みなさん、LINEって使ってますか?
パカパカ折れる携帯電話でメールをしまくり通信量にビビって別でピッチ持ってた時代のみなさんも、スマホが登場してLINEが登場してからはメールなんて仕事でくらいしか使ってないんじゃないでしょうか?
連絡手段の最大手になりつつあるLINE、これをビジネスに活かさない手はないでしょう。
なんて前置きはきっといろんなところで見聞きしている……LINEの公式アカウントだって、持っている会社は多いハズです。
けどいざLINE公式アカウントを活用しようとなると、何からはじめて良いのかわからない方は多いんじゃないでしょうか?
今回はそんなLINE公式アカウントを持て余している人必見な内容をお届けします。
ズバリ「【LINE公式アカウント活用】リッチメニューを活用するならトークルーム背景デザインにもこだわろう!【2020年11月最新】」
リッチメニューの作り方、どうせ作るならここまでこだわりたいポイントなどをご紹介。
サブタイトルは「まずは目に見えるところを改善して達成感を得よう!」です!
エッコでもリッチメニュー・リッチメッセージの作成は承っておりますので、ご希望の方はお気軽にお問い合わせください!
目次
リッチメニューとは?
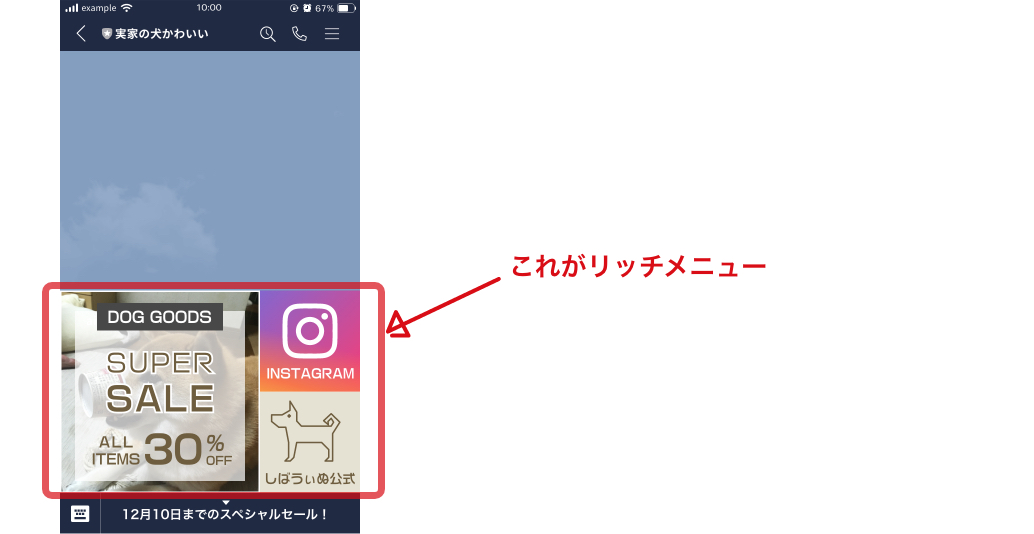
リッチメニューとは、LINE公式アカウントのトーク画面の下部に表示することができる画像のことです。
企業アカウントをフォローした時に、こんな感じのボタンっぽかったりバナーっぽかったりするナニカが出てきたことないでしょうか?

これがリッチメニューです。
画面の半分くらいを占拠する画像ですので、なかなかにインパクトがあります。
これだけ画面の中に大々的にあると、視線は絶対に向いてしまうし、これだけ大きいとかなりタップしやすそうです。
Webサイトではまず「見てもらうため」にアレコレ画策するのですが、LINEだとリッチメニューを設定しているだけでこの「見てもらう」という行動を軽々とクリア出来てしまうのです。
これはもう設定しなかったら損と言っても過言はないでしょう。
リッチメニューの作り方
リッチメニューを作る流れをざっくりと説明すると
①背景画像を作る
②表示設定をする
③コンテンツ設定をする
という流れになります。順に追って説明していきましょう。
背景画像を作る
背景画像には、以下のような指定があります。
ファイル形式:JPG、JPEG、PNG
ファイルサイズ:1MB以下
画像サイズ:2500px*1686px、2500px*843px、1200px*810px、1200px*405px、800px*540px、800px*270px
また、ボタン領域に関してはテンプレートがありますので、以下のボタン領域に合ったデザインをする必要があります。

LINE公式アカウントではこのボタン領域は絶対なんですが、外部ツールを使うとこのボタン領域を自由に変更することもできます。
それに関してはまた後日、誰かが記事にしてくれると思うのでここでは割愛します。
現状、様々なサイズのスマホがあることを考慮すると、1200px*810px のサイズが色々網羅できて良いようです。
なので、制作するサイズは【1200px*810px】で、選んだテンプレートに合わせてデザインをして行くことになります。
背景画像は1MB以下のJPG、JPEG、PNG形式であれば良いので、作るツールはなんでも大丈夫ということになります。
一応、LINE公式の中にも背景画像を作成するツールがあるので、誰でもその場で作ることは可能です。
ですが、やはり会社の顔となる部分、タップしてもらえるかどうかの命運がかかっているので、プロにおまかせした方が安心な部分ではあります。
ボタンっぽいデザインにするとか、スマホの画面で見ても読める文字サイズにするとか、どの部分にどのボタンを配置するとCVが上がりそうか、とかとかです。
エッコでもリッチメニューの作成は承っておりますので、もし気になる方がいらっしゃったらお気軽にご相談ください!
表示設定をする
背景画像が出来上がったら、表示設定です。
LINE公式アカウントの管理画面にまずはログインします。

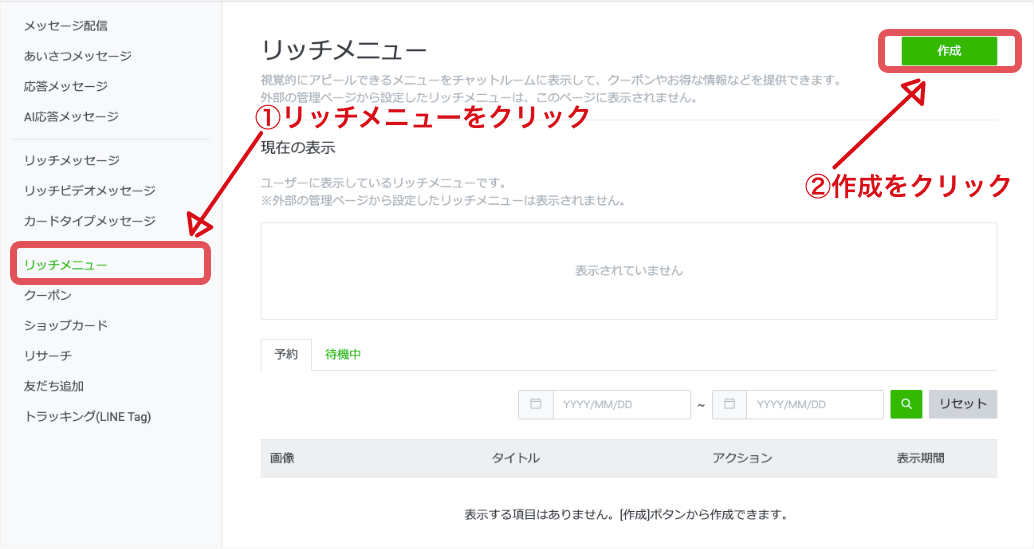
サイドメニューから【リッチメニュー】を選びます。
【作成】をクリックします。
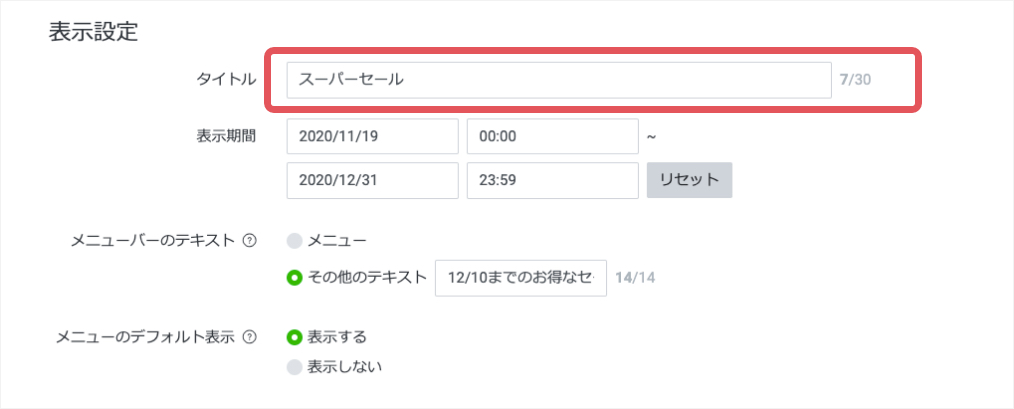
タイトル

タイトルは特にユーザーに表示されません。管理画面で管理するためのものなので、管理者が分かりやすいタイトルを付けます。
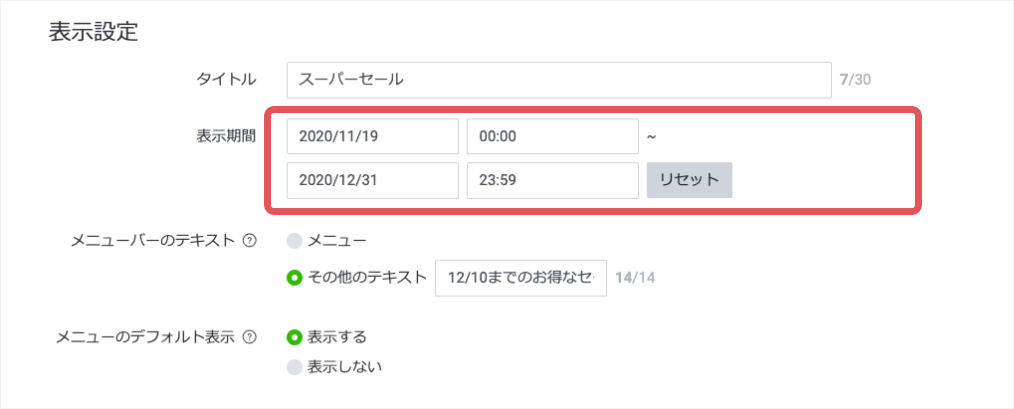
表示期間

リッチメニューを表示する期間を設定します。
特に期間なく表示したい場合は、なんか適当に長めに設定しておきます。
*仮の期間を入れておかないと設定ができません。空欄だと保存ができない仕様です。
キャンペーン期間中のみ表示したいときは、その期間を設定します。
時間まで指定できるので、キャンペーン初日の0時に担当者が待機しておく必要もないのです。便利ですね〜。
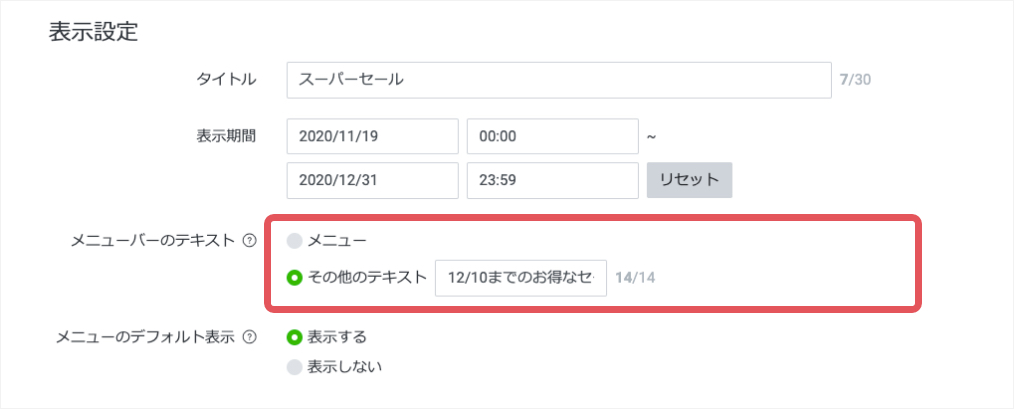
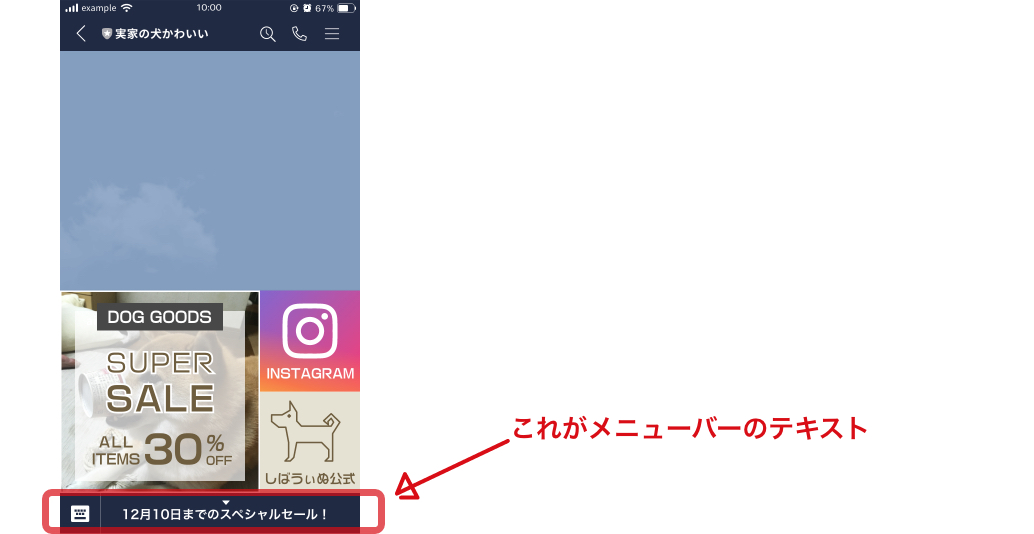
メニューバーのテキスト

リッチメニューの下にあるボタンっぽいやつに表示されるテキストです。

これをタップするとリッチメニューが開閉します。
リッチメニューを最初は閉じとく仕様にするならば、ここをタップしたくなるようなテキストを入れましょう!
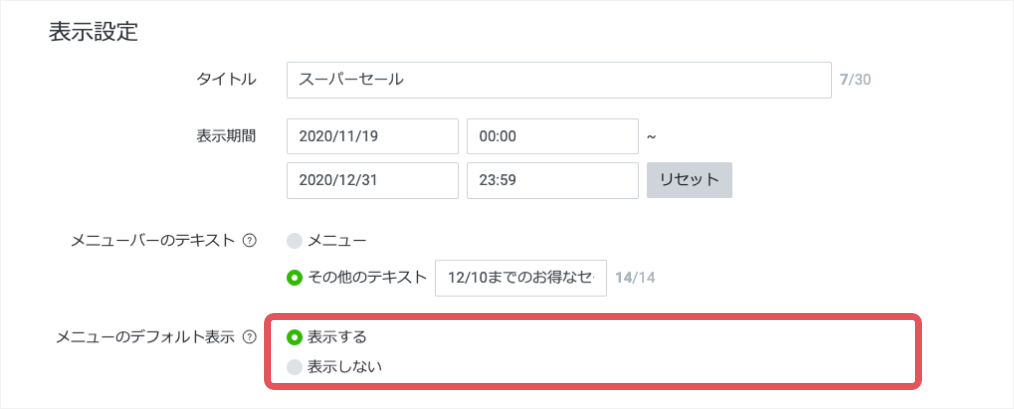
メニューのデフォルト表示

ユーザーのトーク画面に最初からリッチメニューを出しとくか?メニューバーのテキストをタップするとリッチメニューが出てくるか?を選択できます。
デフォルト表示だと、リッチメニューがばーんと出ているのですぐに見てもらうことができます。デメリットは、画面の半分が隠れるので普段配信するメッセージが半分隠れてしまうことです。
デフォルト表示にしないと、トーク画面が広々と表示されますが、リッチメニューを表示してもらうためにはメニューバーをタップしてもらわないといけないというデメリットがあります。
普段の配信を見てもらうか?リッチメニューをまず見てもらうか?
運用方法などによってこの設定は臨機応変に使い分けていくのが良いでしょう。
ここまでが表示設定です。続けてコンテンツ設定をしていきます。
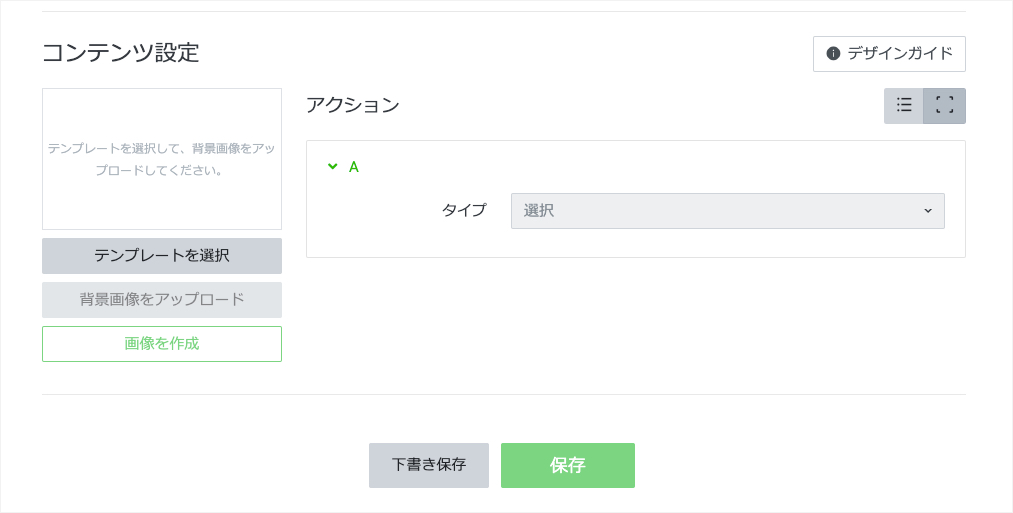
コンテンツ設定をする

表示設定画面からそのまま地続きでコンテンツ設定をしていきます。
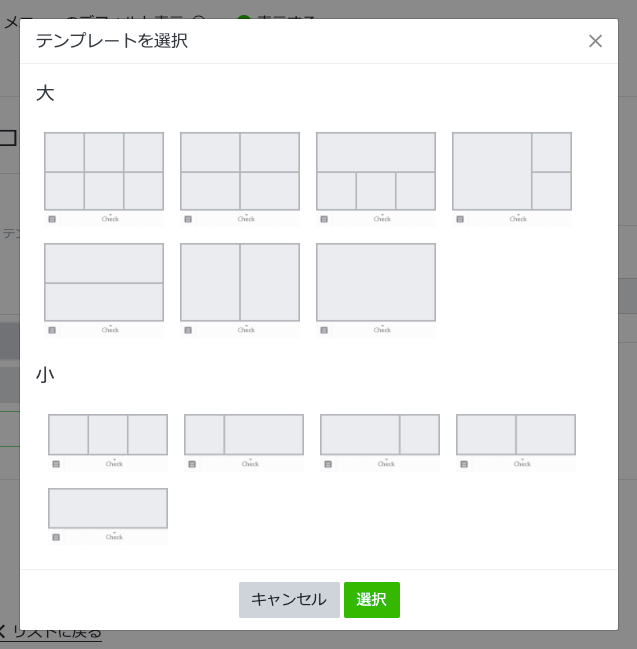
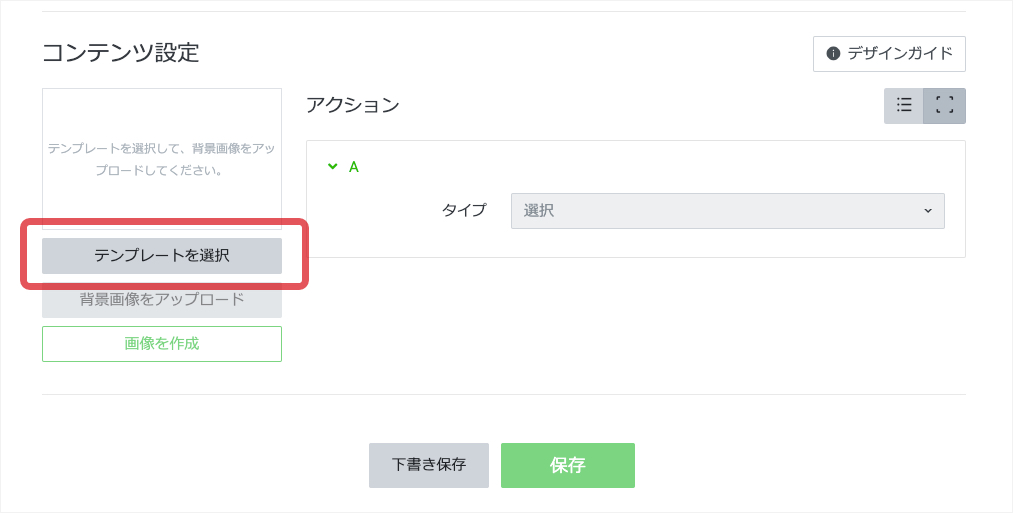
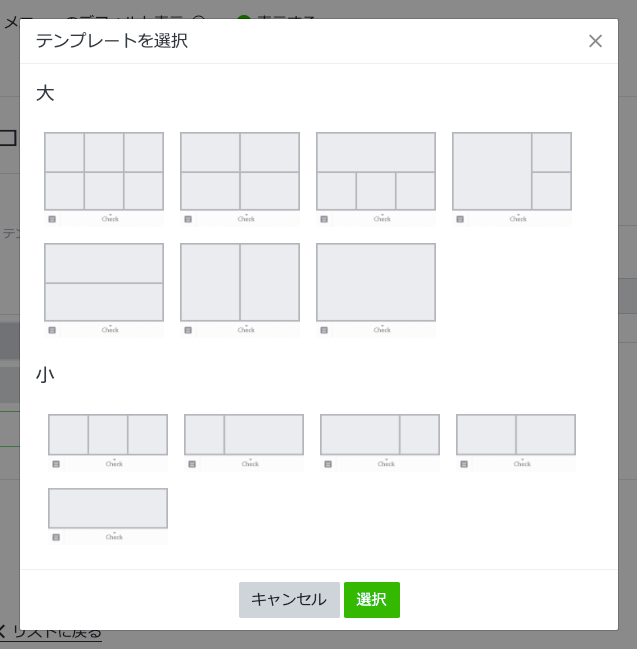
テンプレートを選択

【テンプレートを選択】をクリックして、ボタンのテンプレートを選びます。

作成した背景画像に合ったものを選んで、【選択】をクリック。
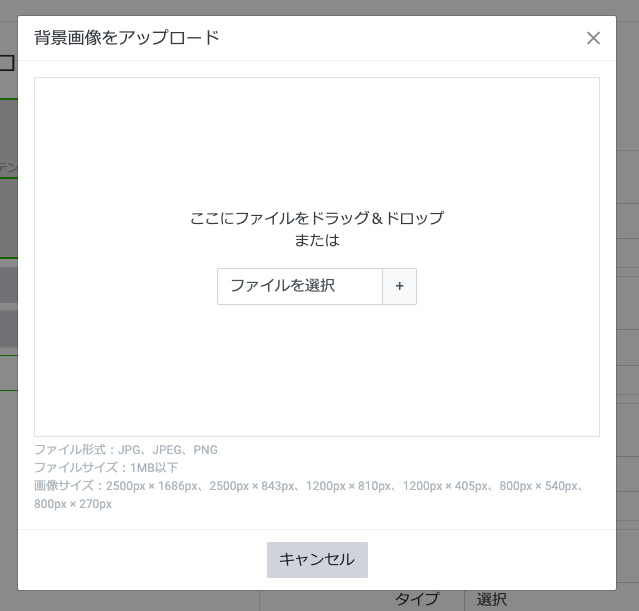
背景画像をアップロード

【背景画像をアップロード】をクリックして、作成した背景画像を選びます。
画像をここで作るんじゃい!って方はその下の【画像を作成】をクリックすると、簡単な画像を作られるツールが出てきます。

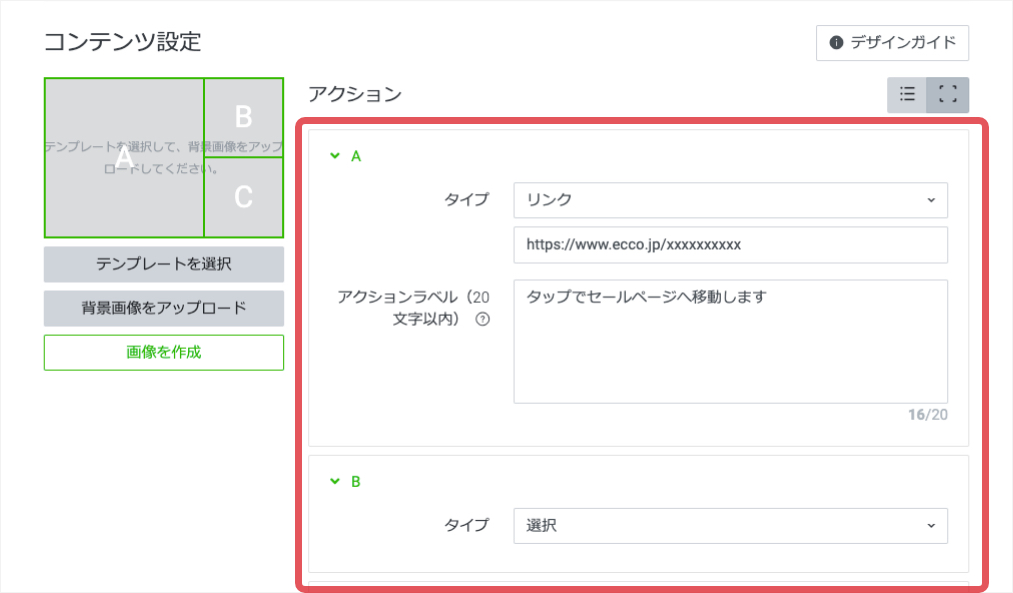
アクション

ユーザーがリッチメニューのボタンをタップした時に、LINEにどのような反応をさせるか設定ができます。
設定出来る項目はいくつかあります。
リンク
タップしたら設定しておいたURLに飛びます。
例えば「お問い合わせはこちら」というボタンを作って、そこをタップしたらWebサイトのお問い合わせフォームに飛ばすことが可能です。
アクションラベルは、音声案内補助の機能を使用しているユーザーのために設定します。
目の不自由方など、音声補助として読み上げられるものですので、これをタップするとどうなるか簡潔に書きましょう。
クーポン
あらかじめ設定しておいた、LINE公式アカウントのクーポンが表示されます。
テキスト
記入した内容がそのまま、ユーザーメッセージとしてトーク画面に発言されます。
これはユーザーメッセージなので、ユーザー側の発言になります。
自動応答メッセージと組み合わせると、特定のキーワードに対して自動対応することが可能です。
この辺りの活用方法はちょっとややこしいので割愛します。
ショップカード
あらかじめ設定しておいた、LINE公式アカウントのショップカードが表示されます。
来店回数によってポイントの付与やスタンプラリーを行うことが出来る機能です。
全てのアクションを設定し終わったら、右下の【保存】をクリックしましょう!
これでリッチメニューの設定は完了です!
お疲れさまでした!
【さらにひと手間!】トークルーム背景デザインの変更
リッチメニューを設置したら終わり、なんですがさらにひと手間をくわえてLINE公式アカウントをフル活用しましょう。

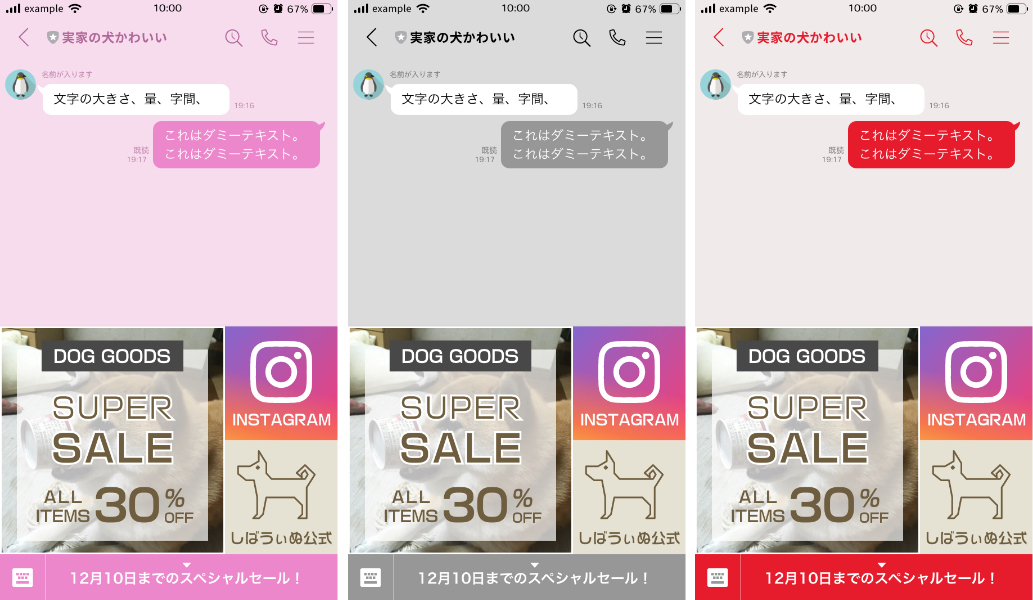
どうでしょうか?同じリッチメニューを利用していても、かなり印象が違いませんか?
このように、LINE公式アカウントではトークルームの背景デザインを変更出来ます!手軽に変更出来るので、会社のブランドカラーにするも良し、クリスマスの時期は赤くしたり、リッチメニューに合わせて適宜色を変えることもできます!
(予約設定はできないので、手動で変更になります)
変更方法を詳しく説明します。
トークルーム背景デザインの変更方法

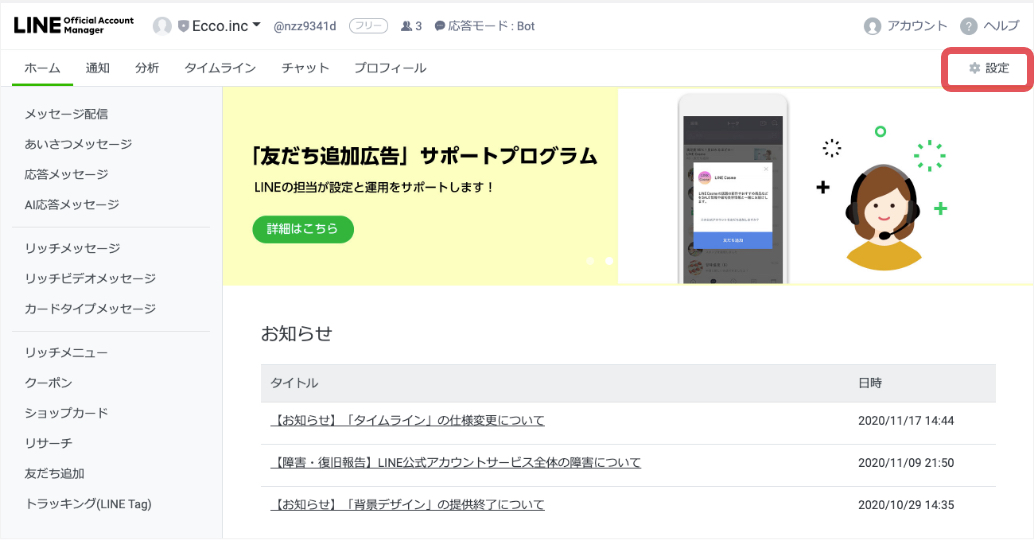
管理画面のホーム、右上の【設定】をクリック。

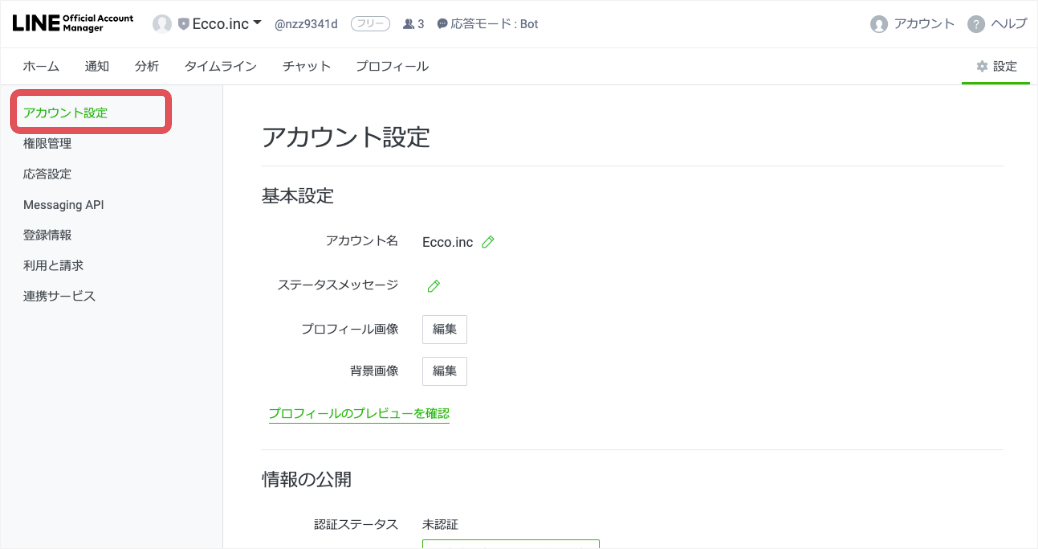
アカウント設定で下の方にスクロールしていくと……

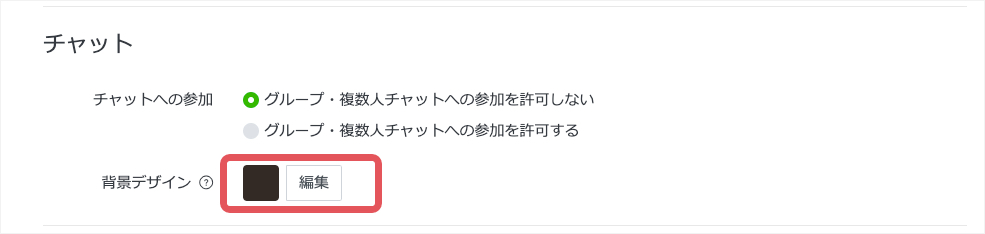
チャットという項目があります。
ここに「背景デザイン」があるので、編集をクリック。

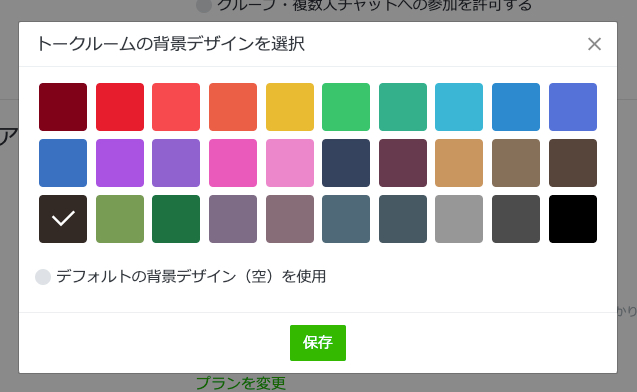
好きな色を選んで【保存】すれば完了です。
トークルームを見ると即時反映されています!
トークルーム背景デザインの色見本
トークルーム背景デザインですが、特にプレビューなどはありません。
選んだ色はメニューバーの部分の色なので、トーク画面の背景色が何色になるのか?トークルーム名の文字色は?などは、反映されたデザインをチェックしないとわからないのです。
私もこれをチェックしてたんですが、30色全部見てみるのは大変骨が折れました。
なので、どんな色になるのか?
簡単な色見本を作成しましたので、こちらに公開しておきます。

こんなカラーバリエーションになります!選ぶ色によって、印象が全然違いますね〜。
ぜひ、リッチメニューにこだわったら、トークルーム背景デザインの色にもこだわってみてください!
もっともっとLINE公式アカウントを活用する方法が気になったら、ぜひエッコへ!
お気軽にお問い合わせください。
それでは、実家の犬が可愛すぎて毎週実家に帰る木曽でした。












