制作の久保田です。
今回はレスポンシブデザインでの注意点をまとめました。
現在では標準となりつつあるレスポンシブデザインですが、デバイスの範囲などある程度の決め事、チェックポイントを決めておかないと、無限に調整できてしまう部分もあるため、チェックすべきこと、意識することに整理につながればいいかと思います。
目次
レスポンシブデザインの仕組み
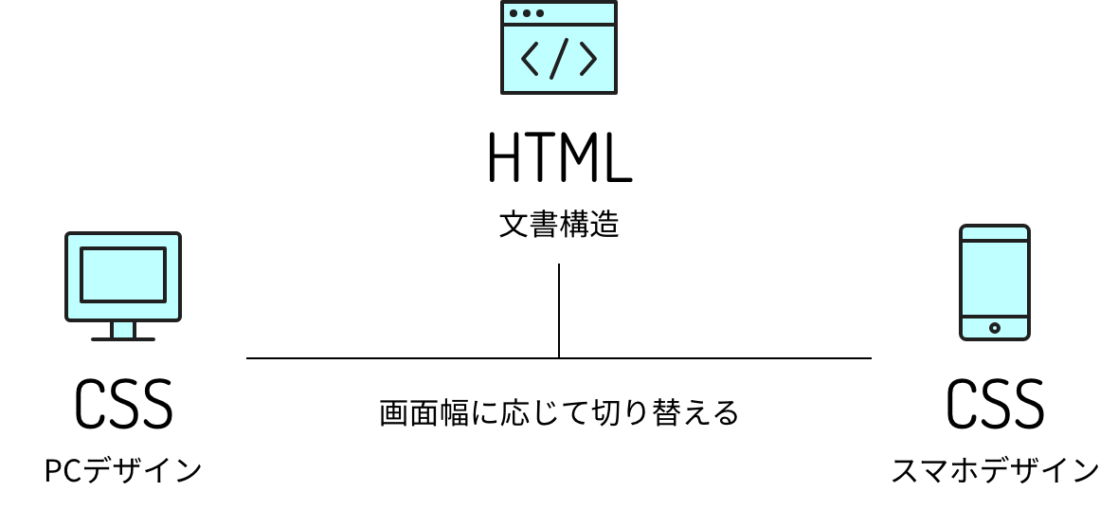
レスポンシブデザインは、画面幅に応じてCSSを書き換えることで、様々なデバイスでの表示を最適化するための仕組みです。
webサイトは、基本的な文書構造のHTMLファイルと、デザインを定義するためのCSSファイルで構成されています。
PC用のCSSと、スマホ用のCSSを切り替えることで、文書構造(HTML)を変更することなく、PCやスマホでの見た目を変更することができます。
Googleも文書の統一化の観点から、レスポンシブデザインを推奨しており、今では一般的に広く使用されるようになりました。
また、HTMLが共通であることから、内容の更新が1ファイルで済むなど、メンテナンスの面でも優れています。

レスポンシブデザインの注意点
スマホサイズでも読めるように
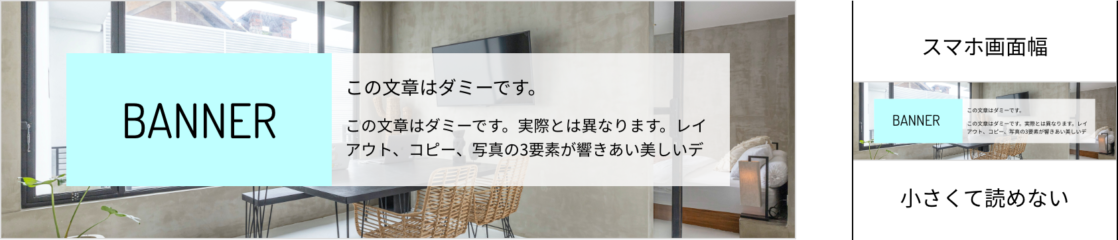
バナーなど、文字の配置された画像は、スマホサイズに縮小ときも読めるように意識して作成する必要があります。
特に横長のバナーの場合は、圧縮される比率が大きいので、切れてもいい余白を作ったりするなどの工夫が必要です。
1つにバナーに情報を詰め込みすぎず、バナーとテキストを切り離す等しても良いと思います。
どうしても文字が小さくなってしまう場合は、PC用とスマホ用で別々の画像を作成します。

縦横比を意識する
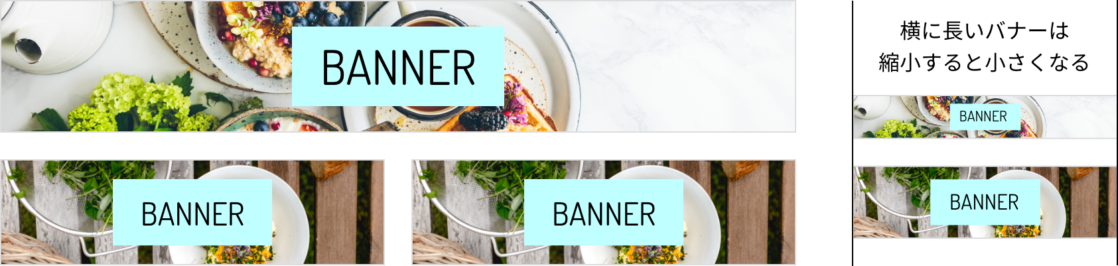
これもバナーの場合に多いですが、PCでは横いっぱいに大きく目立たせている画像が、スマホ幅に縮小した際に小さく目立たなくなってしまう場合があります。
縦横比が横に長い場合、横幅を縮小すると高さが無い分、かなり小さくなります。
左右に切れていい余白をもたせて、高さをキープするなどの工夫が必要です。
また、切れて表示される部分に文字を置かないなどの配慮もします。

長過ぎるコンテンツ
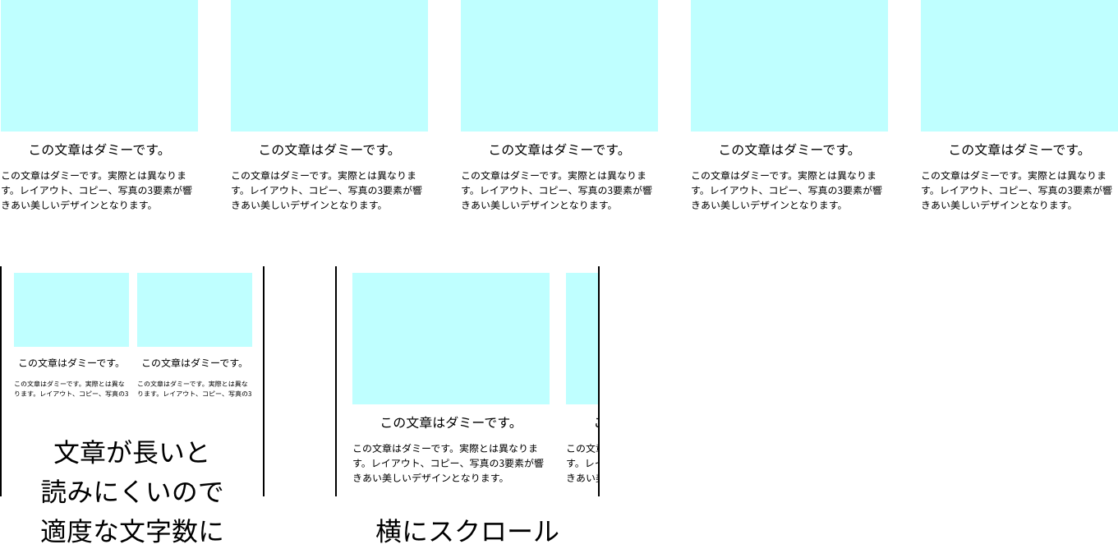
カラムレイアウトの場合、レスポンシブデザインでは、カラムを縦に積むなどして表示を整えます。
ただ、カラム数の多いデザインの場合は、その分スマホで縦に積み上がる長さも長くなります。
コンテンツの長さを適度なボリュームに抑えるために、2カラム表示でも読みやすい文字数に抑えたり、横スライドで表示させたりする工夫も必要です。
※カラム内の文字数が多いと、スマホで2カラムになった場合、改行が多く読みづらくなることがあります。

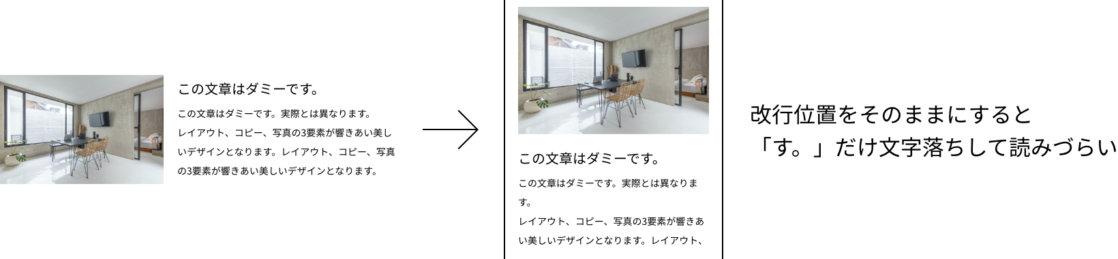
改行位置を調整する
文章は、適度な位置で改行をいれると読みやすくなりますが、pc表示で入れた改行はスマホでは文字落ちしているように見える場合があります。また、単語の途中で改行されて意味を捉えづらいなどもあるため、スマホでも読みやすくするために改行位置の調整が必要です。

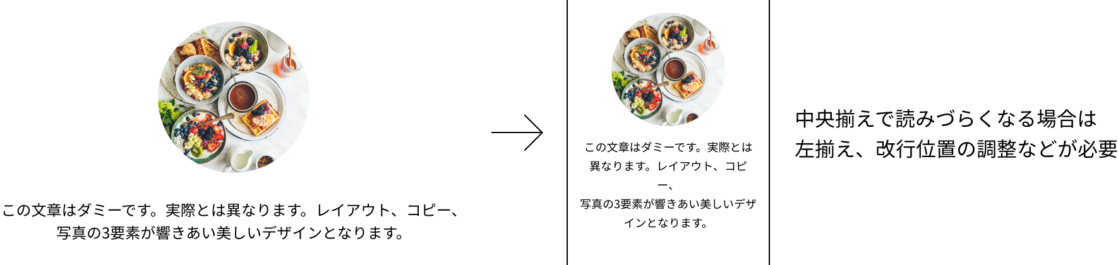
中央揃えのテキスト
PC表示でセンター揃えのデザインは、文字数次第ではスマホではかなり読みづらくなります。
先の改行位置の調整と合わせて、適宣左揃えに変更するなどの調整をしたり、文章量の調整をする必要があります。

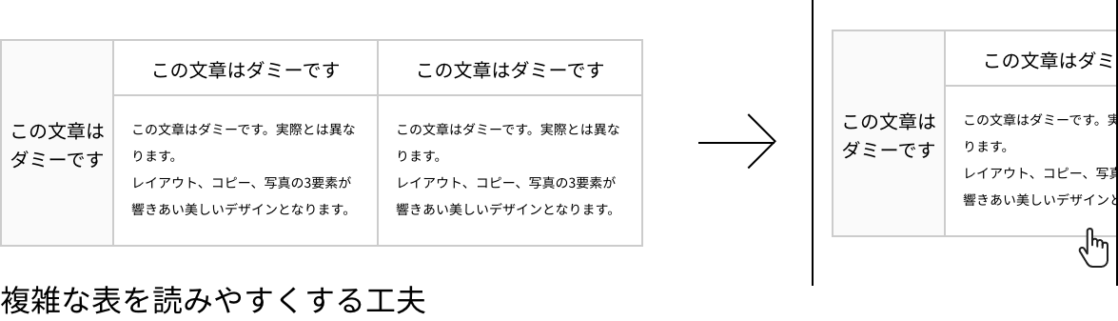
収まりきらないテーブル(表)
複雑な表がある場合、スマホで見やすく調整するのは難しい場合があります。
表を組み替えて1画面で表示できれば良いのですが、組み替えるのが難しい場合は横スクロール表示などストレスなく見れる工夫が必要です。
スクロールできることを明示的に示すため、スワイプのアイコンやスクロールバーを配置するなどするとより親切です。

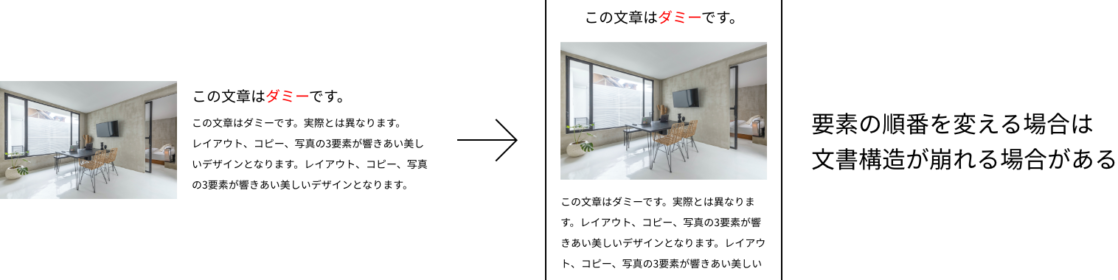
要素の並び順
レスポンシブデザインは、カラムを縦並びにするなどの調整で、スマホに最適化します。
ただ、場合によっては要素の並び替えが難しい場合があります。

上記のように、PCでは左に画像、右にテキストが入っている場合、カラムは左の画像と右のテキストになるため、単純にカラムを落とすと、スマホでは上に画像、下にテキストの配置になります。
これを、見出しを先頭に持っていきたい場合があると思いますが、この場合は注意が必要です。
CSSで調整できる場合もありますが(見出しの文字数が固定など)、それが難しい場合は、PC用の見出しとスマホ用の見出しを文書構造のHTMLに2重で記述しなければ行けない場合があります。
※スマホとPCで表示・非表示を切り替えることで要素の位置を変更します。
この場合、表示的には一見問題がなくても、文書構造的には少しおかしなことになり、さらに重複してコードを読み込むため、サイトのパフォーマンスにも影響する場合があります。
もしデザイン的に大きな支障がでないようであれば、要素の再配置はしないほうが無難です。
タップしやすいサイズ
リンクは、PCのときはマウスで選択するため多少小さくても気になりません。
スマホの場合はマウスポインタではなく、指でタップする必要があるためある程度の大きさを確保する必要があります。

上記のように、PCではリンクテキストで表示させている部分は、スマホではボタンデザインに変更するなどしてタップできる領域を広げると操作しやすくなります。
目安として、指でタップしやすいのは40px以上くらいが目安かなと思います。
ボタンに変更できない場合でも、リンクテキストの周りに余白(padding)をつけるなど、触れる範囲を大きくしておくと、スマホでの操作がしやすくなります。
まとめ
レスポンシブデザインは最近のwebサイトでは、ほぼ必須の要件になっています。
CSSでかなり多くの事を調整できますが、複数デバイスへの最適化や、細かい配置調整をする場合は、コードが冗長になり、パフォーマンスが下がる場合もあります。
どういったデバイスに最適化するか、表示上のどういった項目をチェックするかなど予め決めておき、表示と構造とパフォーマンスのバランスをとることが重要です。
デザインする際は、基本的にはグリッドを意識し、カラムがどのように再配置されるかを考えながら作成しましょう。
また、極力画像で配置する必要があるデザインをさけ、CSSで調整できる箇所を増やすことで、軽く、見やすいサイトを作成することができます。
サイトの使いやすさの他、パフォーマンスや文書構造にも影響がでることを踏まえた上でデザインできるとより良いと思います。


















