制作の久保田です。
今回は、段組みレイアウトの書き方に関してご紹介します。
段組みレイアウトは、flexboxが使えるようになってすごく簡単になりました。
flexboxで段組みレイアウトと一言で言っても、書き方が幾通りもあるので、これがベストじゃない?って書き方をご紹介したいと思います。ポイントはcalcとnth-childを組み合わせて使うことです。
目次
flexbox、calc、nth-childでつくる段組みレイアウト

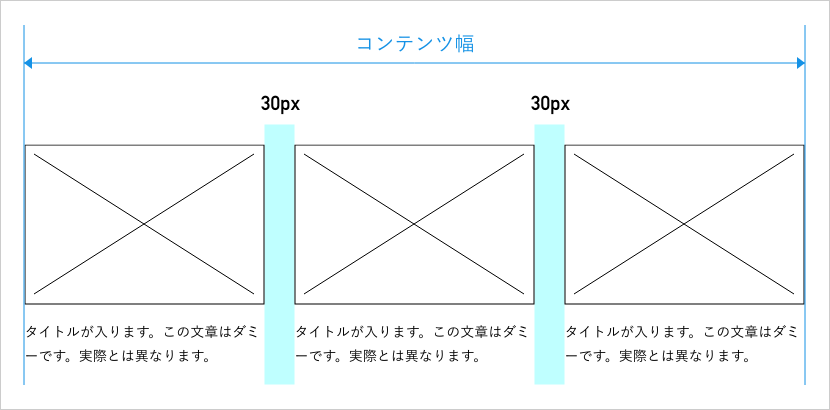
上記のような、よくある3カラムレイアウトの場合を見ていきます。
コンテンツ幅は可変、各要素は幅に応じて伸縮するけど、要素間は30pxの余白をつけます。
短いので最初に全コード掲載します。
flexbox、calc、nth-child の基本的な使い方がわからないって場合は先に次章からご覧ください。
<!DOCTYPE html>
<html>
<head>
<style>
.flex {
display: flex;
}
.flex > div {
width: calc( ( 100% - 60px ) / 3 );
margin-right: 30px;
}
.flex > div:nth-child( 3n ) {
margin-right: 0;
}
</style>
</head>
<body>
<div class="flex">
<div>
<img src="sumple.png">
<h3>タイトルが入ります。...</h3>
</div>
<div>
<img src="sumple.png">
<h3>タイトルが入ります。...</h3>
</div>
<div>
<img src="sumple.png">
<h3>タイトルが入ります。...</h3>
</div>
</div>
</body>
</html>
flexboxでは、display: flex;のみ指定してます。
ポイントは、flexbox各要素の幅をcalcで計算してる箇所です。
各要素の幅は、以下の計算式で出せます。
( コンテンツ幅 – 余白の合計 ) / カラム数
なので、今回のような、3カラムで30pxの余白を付けたい場合は
width: calc( ( 100% – 60px ) / 3 );
で指定できます。あとは余白分のマージンを設定して、折返しするカラムのマージンを0にしたら完了です。
3カラムの折返しは3で割り切れるカラムなので
.flex > div:nth-child( 3n ) { margin-right: 0; }
になります。
均等幅のカラムレイアウトの場合、同じ式で値を変更するのみで利用できるので便利です。
均等幅ではない場合でも、どういった計算式になるか考えてみてください。
ちなみに、上記のレイアウトで2/3カラムをを作りたい場合は、以下みたいな感じでもokです。
width: calc( ( 100% – 60px ) / 3 * 2 + 30px );
flexboxの基礎
flexboxは、指定できる属性が多いため難しいと感じてる人も多いかもしれませんが、実際に使う属性はそれほど多くありません。
<div class="flex">
<div>item</div>
<div>item</div>
<div>item</div>
</div>
itemのレイアウトを指定したい場合、親要素(flex)にdisplay: flex; を指定します。
.flex {
display: flex;
}
今回の例のように、単純に横並びにしたい場合なら、これだけでもokです。
その他、使用頻度が多いのは以下の属性です。
flex-direction
要素の並び方を指定します。デフォルトだと左から右に並ぶ要素を、右から左、上から下などに変更できます。
スマホの場合は縦並びにしたい場合や、交互に要素を並び替えたい場合などに使用します。
指定できる属性値は以下です。
- row(デフォルト)… 左から右に配置します
- row-reverse … 右から左に配置します
- column … 上から下に配置します(縦並び)
- column-reverse … 下から上に配置します
flex-wrap
要素の折返しを指定します。white-space: nowrap; みたいな感じです。デフォルトでは折り返ししないので、復数行のカラムレイアウトの場合は flex-wrap: wrap; を指定します。
指定できる属性値は以下です。
- nowrap(デフォルト)… 要素を折り返ししません
- wrap … 要素を折り返しします
- wrap-reverse … 要素を上に折り返します
justify-content
要素の水平方向の揃え方を指定します。text-align みたいに、中央寄せ、右寄せなどを指定します。両端揃えには2種類あります。
指定できる属性値は以下です。
- flex-start(デフォルト)… 左寄せ
- center … 中央寄せ
- flex-end … 右寄せ
- space-between … 両端揃え(最初の要素と最後の要素を両端に配置し、均等間隔を空けます)
- space-around … 両端揃え(両端の要素にも均等の余白をつけて配置します)
align-items
要素の垂直方向の揃え方を指定します。vertical-align みたいに、上寄せ、下寄せなどを指定します。
指定できる属性値は以下です。
- stretch(デフォルト)… 上寄せで配置します。要素の高さも揃います
- flex-start … 上寄せで配置します
- center … 上下中央で配置します
- flex-end … 下寄せで配置します
- baseline … ベースラインで配置します
先の例の3カラムを、スマホ用に縦並びにしたい場合は、以下みたいな感じで指定します。
.flex {
display: flex;
flex-direction: column;
}
.flex > div {
width: 100%;
margin-right: 0;
}
calcの基礎
cssで計算式を使える属性値です。使い方がわかればめちゃくちゃ便利です。%の値とpxの値とでも計算できます。
今回のように、3カラムにする場合の1カラムの幅を計算する場合の他、サイドバーを300px、コンテンツを 100% – 300px にするなどの使い方もできます。
以下みたいな感じです。
.main-contents {
width: calc( 100% - 300px );
}
nth-childの基礎
何番目の要素だけ、cssを指定したい場合に使用します。今回のように、3で割り切れる場合や、奇数、偶数などの要素に指定するときに使用します。
指定できる属性値は以下になります。
- odd … 奇数
- even … 偶数
- [数字] … 指定した数字の要素
- [数字]n … 指定した数字で割り切れる要素
偶数のみ flex-direction: row-reverse; を指定したい場合は以下のようになります。
.flex:nth-child( even ) {
flex-direction: row-reverse;
}
まとめ
今回は、段組みレイアウトの書き方に関してご紹介しました。各属性の詳細に関して知りたい場合は、リファレンスなど参照し実際に動かしてみてください!



















