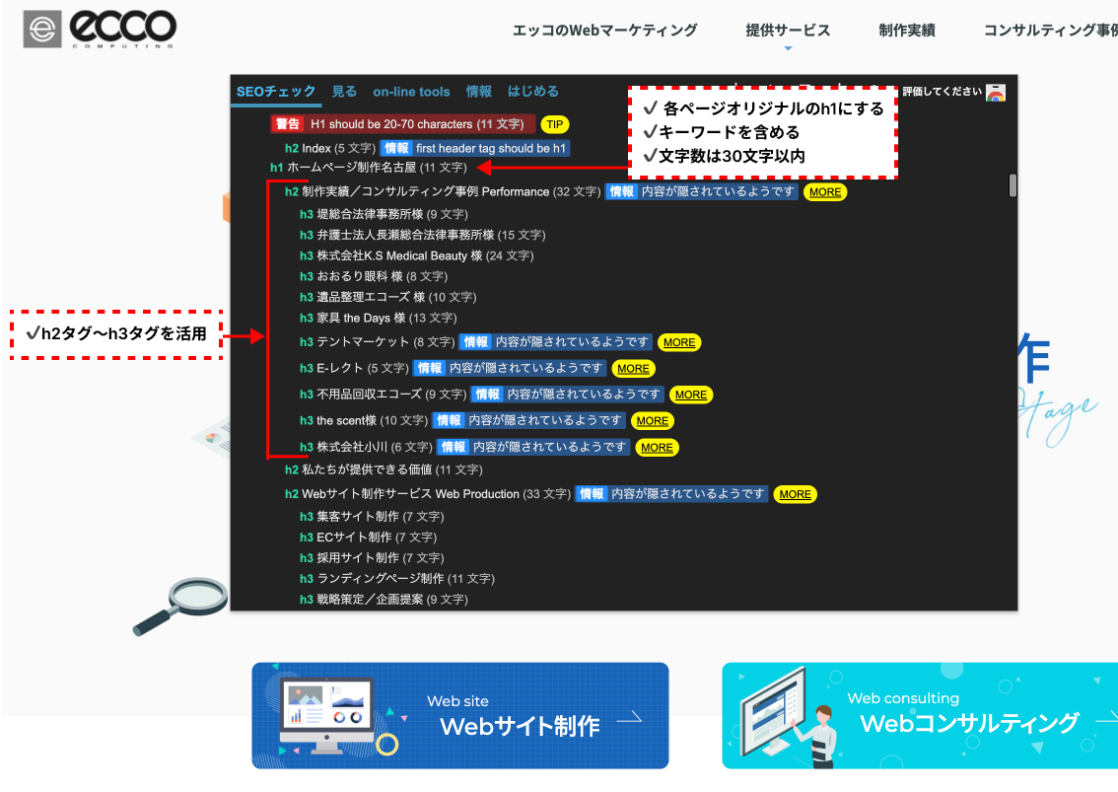
- h1タグは各ページオリジナルのものになっているか
- 文章構造に合わせてh2タグ~h3タグを活用しているか
- 見出しにキーワードを含んでいるか
- 見出しが長すぎないか(30文字以内)
確認ツール
META SEO inspector
https://chrome.google.com/webstore/detail/meta-seo-inspector/ibkclpciafdglkjkcibmohobjkcfkaef?hl=ja
確認方法
META SEO inspector というGoogleの拡張機能を用いてチェックします。
インストールしたら確認したいページでMETA SEO inspectorを起動してください。
【HEADERS】にてページ内のhタグを一覧で確認することができるので確認項目が満たせているかチェックしてください。
alt属性の最適化
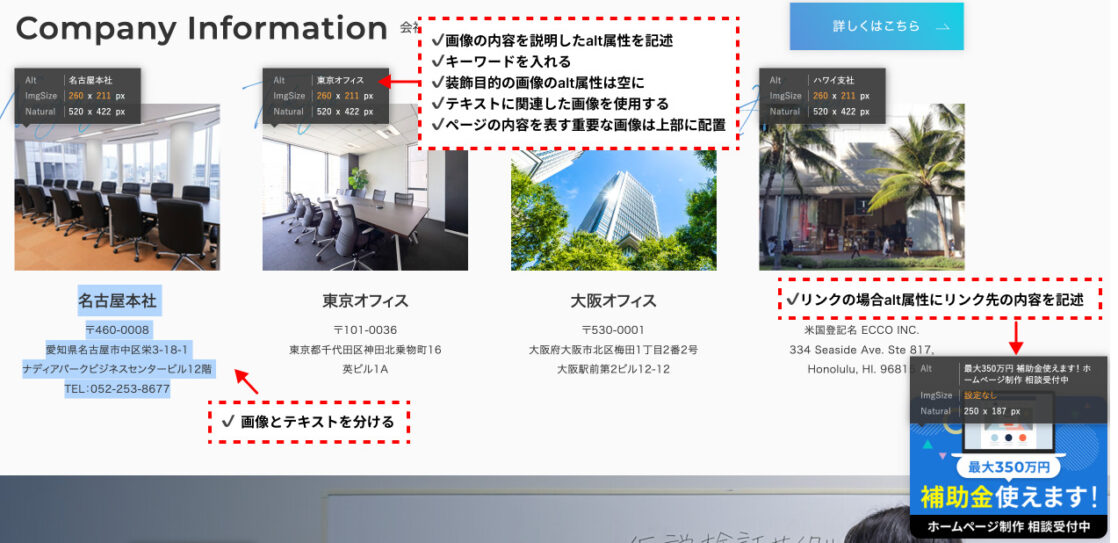
- 画像とテキストが分かれているか
- 画像の内容を説明したalt属性を記述しているか
- alt属性にキーワードが入っているか
- リンクの場合、alt属性はリンク先の内容を記述しているか
- 装飾目的の画像のalt属性が空になっているか
- テキストに関連した画像を使用しているか
- ページの内容を表す重要な画像は上部に配置しているか
確認ツール
Alt&Meta viewer
https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl?hl=ja
確認方法
Alt&Meta viewer というGoogleの拡張機能を用いてチェックします。
インストールしたら確認したいページでAlt&Meta viewerを起動してください。
ページ内の画像のalt属性を見ることができるので確認項目が満たせているかチェックしてください。
HTMLタグ以外の最適化
内部リンクの最適化
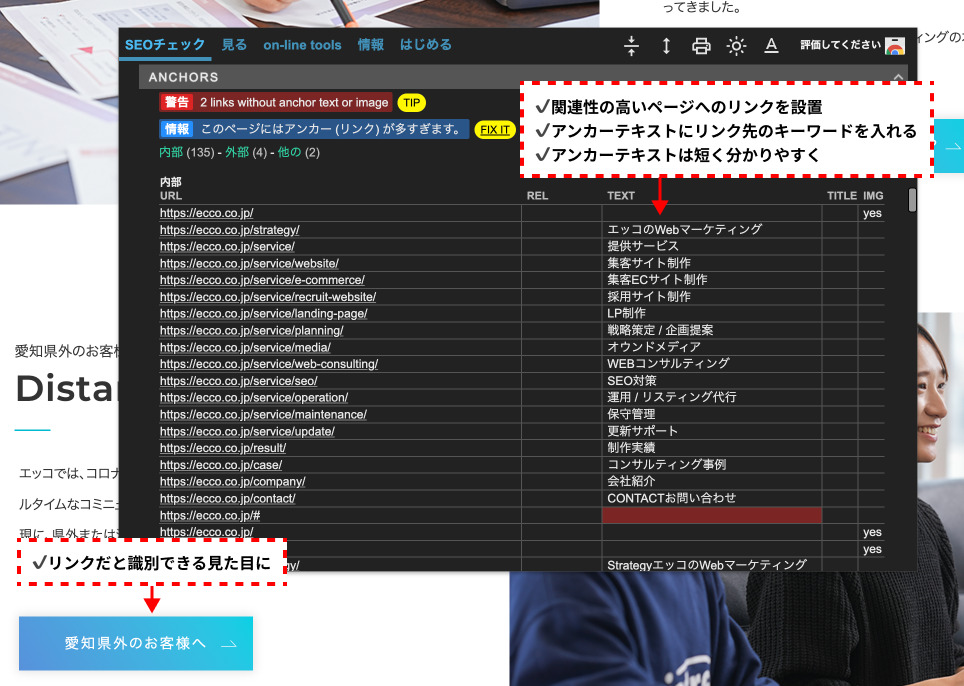
- 関連性の高いページへのリンクが設置されているか
- アンカーテキストにリンク先ページのキーワードが含まれているか
- アンカーテキストは短く分かりやすい文字列になっているか
- リンクだと識別できる見た目になっているか
- リンク切れは404エラーか301リダイレクト設定が行われているか
確認ツール
META SEO inspector
https://chrome.google.com/webstore/detail/meta-seo-inspector/ibkclpciafdglkjkcibmohobjkcfkaef?hl=ja
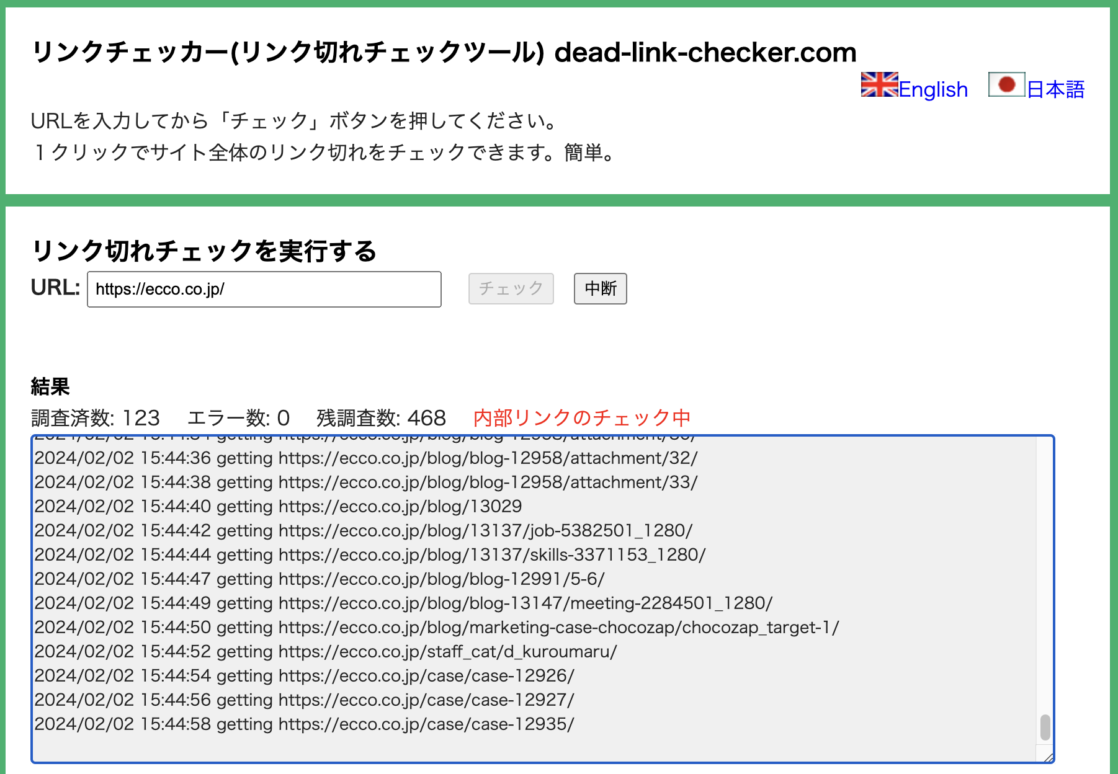
リンクチェッカー
https://www.dead-link-checker.com/ja/
確認方法
1~4番
META SEO inspector というGoogleの拡張機能を用いてチェックします。
インストールしたら確認したいページでMETA SEO inspectorを起動してください。
【ANCHORS】にてページ内リンクの遷移先とテキストを一覧で確認することができるので確認項目が満たせているかチェックしてください。
5番
リンクチェッカーにて確認したいサイトのドメインを入力して「チェック」を押す。
サイト内でリンク切れが発生しているページを一覧で確認することができる。
OKなければ、あった場合そのページに入ったときに「404エラー」が表示されているor別の正しいページに遷移するか チェックしてください。
URLの正規化
- URLのローマ字表記・日本語表記はやめて英語表記になっているか
- URLが英語2単語以上になる場合はハイフンで繋がれているか
- URLの最初がhttpsになっているか
- 不要なパラメータは削除してURLを短縮化しているか
確認ツール
なし
ブラウザ上で確認
確認方法
ブラウザ上で確認項目が満たせているかチェックしてください。
| 確認項目 | 悪い例 | 良い例 |
| ローマ字表記または日本語表記になっていないか | https://ecco.co.jp/blog/mail-todokanai/ https://ecco.co.jp/blog/メール届かない/ |
https://ecco.co.jp/blog/undelivered-mail/ |
| 英語2単語以上になる場合はハイフンで繋がれているか | https://ecco.co.jp/blog/undeliveredmail/ | https://ecco.co.jp/blog/undelivered-mail/ |
| httpsになっているか | http://ecco.co.jp/ | https://ecco.co.jp/ |
| パラメータは削除しているか | https://ecco.co.jp/blog/undeliveredmail/11986/?preview_id=11986&preview_nonce=85e2194fb8&_thumbnail_id=-1&preview=true | https://ecco.co.jp/blog/undeliveredmail/ |
モバイル対応への最適化
- テキストのサイズは読みづらくないか
- リンクやボタンを押しやすいサイズになっているか
- モバイルとPCで同じコンテンツを表示されているか
確認ツール
なし
ブラウザ上で確認(スマホ)
確認方法
ブラウザ上で読みづらくないかチェックしてください。
また、スマホとPCで同じページを表示させ全く同じ内容になっているかチェックしてください。
構造化データの最適化
(1) 下層ページにパンくずリストの構造化データを設置されているか
(2) 動画の構造化データを設置されているか
(3) イベント情報ページに構造化データを設置されているか
(4) 商品ページに構造化データを設置されているか
(5) FAQページに構造化データを設置されているか
確認ツール
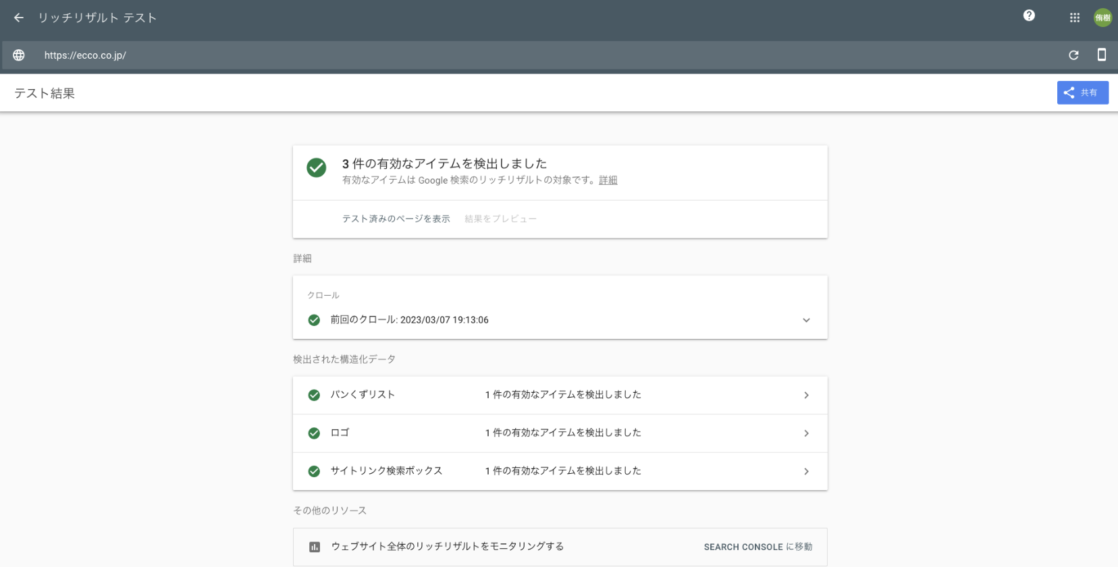
リッチリザルトテスト
https://search.google.com/test/rich-results
確認方法
リッチリザルトテストにて確認したいページのURLを検索窓に入力し、「分析」を押す。
構造化されているデータが一覧で並ぶので 主要ページに構造化データが設置されているかチェックしてください。
確認項目の全ての構造化データが必要なわけではないので参考程度にしてください。
コンテンツ関連の最適化
- ブログを内部化しているか
- コンテンツページを定期的に追加しているか
- お客様の声や事例を定期的に追加しているか
- コンテンツの情報が最新の内容になっているか
確認ツール
なし
ブラウザ上で確認
確認方法
1番
ブログ(コンテンツ)を制作している場合、 https://ドメイン/blog/○○○(例)のようになっているか チェックしてください。
| 悪い例 | 良い例 |
| https://ドメイン/○○○ | https://ドメイン/blog/○○○ |
2番
最低でも月に1本新しいブログ(コンテンツ)を投稿しているかチェックしてください。
3~4番
お客様の声や事例を集めて専用のページに投稿しているかチェックしてください。
検索インデックス
- 制作したページがインデックスされているか
確認ツール
Googleサーチコンソール
https://search.google.com/search-console/about
確認方法
Googleサーチコンソールの左メニュー内【ページ】でインデックスされていないページ、 インデックスされていない理由をチェックすることができます。
インデックスされていないページがどれだけあるのかチェックしてください。
※インデックス ページが検索エンジンに認識され検索結果に表示されるようになること
まとめ
以上SEO対策の内部対策で必ず押さえておきたい41のチェックリストでした。
今回解説してきたSEO内部対策は、基本的にすべて対策が必須です。
「技術的な事が多くて、確認が難しい…」と感じた方は、「内部対策の確認希望」と記載しエッコにご相談ください。(無料)